![best-of-ps-tutorial-2017-1]()
新年あけましておめでとうございます。
当サイトでは毎月、Photoshopのテクニックを学ぶのに最適なチュートリアル、作り方をまとめて紹介しています。今回は2017年のあいだに公開された中で、特に確認しておきたいPhotoshopのデザインチュートリアルをまとめてご紹介します。
分かりやすい解説で紹介されたPhotoshopの基本から、目からウロコのデザイン小技テクニックや、設定ひとつで完成のお手軽テキストエフェクト、Photoshopならではの本格的な写真合成テクニックまで人気デザインの作り方が揃います。新しい年がはじまり、Photoshopを始めてみようというひとにもぴったりなテクニックを揃えています。
http://photoshopvip.net/106314
【総まとめ】2017年公開のすごいPhotoshopチュートリアル、作り方厳選86個
美しい夕焼けに浮かぶ熱気球を合成する方法
オーロラや夕日など複数の写真を違和感なく合成する、マスキング手法を利用した実践向けテクニック。
![hot-air-balloon-photo-manipulation-fea hot-air-balloon-photo-manipulation-fea]()
深海の美しい景色をデザインする方法
フィルタ機能や調整レイヤー、スマートオブジェクトなどを利用して作成する、これぞPhotoshopな合成テクニック。
![space-traveler-in-the-ocean space-traveler-in-the-ocean]()
木にキラキラの照明ライトを追加する方法
指定した範囲にキラキラエフェクトを実行するPSアクションの作成手順が紹介されているので、一度作成すれば再生ボタンを押すだけでエフェクトが完成です。
![add-lights-to-a-tree add-lights-to-a-tree]()
花をデコレーションした人物ポートレイトを作成する方法
複数のイメージ写真を、基本的なブレンドテクニックを使って違和感なく合成するだけでなく、複雑なデザインを作成する方法も同時に学ぶことができます。
![floral-portrait-photo-manipulation floral-portrait-photo-manipulation]()
リアルな花とタイポグラフィーを組み合わせるテキストエフェクト
![latesttutorial2017jan]()
写真を手書きスケッチ風に仕上げる方法
Photoshopのエフェクト機能を利用したデザインチュートリアルで、スケッチ画と写真を組み合わせたような不思議なエフェクト。
![sketch-action sketch-action]()
写真を色鉛筆で塗りかけのスケッチ画風に仕上げる方法
