Photoshopチュートリアルの中でも人気の高いテキストエフェクトは、フォント素材を利用してデザインしているケースが多く、自由にテキスト文字を編集して作成できたりと自由度が高く、Photoshopの基本的ツールを覚えるのにもピッタリです。今回は2014年に公開されたテキストエフェクト用Photoshopチュートリアルをまとめてご紹介します。
レイヤースタイルを設定するだけのお手軽チュートリアルから、新しいデザインテクニックを駆使し、まるで写真に撮影されているような本物そっくりな質感を表現した、難易度の高いチュートリアルまで幅広く揃っており、ますます進化するPhotoshopワールドを体感してみてはいかがでしょう。
詳細は以下から。
2014年公開のテキストエフェクト用Photoshopチュートリアル、作り方40個総まとめ
とろとろのハチミチの質感はレイヤースタイルを適用することで再現でき、本物そっくりのこだわりまくったディテールは、覚えておきたいデザインテクニックのひとつ。
果汁が飛び出そうなほどフレッシュで、立体的なテキストエフェクトを完成させます。
ドーナツやハンバーガー、クロワッサンに目玉焼き、ピザ、アメリカンドッグなどさまざまな食材を使い、超立体的なテキストエフェクトを作成するチュートリアル。
オムライスの上にケチャップで文字を書いたような質感の出し方は、あまり見かけないテクニックのひとつ。
まるで生きているように新鮮なタコを使ったテキストエフェクト。Photoshop CCで登場した3Dツールの基本的な使い方を学びながら、リアルなペイントテクニックまで紹介しています。
とろけるチョコレートなどリアル感満点で作成する文字テキスト用チュートリアル。
カスタムブラシを設定することで、まるでグラニュー糖を使って文字を描いた様なエフェクトを実現します。
驚くほどに立体感が演出されたデザインで、レイヤースタイルを正しく設定することで、見た目以上に簡単に作成することができます。
エレガントでゴージャスな黄金テキストエフェクトを作成する方法
Photoshopレイヤースタイルを適用することで、立体的に浮かび上がるゴールドテキストを作ります。
超立体的でメタリックなブラック&黄金テキストエフェクトの作り方
3Dツールを利用することで、Photoshopのみで立体感抜群な文字エフェクトを完成させます。
ほそいラインにベベル加工が施された、ゴージャスなテキストを完成させます。
テクスチャ素材を重ねることでどくどくな質感を表現し、よりキラキラとしたゴージャス感が増しています。
グラデーションの濃さがすこしずつ変化する絶妙な色使いが魅力的なテキストエフェクト。
Photoshop CCの強力なオプション「3Dツール」を使うことで、光沢感たっぷりなテキストを風景画に合成する動画チュートリアル。
液体の透明感までばっちり再現されたチュートリアルで、レイヤースタイル設定で完成する、Photoshop初心者にもオススメしたいお手軽テクニック。
グロス感たっぷりなバブルガムテキストエフェクトを作成する方法
特に立体感に力を入れた光沢感の表現テクニックは、デザイン参考になりそうです。
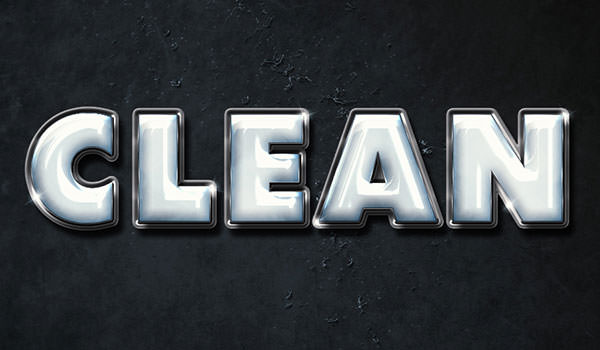
ゴージャスな雰囲気を演出する、立体感のあるメタリックテキストエフェクトです。
