海外デザインブログTheNeoDesignで、新しいIllustatorのテクニックを学ぶことができる、最新デザインチュートリアルをまとめたエントリー「Best Adobe Illustrator Tutorials by July 2014」が公開されていたので、今回はこちらを中心に、ブックマークしておきたい作り方、チュートリアルをまとめてご紹介します。
チュートリアルのステップをふみながら進めることで、ベーシックな操作から、具体的なデザイン制作に使える技を学ぶことができます。ますます進化するIllustatorのデザインテクニックは、今後ますます注目したいツールではないでしょうか。
詳細は以下から。
進化するIllustrator!すごいデザインチュートリアル24個まとめ
簡単に作成できるカスタムブラシの使い方から、それを使ったデザインテクニックまで紹介した動画チュートリアル。
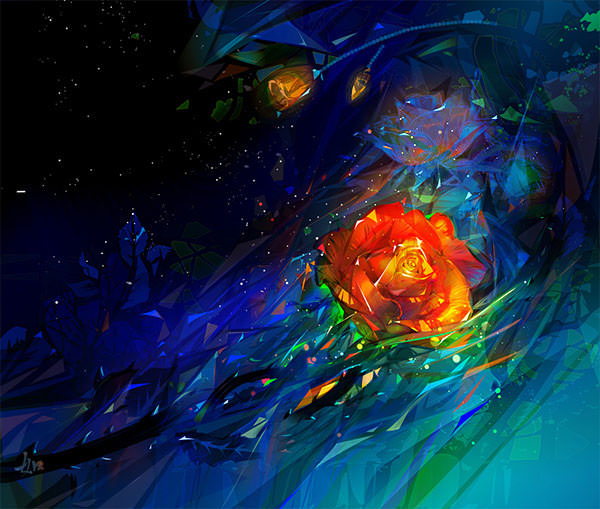
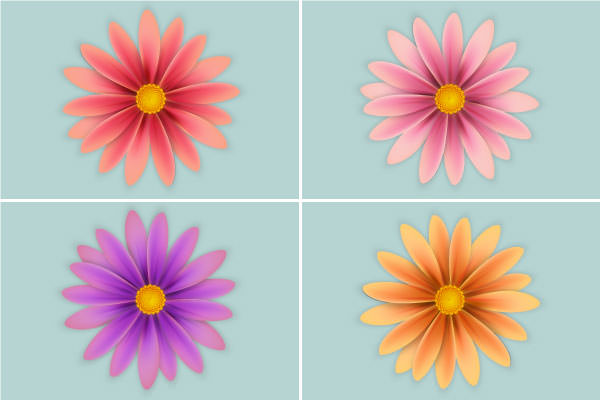