実際に鉛筆で紙に書いたスケッチをブラシに変換し、写真にはフィルタを適用するだけのお手軽さがポイントの写真加工チュートリアル。
![colored-pencil-sketch-effect-action colored-pencil-sketch-effect-action]()
写真を水彩ペイント風に仕上げる方法
「ドライブラシ」と「ぼかし」エフェクトを適用するだけのお手軽チュートリアルで、どんな写真にも応用することができるテクニック。
![create-watercolor-painting-effect-in-photoshop create-watercolor-painting-effect-in-photoshop]()
写真と手書きスケッチを組み合わせたデザインエフェクト
写真の一部分のみを手書きでスケッチしたように仕上げるテクニックで、アクション素材として作り方を登録することも可能。
![sketch-vs-camera-photoshop-tutorial sketch-vs-camera-photoshop-tutorial]()
写真を手書きのスケッチ風に仕上げるPhotoshopアクションの作り方
用意した写真に、ブラシツールでペイントした部分のみスケッチ風に仕上げることができるアクション素材。
![scribble-sketch-effect scribble-sketch-effect]()
ロゴや文字にグランジ感を追加する、3つのデザインテクニック
人気のレトロデザインに欠かせないグランジ感を手軽に演出できる、3つのシンプルなPhotoshopテクニックを学びましょう。
![how-to-add-grunge-texture-in-photoshop how-to-add-grunge-texture-in-photoshop]()
文字やイラストを黒板にチョークで描く方法
どんなデザインでもチョークのかすれ具合までばっちり再現できるテクニック。
![create-realistic-chalk-lettering-effect create-realistic-chalk-lettering-effect]()
ゴム印のようなスタンプ風エフェクトの作り方
インクが滲んだようなエフェクトも見事に再現でき、どんなデザインにも応用できる覚えておきたいテクニックのひとつ。
![rubber-stamp-effect rubber-stamp-effect]()
簡単テクニックで多重露光エフェクトを作成する方法
基本ツールのみを利用した11ステップの短いチュートリアルで、効果的なエフェクトを表現できます。
![doubleexposure doubleexposure]()
ライティングにこだわった多重露光エフェクトの作り方