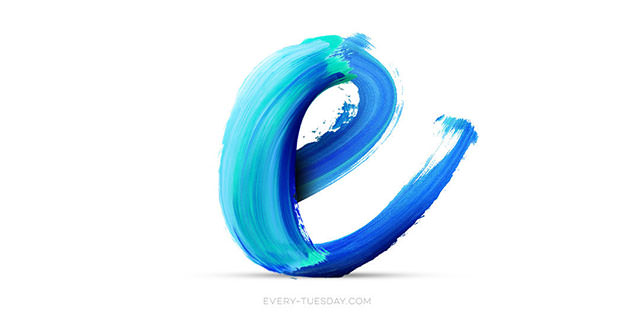
まるでペンキで塗りつぶしたようなエフェクトを再現する、ユニークで色々なデザインに活用できそうです。
スキャナで取り込んだ手書きロゴデザインを、Photoshopを使ってチョークで描いたような質感で再現してくれます。
タイポグラフィーをより豪華に仕上げる「タイポアート」の作り方
Illustratorで描いたベクターシェイプを使って、魅力的なタイポグラフィーデザインを作成します。
グランジ感満載で表現されるテキストエフェクトで、テクスチャを利用して質感をつくりあげます。
Photoshopの便利機能、レイヤースタイルを活用することで作成する簡単チュートリアル。
レイヤースタイルを適用することで、まるで砂浜に描いたようなエフェクトを再現します。
バスケットボールをモチーフにした、タイポグラフィーデザインの作り方
バスケットコートのウッドパネルやボールを組み合わせ、ユニークで目を惹くタイポグラフィーを作成します。
蛇の頭部分も使い、ダイナミックで立体的なテキストエフェクトをデザインします。
氷で覆われたクリエイティブな立体テキストエフェクトを作成する方法
3D作成ツールで作成したテキストデザインを、複数のイメージ写真を合成することで、違和感のなくよりダイナミックに仕上げます。
さらさらのパスダースノーのような質感は、レイヤースタイルを適用することで表現できるお手軽エフェクト。
重ね刷りオーバーエフェクトで素敵なプリントポスターを作成する方法
異なるカラーを採用したアートワークを重ねることで、絶妙なクールエフェクト。プリント準備までのプロセスを紹介しています。
テキストだけでなく、背景にはお好みの風景画を設定することができますよ。
実際に土を使い撮影した写真を、より魅力的に仕上げるテクニックが紹介されています。
メタリックな質感のロゴデザインはレイヤースタイルを使い、光の反射による映り込みまで美しく表現します。
カラフルなバリエーションが楽しい、立体的な質感で表現するテクニック。
背景デザインを含め、太字タイポグラフィーにポリゴンスタイルを適用します。
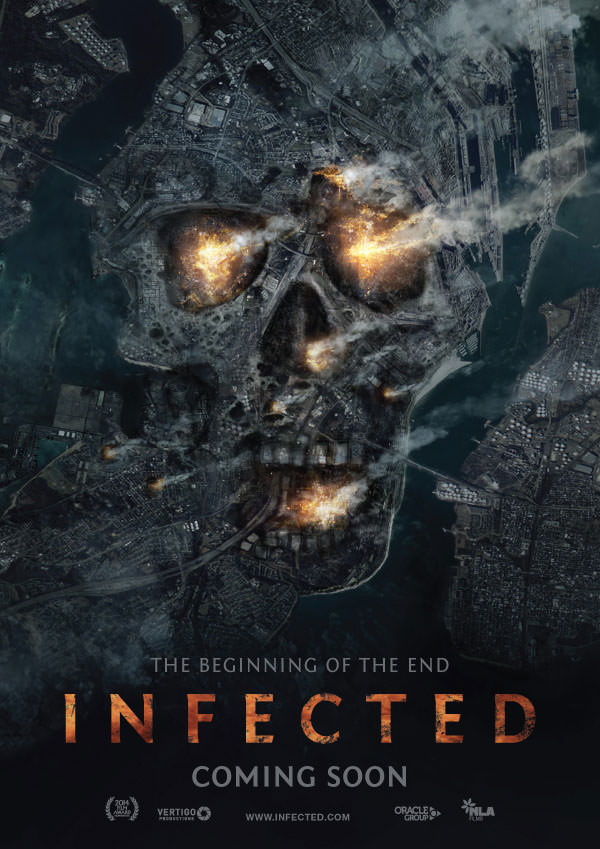
真っ赤に燃え上がる、熱々のテキストエフェクトを完成させる方法
文字テキストにテクスチャを重ねることで、よりリアルな質感を表現するテクニック。
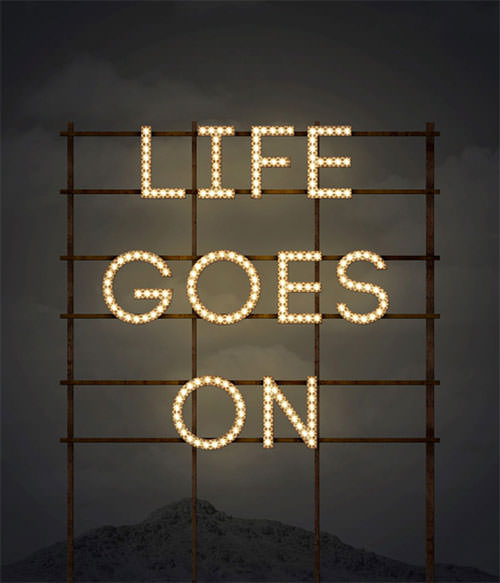
まるでLEDライトが灯っているような、キラキラ感たっぷりなライティングエフェクトで仕上げます。
3Dアプリで作成したテキストエレメントを、調整レイヤーを利用することで違和感なく合成します。
レイヤースタイルを設定するだけで完成する、シンプルで完成度の高いチュートリアル。
立体感をうまく表現した、黄金メタルのスタッズが魅力的なチュートリアル。
ピンクと白のストライプが印象的な、タオル生地で作られたテキストエフェクトを完成させます。
まるで本物と見間違うほど忠実に再現された、立体的なテキストエフェクトの作り方。
ゴツゴツとしたアスファルトの上に、黄色いペンキで自由にテキストやシェイプを描き、本物そっくりの質感を表現します。
投稿2014年公開のテキストエフェクト用Photoshopチュートリアル、作り方40個総まとめはPhotoshopVIPの最初に登場しました。