さまざまな種類の花や植物をひとつずつ再現するだけでなく、参考にしたい配色カラーパレットも素敵な作品。
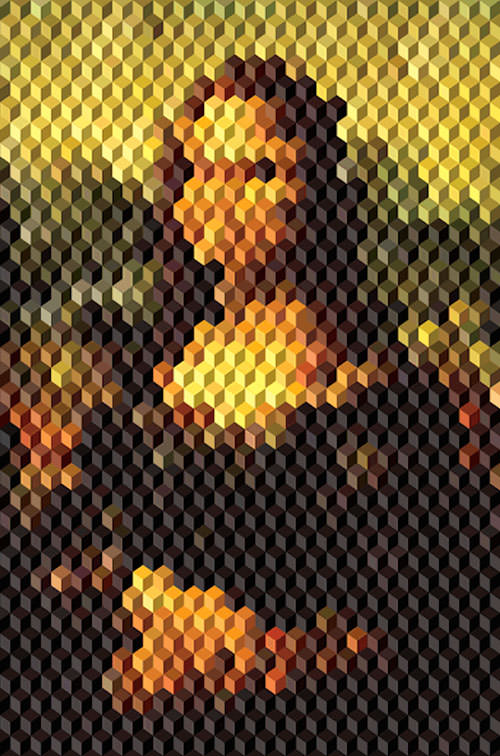
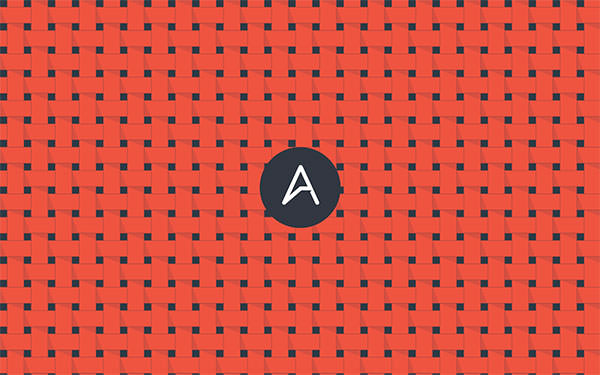
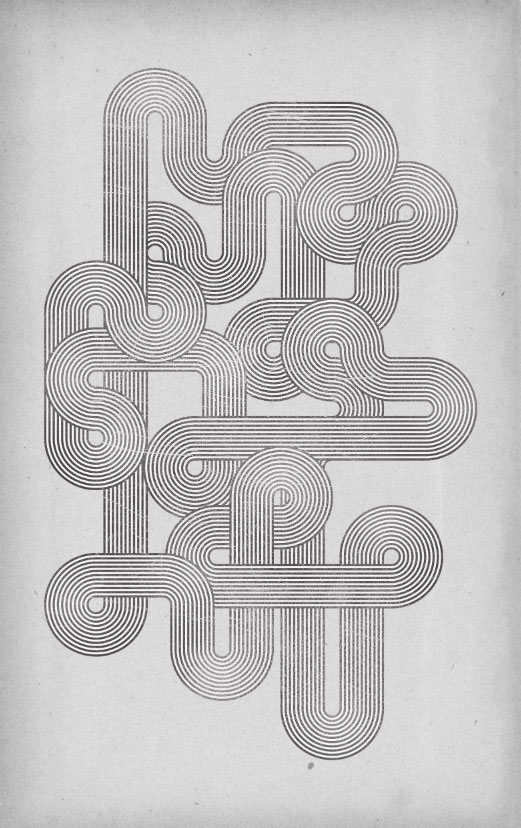
グラデーションツールを使い描かれた六角形に、美しい虹色グラデーションでペイントしたパターンテクスチャ。
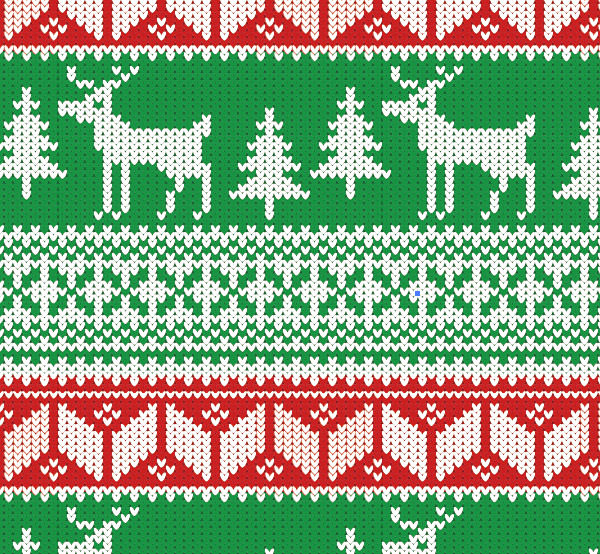
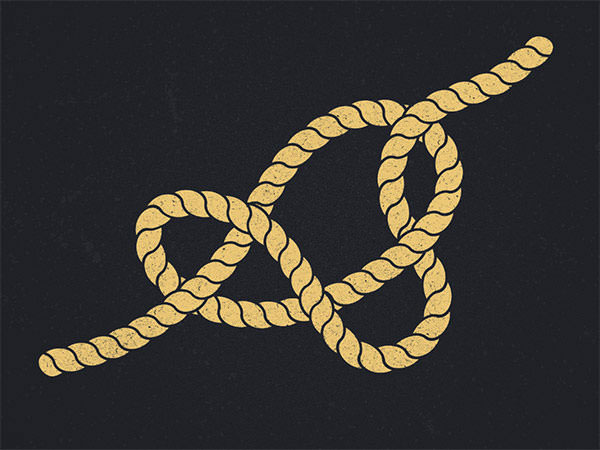
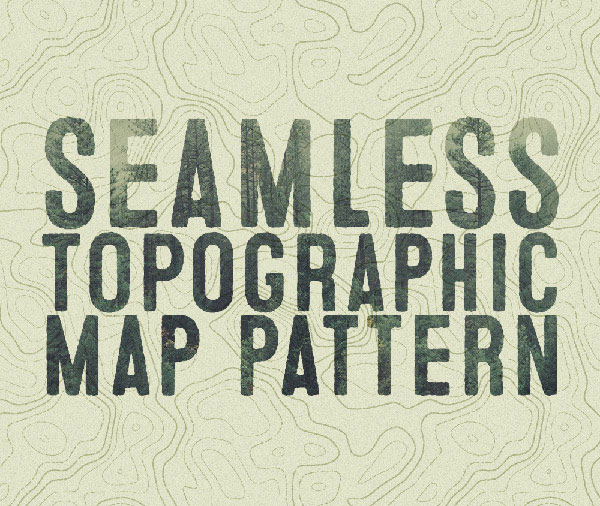
基本的なシェイプツールの使い方を学びながら、イカリマーク付の継ぎ目のないパターンテクスチャを作成します。
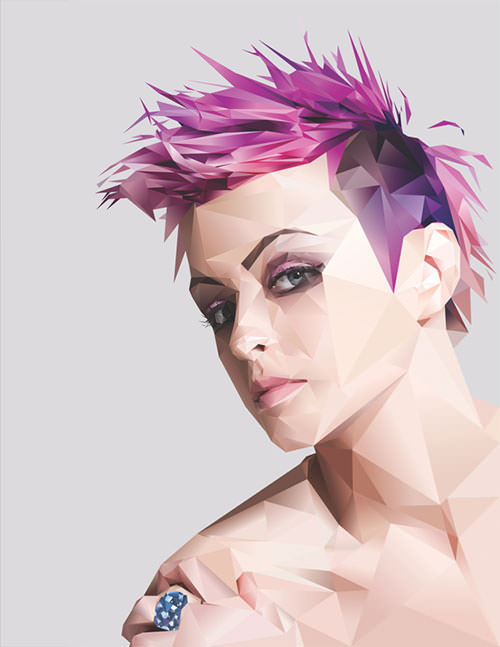
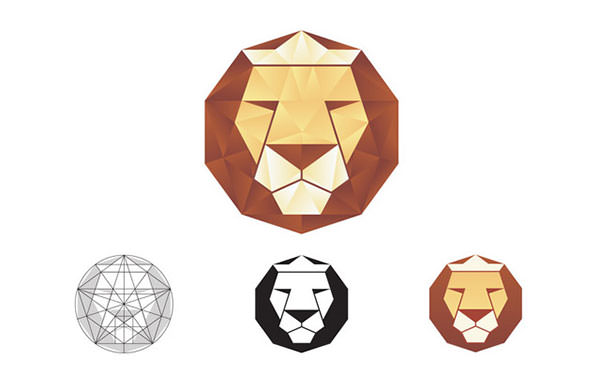