作り方を学びながら、同時にアクションファイルを作成し、ボタンひとつでエフェクトを再利用できるようになります。![duotone-exporsition-effect duotone-exporsition-effect]()
美しい多重露光エフェクトの作り方
簡単なステップのみで魅力的なDouble Exposure エフェクトを実現できるテクニック。
![double-exposure-effect-in-photoshop-abduzeedo double-exposure-effect-in-photoshop-abduzeedo]()
Photoshopの写真合成にまつわる基本ガイド
写真の選び方やレイヤーの重ね方、マスクの適用方法や描画モードの使い方など基本テクニックをまとめた完全版。
![basic-guide-to-compositing basic-guide-to-compositing]()
夢のような風景デザインのつくり方
2枚の異なる写真を用意、合成することでマジカルな夜景に仕上げるテクニックを学びます。
![composite-dreamsacape-in-photoshop composite-dreamsacape-in-photoshop]()
幻想的で美しい天の川をデザインする方法
通常の写真ではうまく撮影するのが難しい星空を、Photoshopを使うことでキラキラに輝く天の川に仕上げます。
![milky-way-images-to-get-contrast-colors milky-way-images-to-get-contrast-colors]()
日中撮影した写真を夜の風景に変更する方法
ほんの数ステップのみで実現できるテクニックで、動画で分かりやすく、詳しく解説したチュートリアル。
![turn-day-to-night-photoshop turn-day-to-night-photoshop]()
写真を雪景色に仕上げる方法
用意したテクスチャを重ねることで実現できるテクニックで、描画モードの設定がポイントになります。
![create-realistic-snow-photoshop create-realistic-snow-photoshop]()
写真の色をポップで鮮やかにする方法
撮影したお気に入りの写真をよりダイナミックで、色鮮やかにする実践的な5つのテクニックが動画で紹介されています。
![five-ways-to-make-color-pop five-ways-to-make-color-pop]()
フォトレタッチの極意8:見ごたえのある星空を演出する
今回は、星空写真をきれいに仕上げるための撮影からレタッチまでのワザを伝授します。
![nature09_02after nature09_02after]()
デュオトーン写真加工エフェクトの作り方