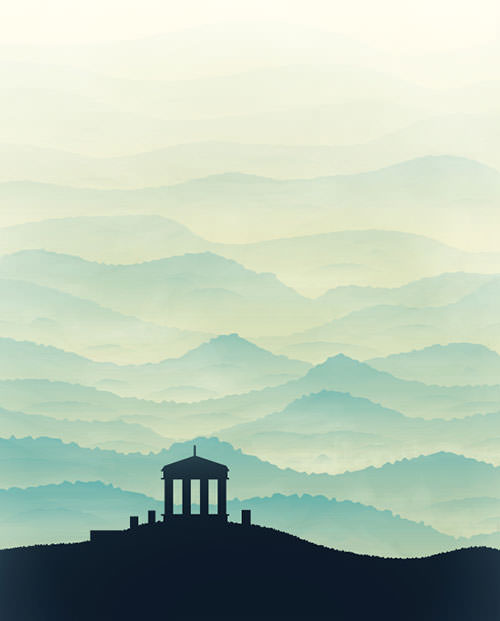
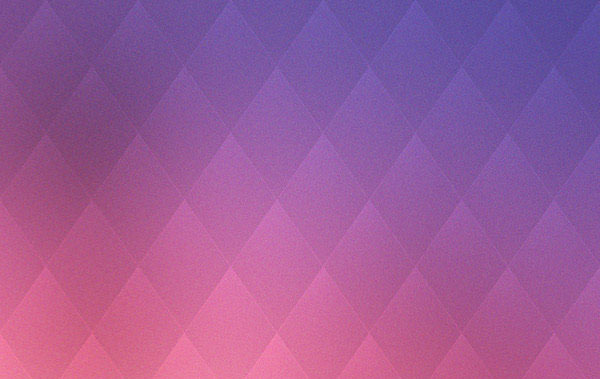
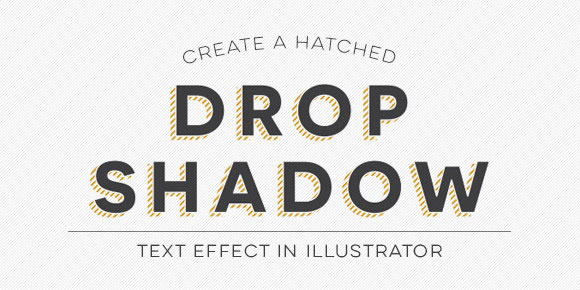
淡いグラデーションを切り返すことで、折り目を再現するテクニックは、人気のポリゴンスタイルにも共通しますね。
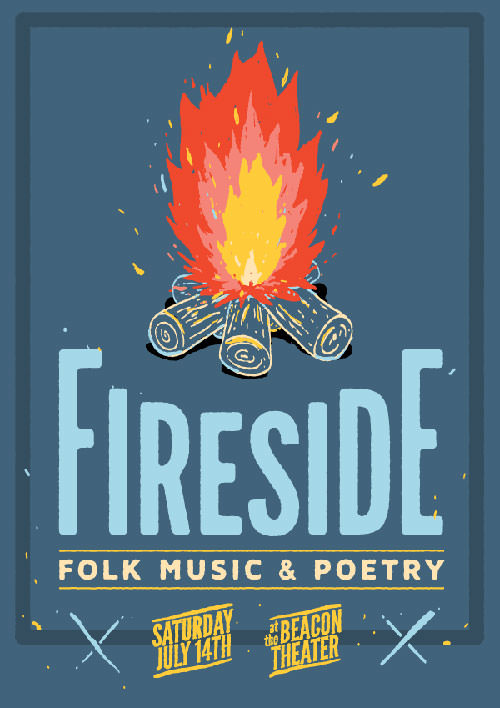
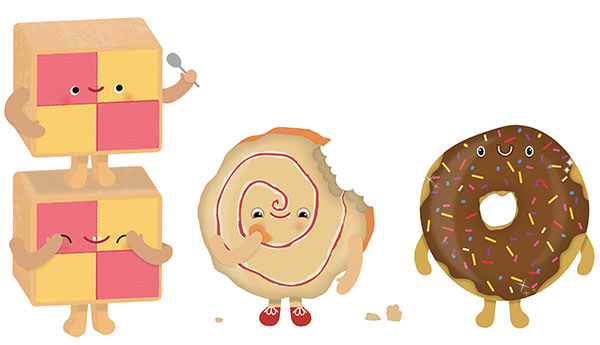
レトロな配色を用いてキュートなイラストを描くチュートリアルで、シェイプツールの基本操作をばっちり押さえます。
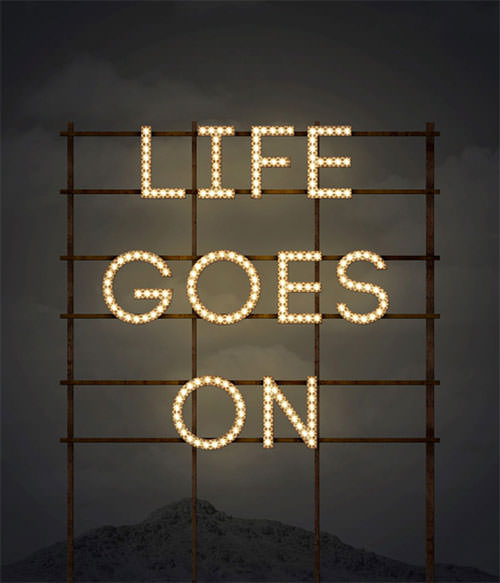
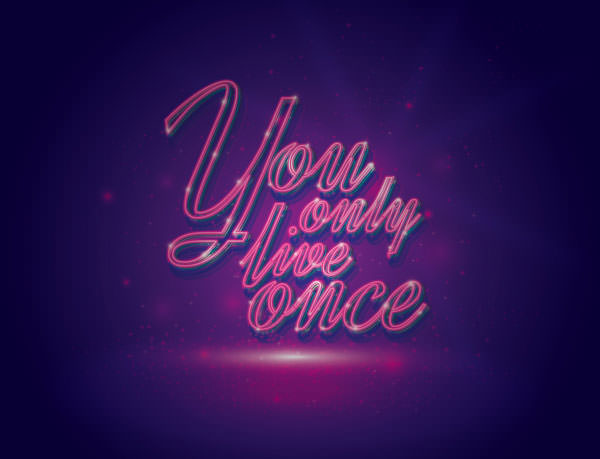
Illustratorを使ったライティングエフェクトの作り方は、覚えておきたいテクニックのひとつ。
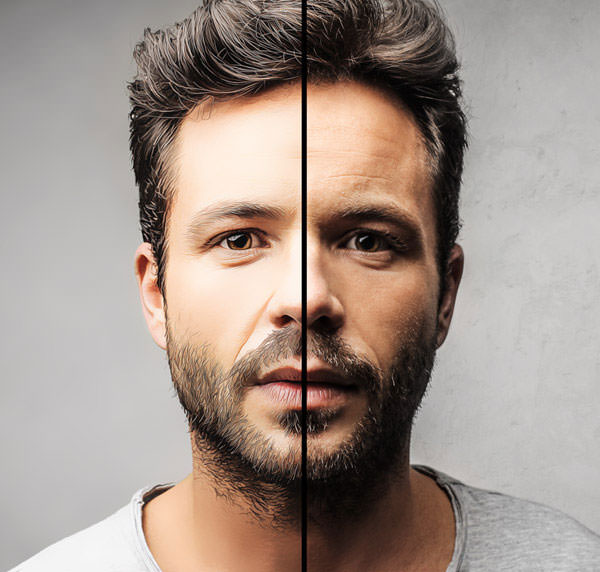
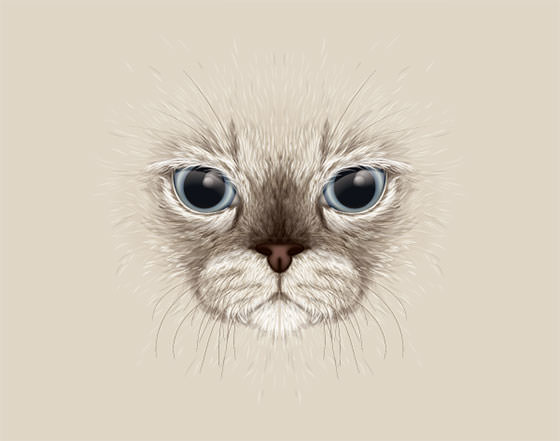
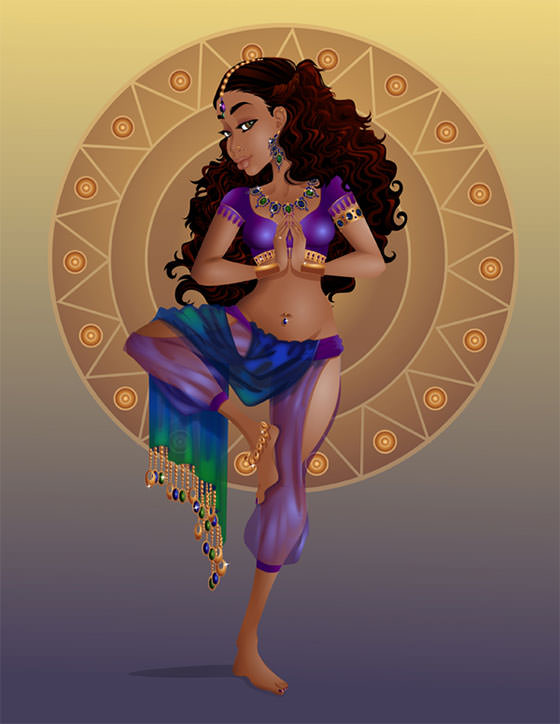
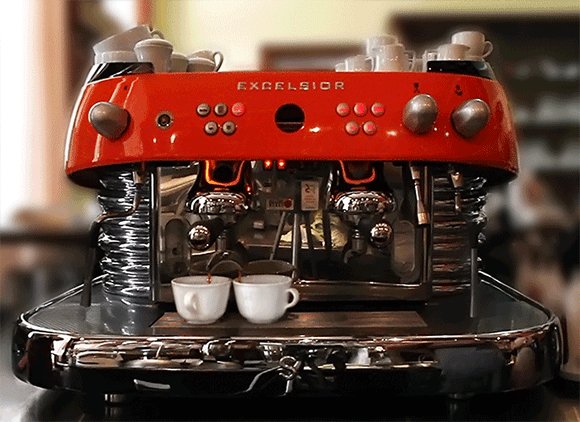
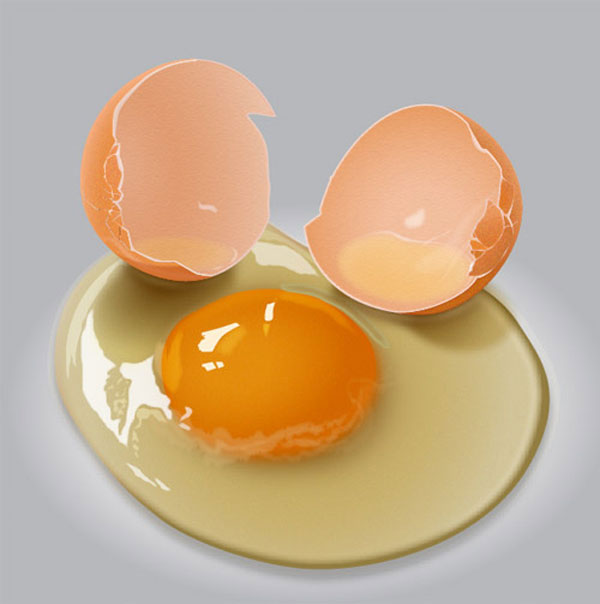
写真を見ているようなクオリティーで再現するチュートリアルで、グラデーションメッシュの具体的な使い方が紹介されています。
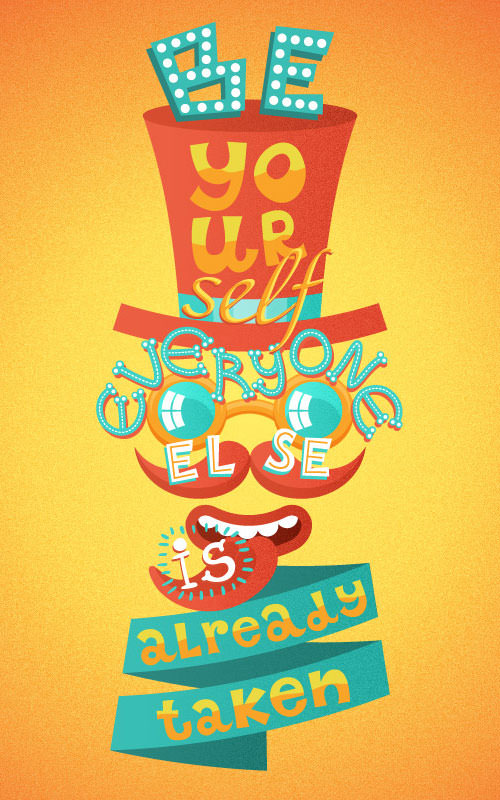
作成したシェイプを立体的に魅せ、程よいグロス感を加えた作品を完成させます。
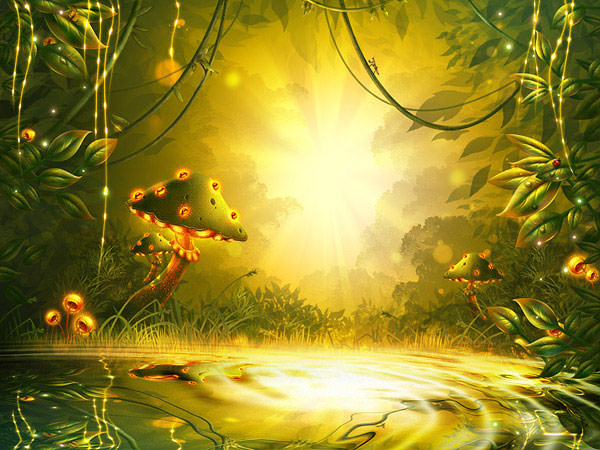
描画モードにグラデーションメッシュをうまく設定することで、暗闇に電球がぼんやりと浮かび上がります。
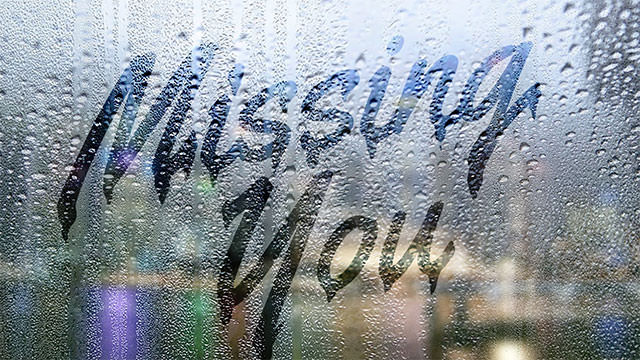
グラデーションツールを利用することで、まるで本物そっくりなガラスの反射を再現することができます。