2017年グラフィックトレンドのひとつで、シンプルな手順で再現できるお手軽チュートリアル。
![duotone-tutorial-image-1440x960 duotone-tutorial-image-1440x960]()
濡れたガラス窓アクションファイルの作り方
写真をまるで濡れた窓ガラス越しに見ているような風合いに仕上げるチュートリアル。
![wet-glass-action-final-product wet-glass-action-final-product]()
ファンタジー風のカラフルな写真加工をデザインする方法
![easy-colorful-fantasy-photo-effect]()
白黒写真を色付けする方法
古い時代に撮影された白黒写真をカラー写真に復活させるテクニックを、動画で詳しく簡単に説明したPhotoshopチュートリアル。
![colorize-a-black-white-photo colorize-a-black-white-photo]()
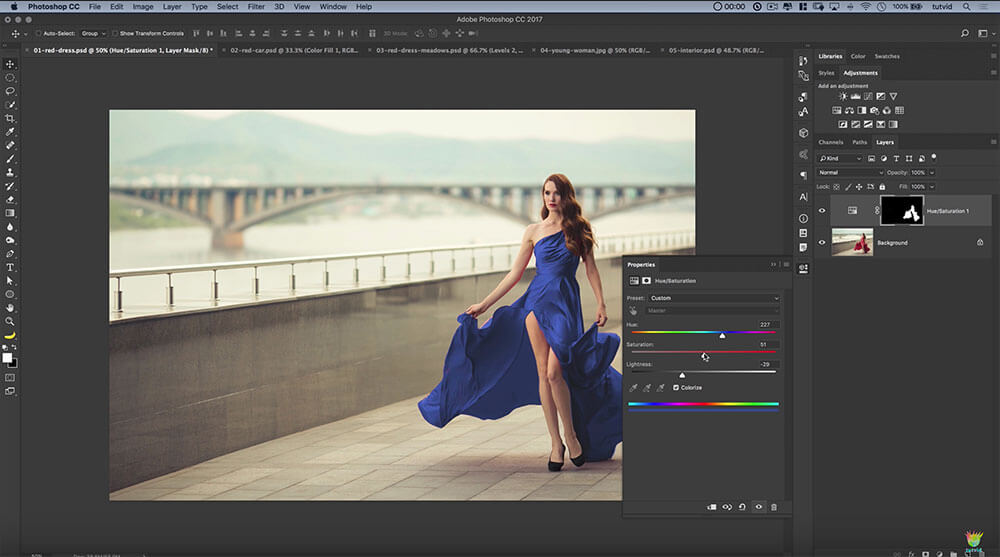
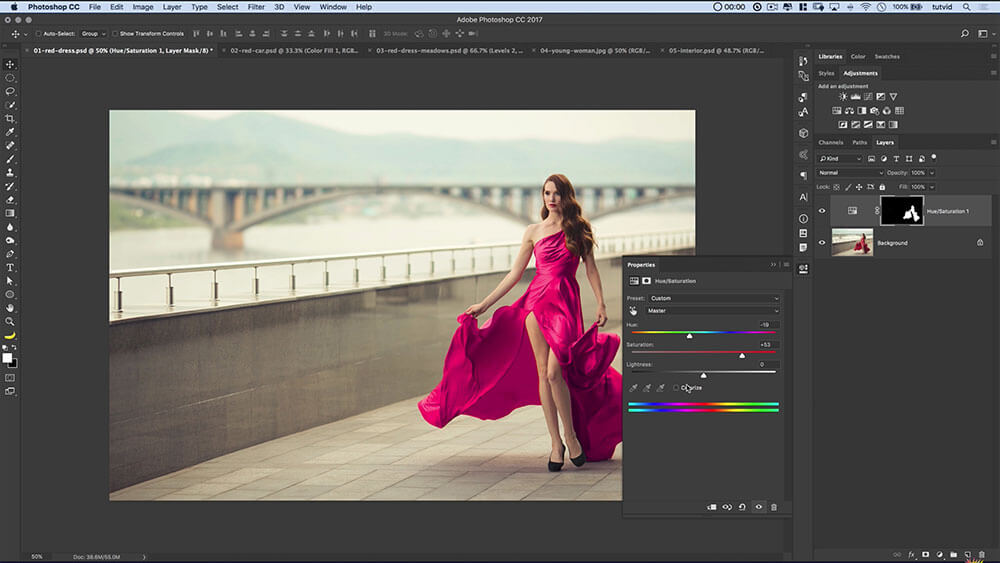
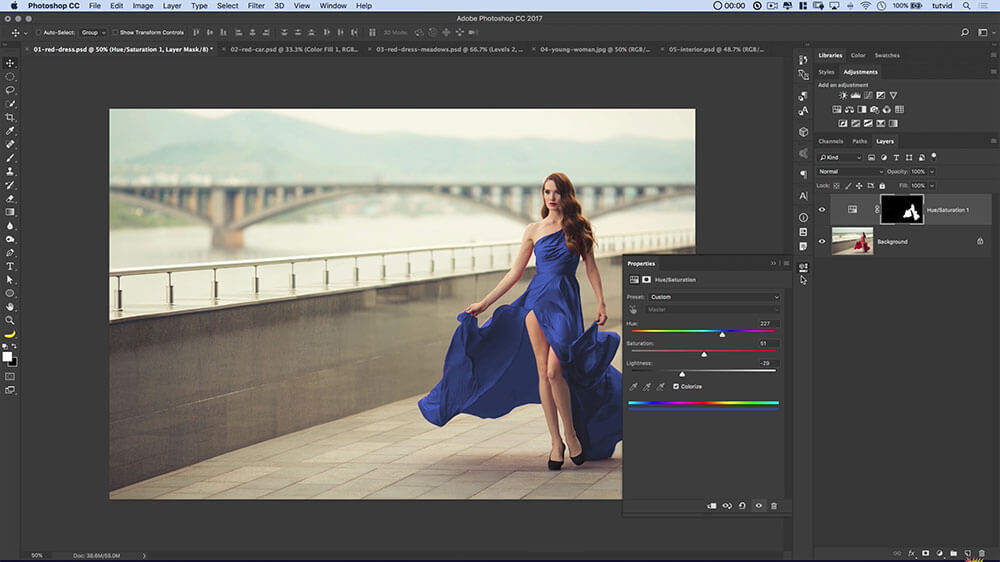
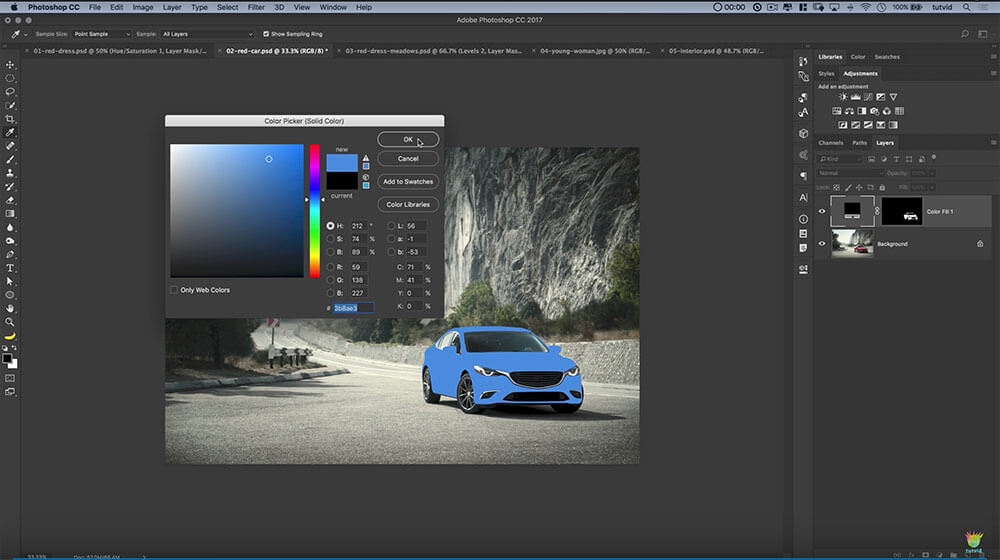