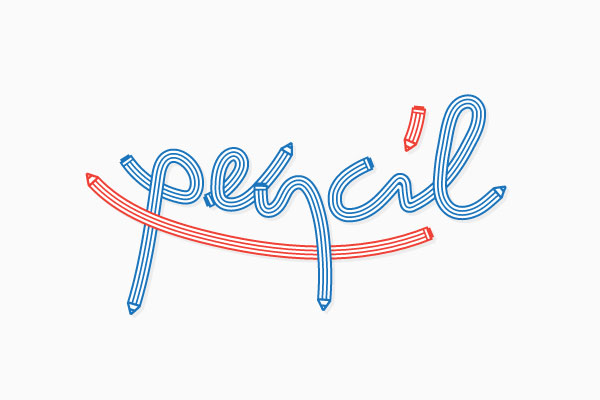
みどり色の糸を巻きつけた先には、キラリと光る針も一緒にデザインされています。
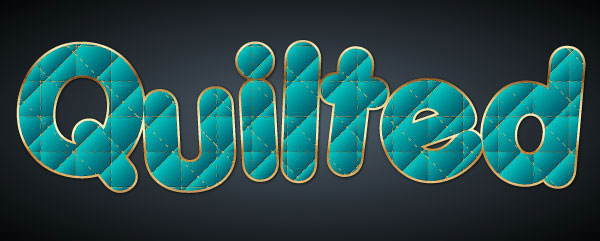
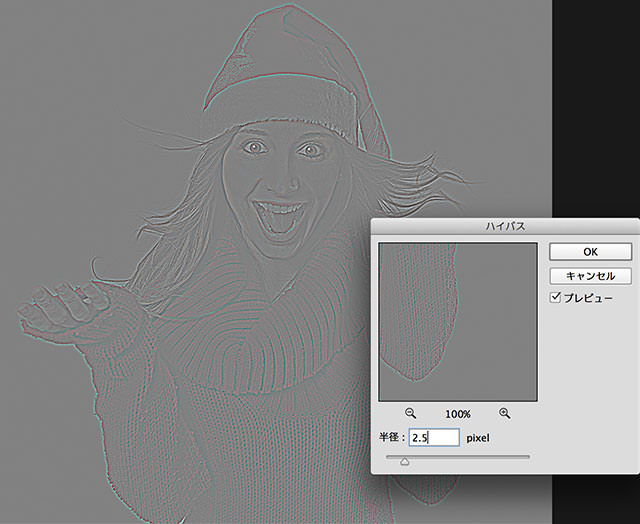
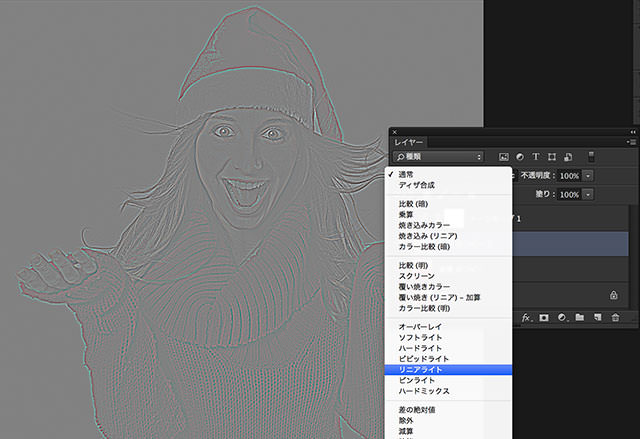
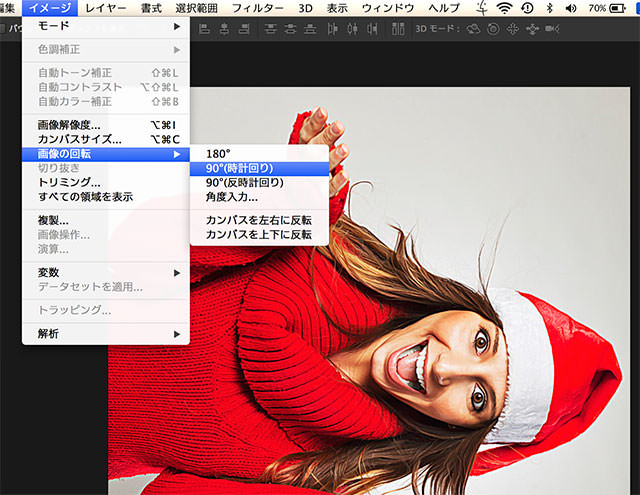
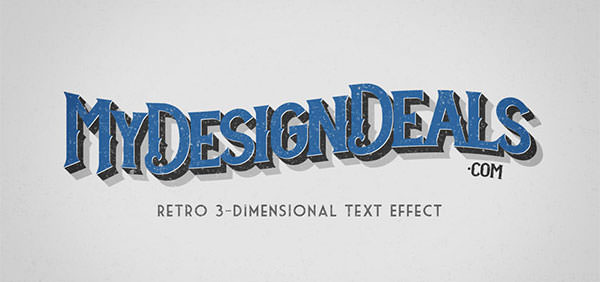
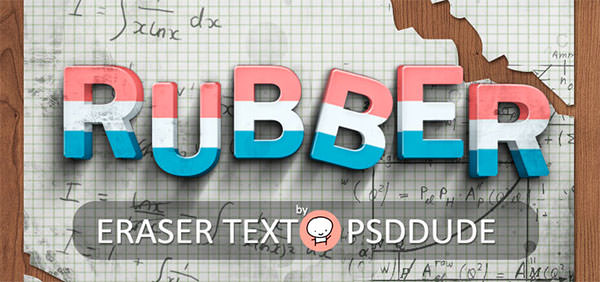
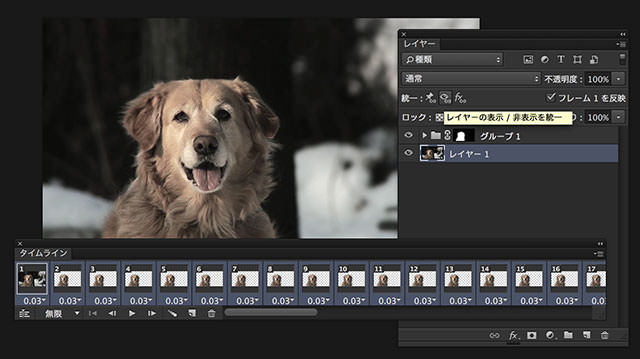
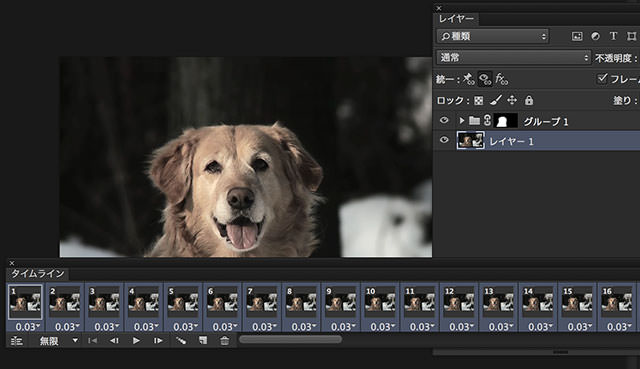
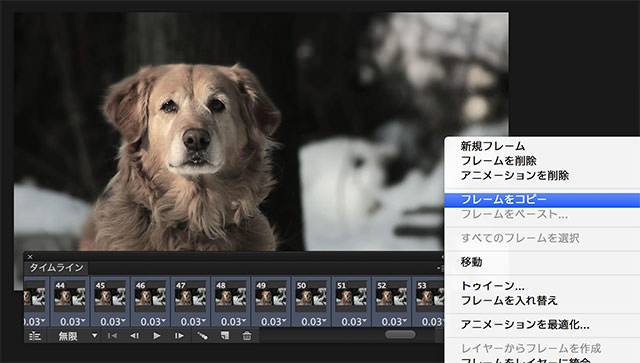
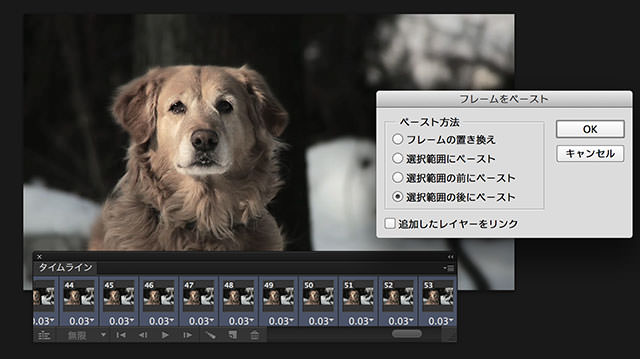
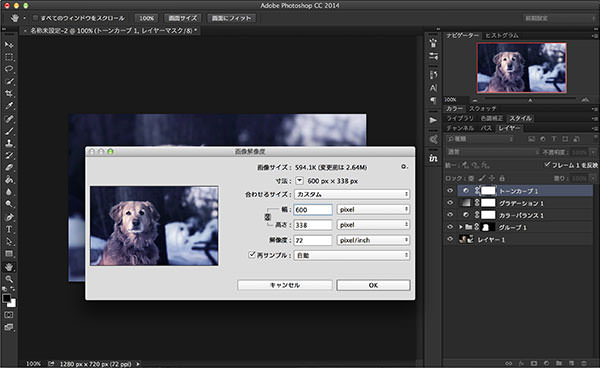
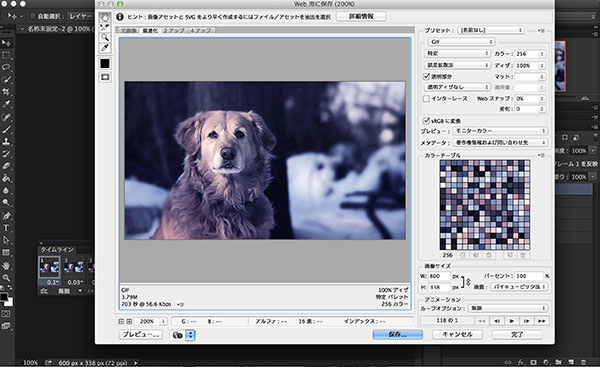
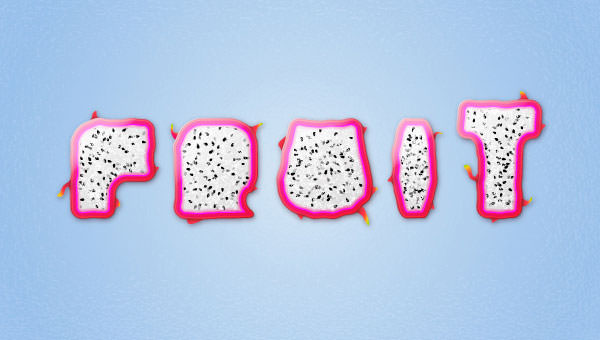
Photoshopを併用するチュートリアルで、テクスチャの質感をそのまま作品に加えます。
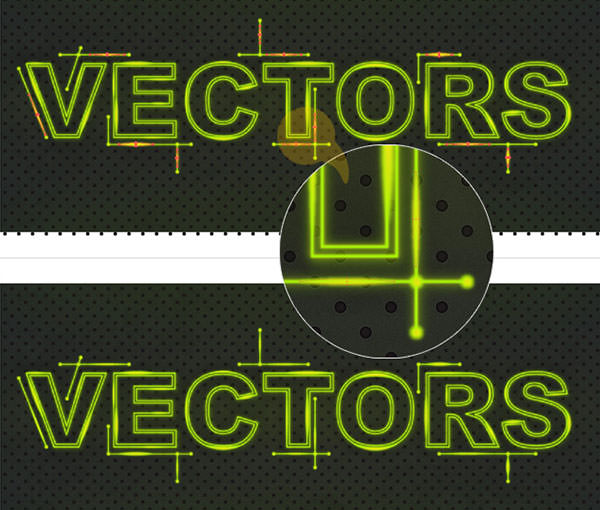
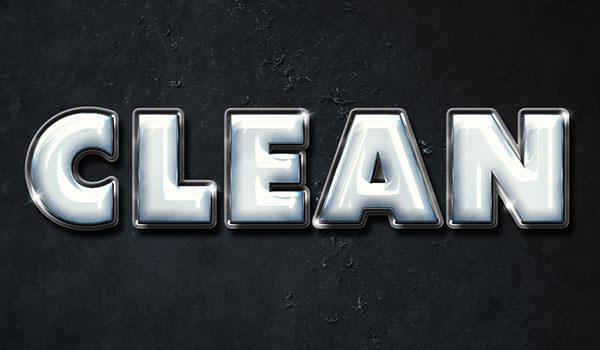
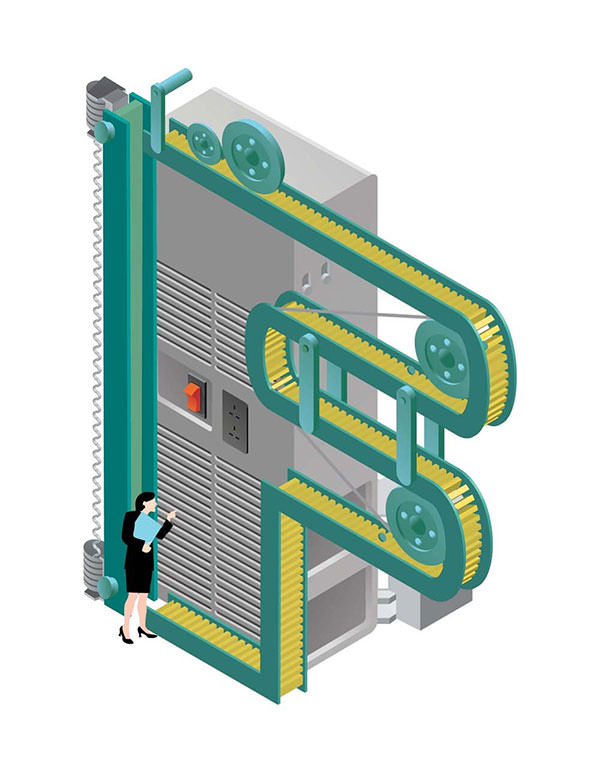
同じテクニックを駆使することで、あらゆるアルファベットを作成することができます。
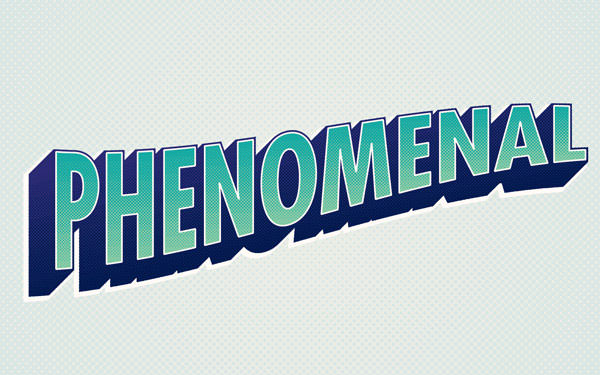
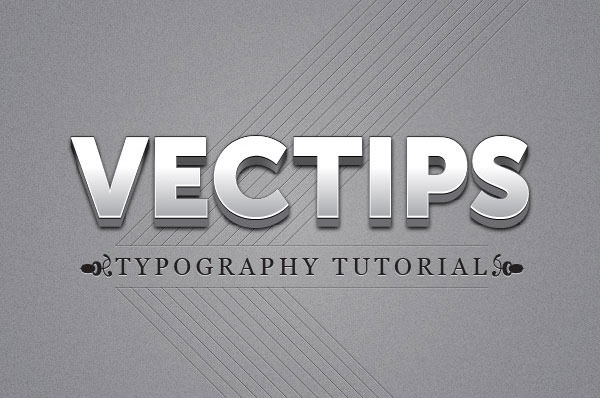
プラスチックのような光沢感を再現するエフェクトは、幅広く使えるテクニックのひとつです。
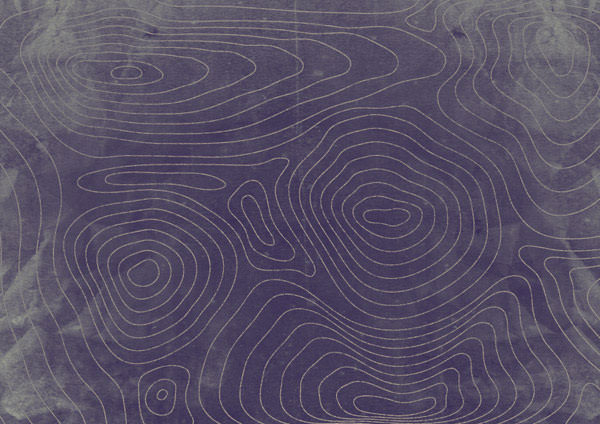
Illustratorのみを使い、ザラッとした本物そっくりなテクスチャ素材をデザインします。
新しくアップデートされたライブシェイプツールを使い、さまざまなシェイプの作り方を詳しく学びます。
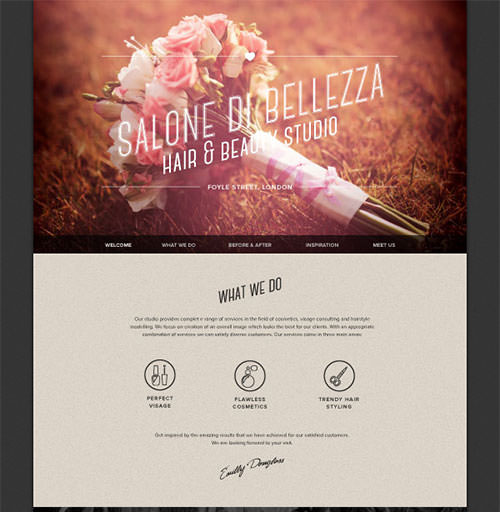
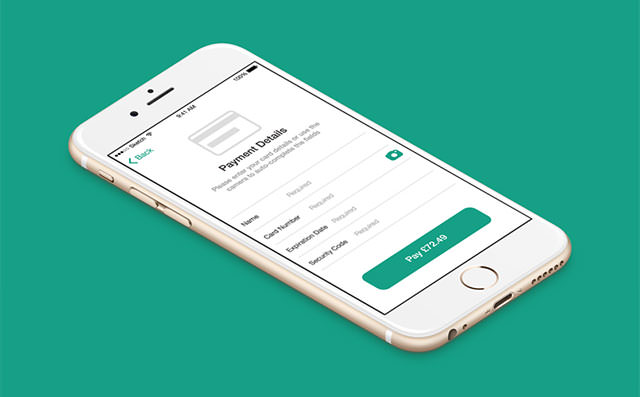
Photoshopではなく、Illustratorを用いてグリッドレイアウト状にコンポーネントを並べていきます。
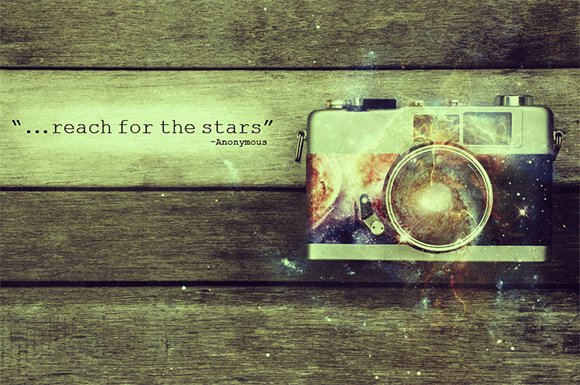
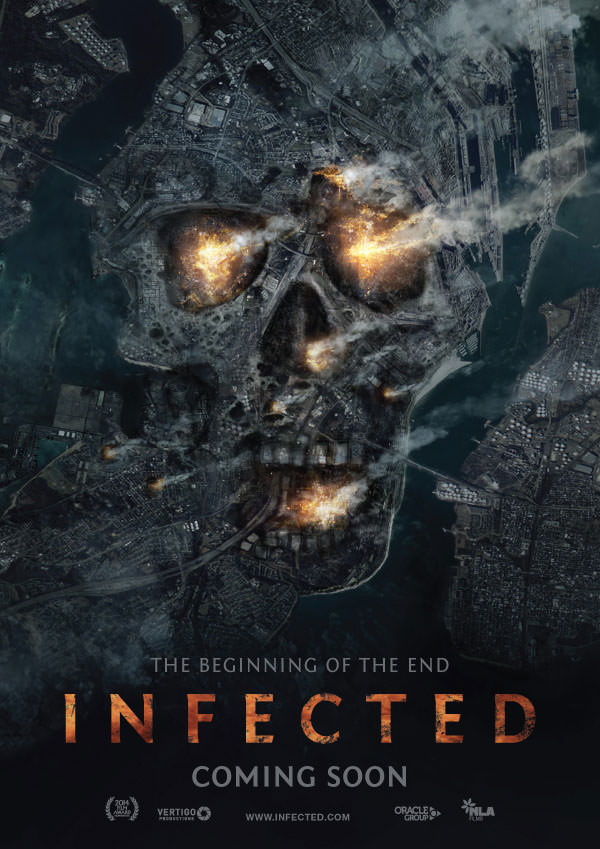
Illustatorを使ったデジタルコラージュを作成する方法
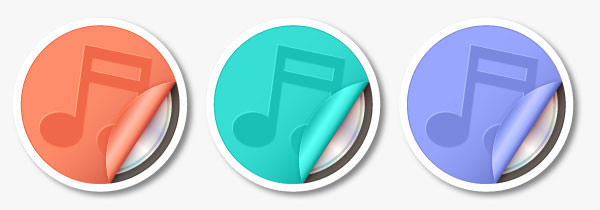
アイコンなどで使われている立体的なデザインテクニックを学ぶ、アイコン作成用チュートリアル。
手書きしたスケッチをベースに色付けしたパッケージを、光の当たり方を考慮しながらパッケージを作成していきます。
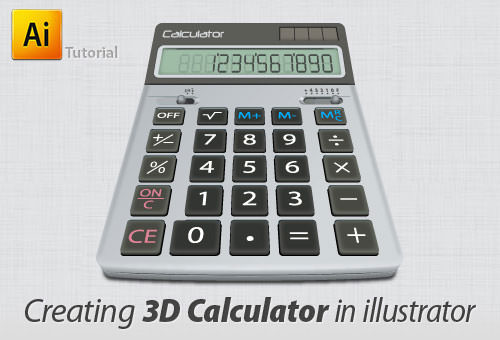
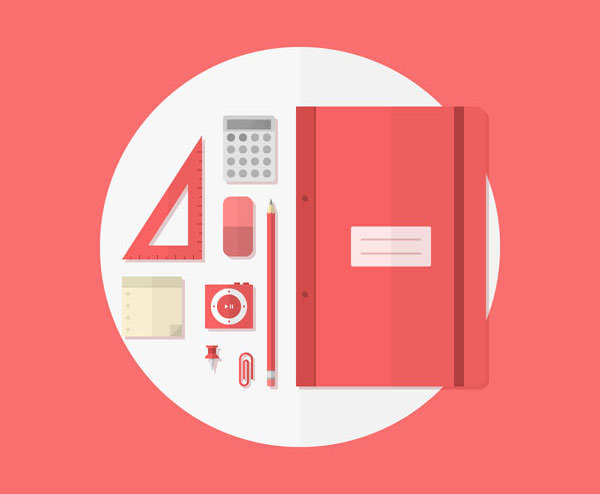
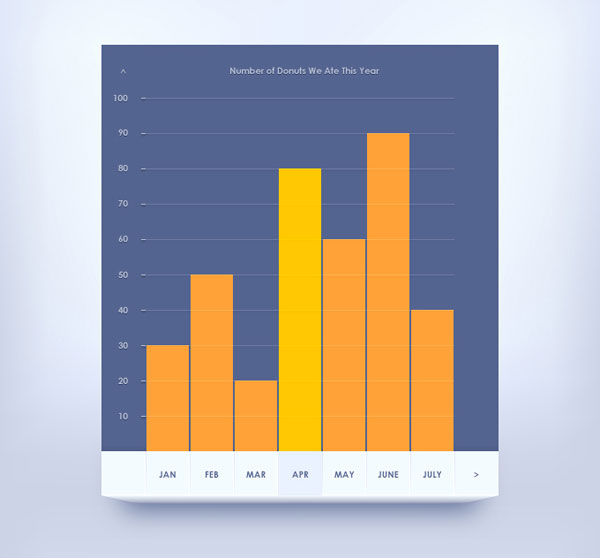
ピクセル単位で計算された構成された計算機は、ショートカットキーを交えて、デザインをしてくれます。
作成したシェイプを重ね、描画モードを設定することで、Illustrator独特な立体感を演出テクニックをカバーします。
チュートリアル形式で学ぶ!すごいIllustratorデザインの作り方22個まとめ 2014年7月度
先月まとめたデザインチュートリアルも、一緒に確認してみてはいかがでしょう。
サムネイル@ : How to Create a Seamless Vintage Nautical Life Pattern in Adobe Illustrator – Tuts+
参照元リンク : Best Adobe Illustrator Tutorials by July 2014 – TheNeoDesign.com