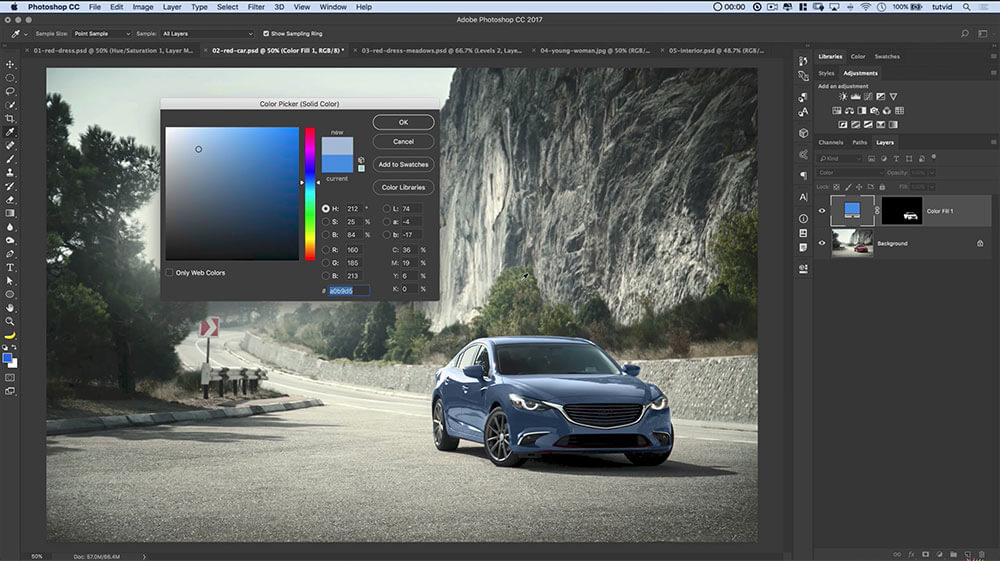
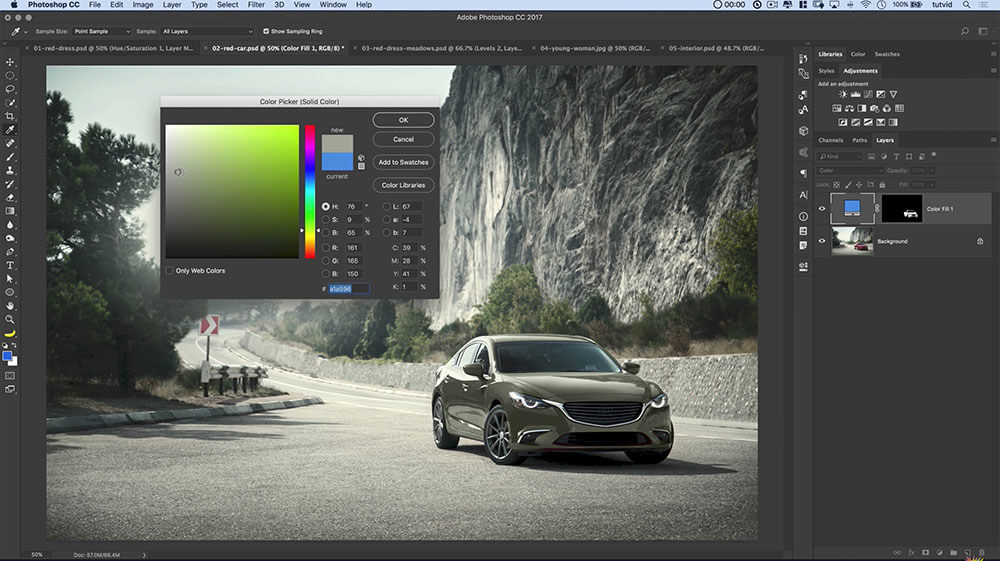
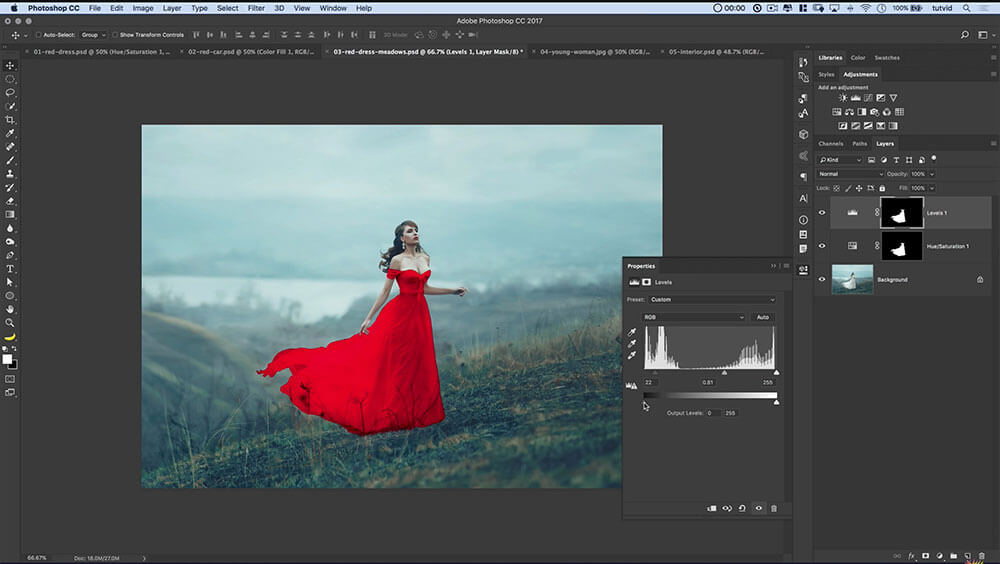
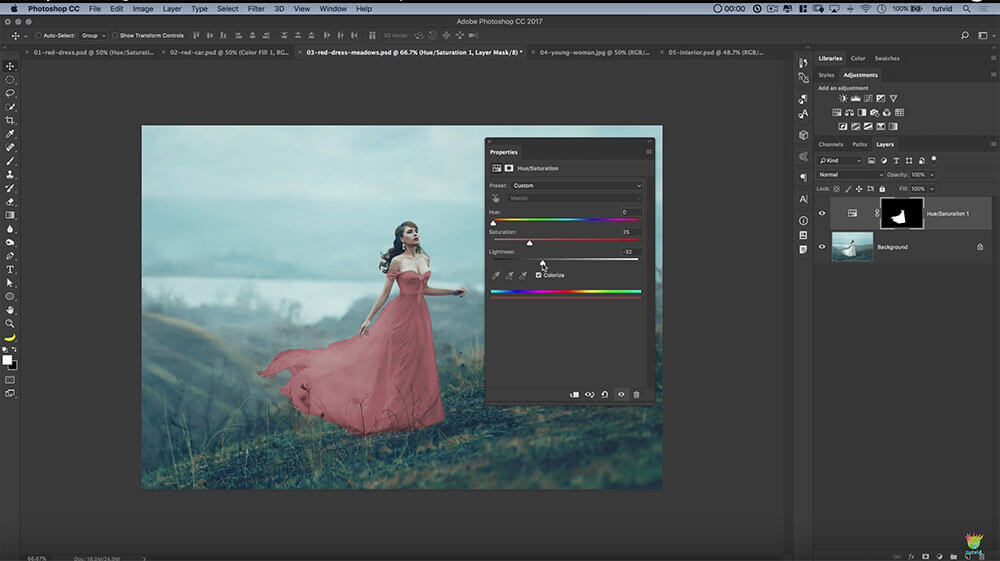
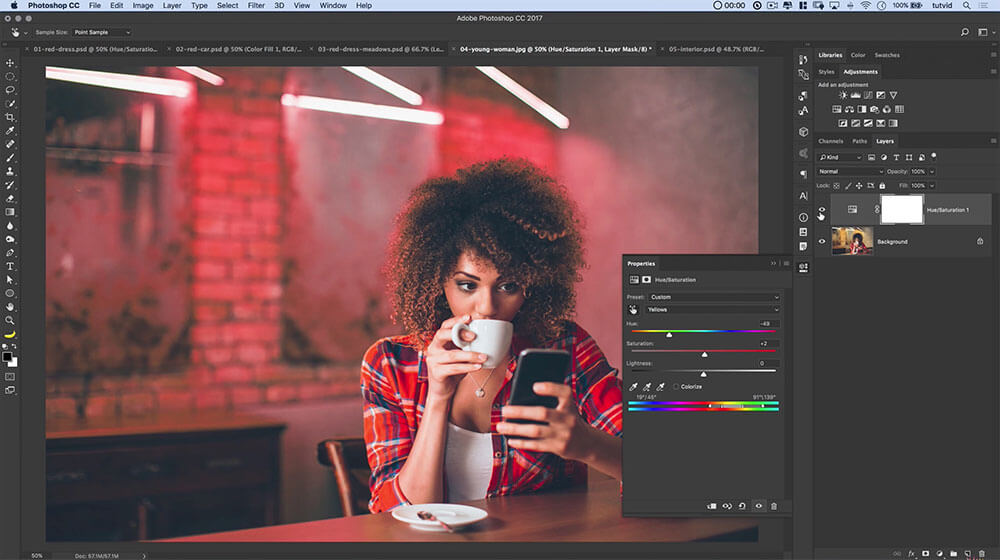
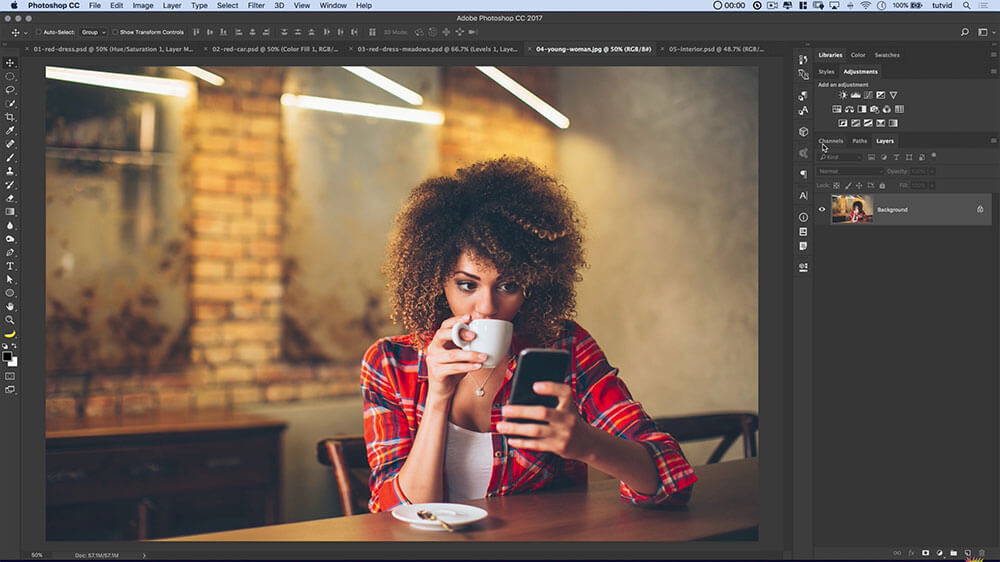
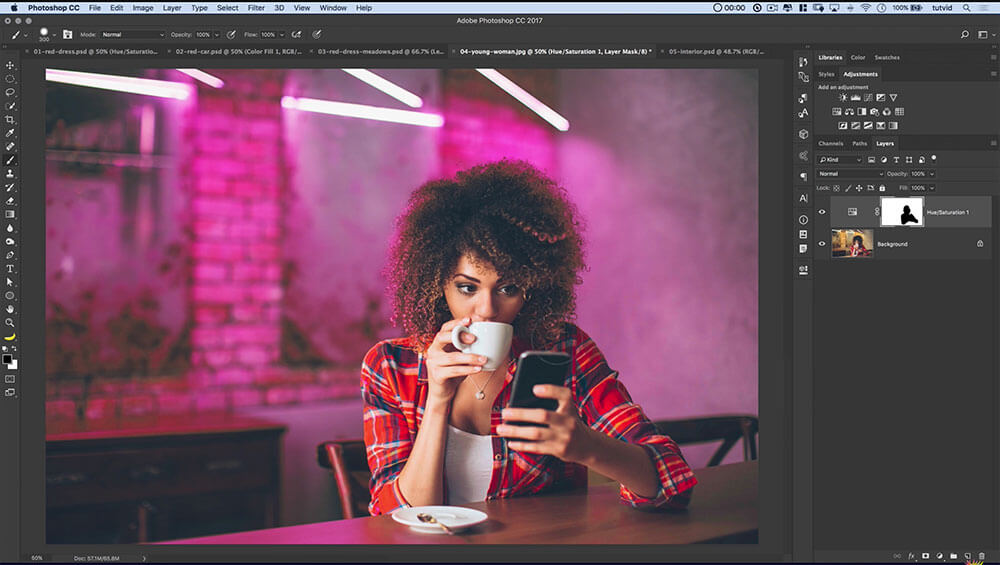
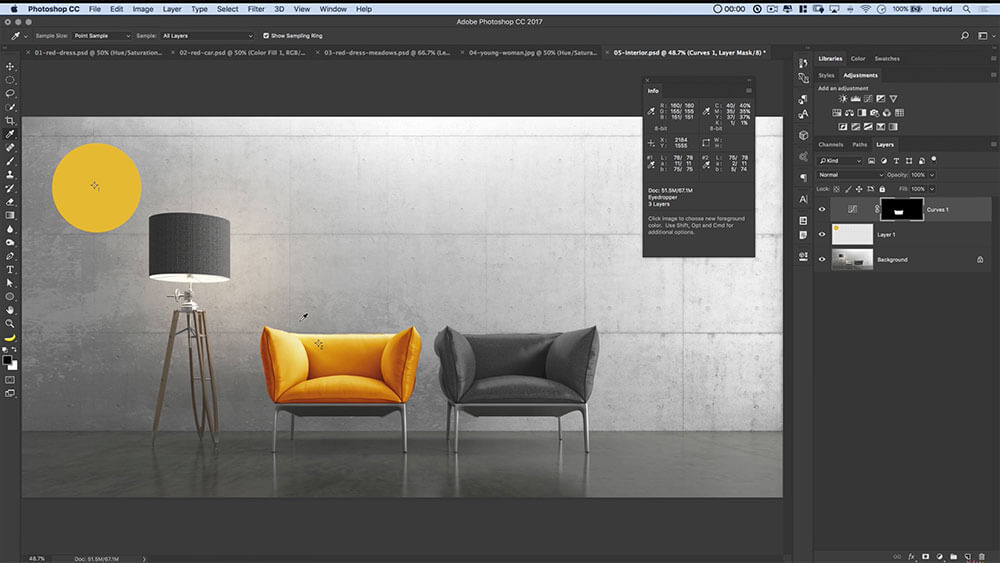
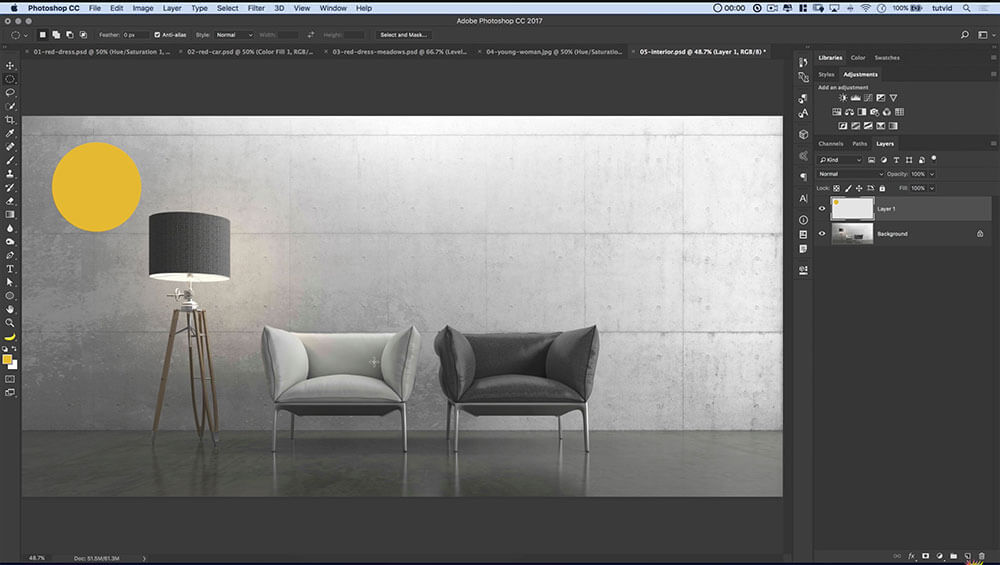
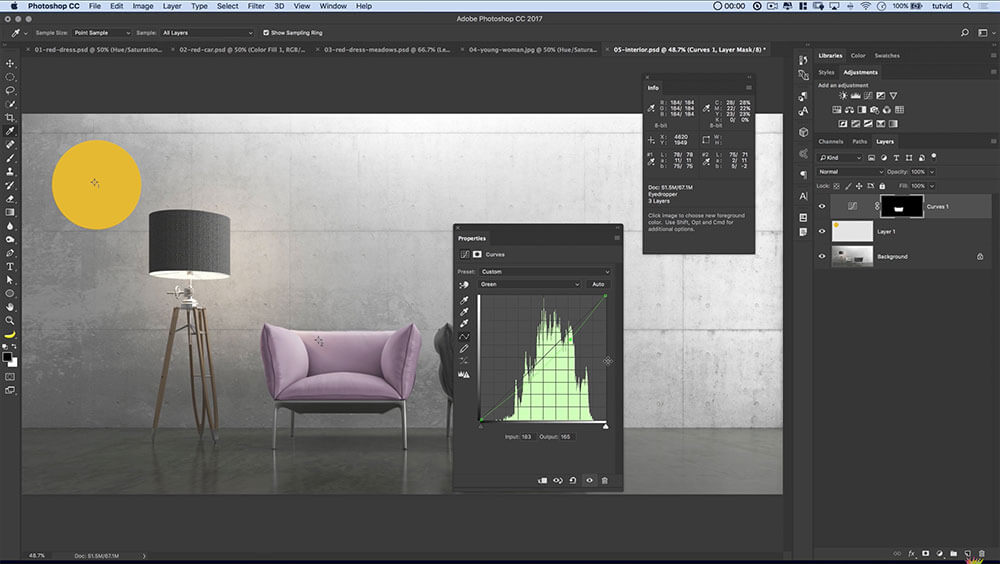
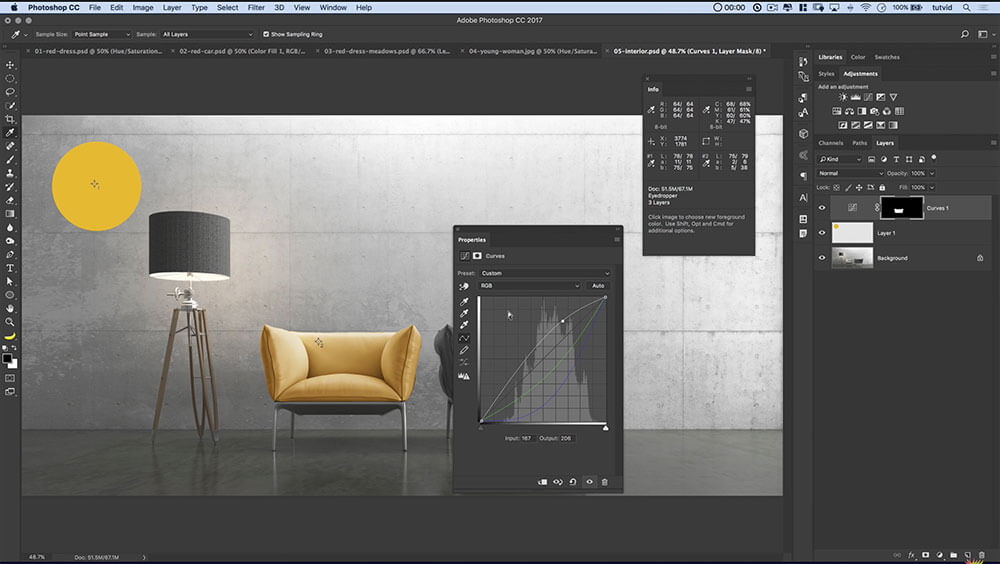
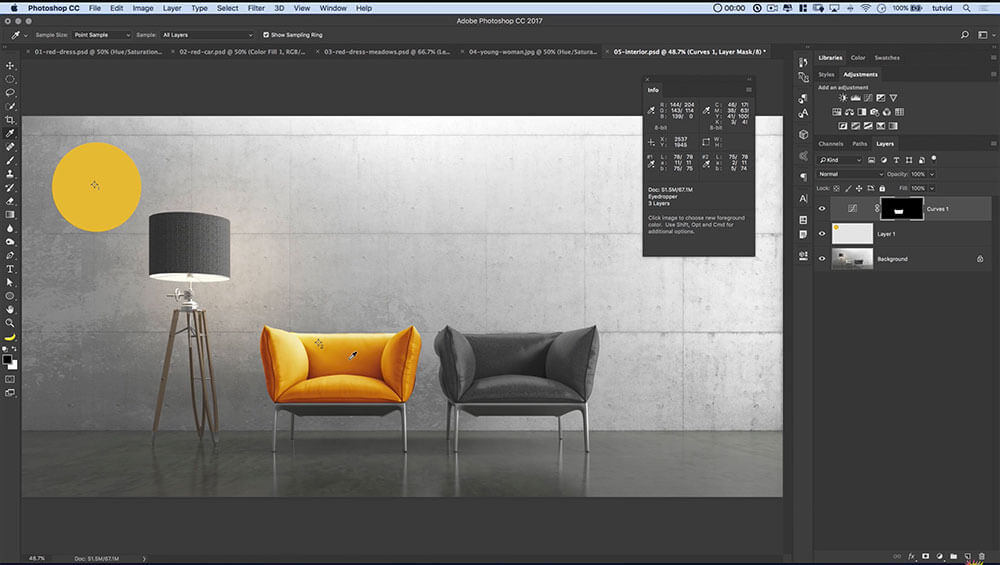
フォトショップで色の置き換えをマスターする5つの鉄板テクニック【保存版】
どんなモノでも自由に色を変更することができる5つのテクニックをまとめて紹介しています。Photoshopの切り抜きと合わせて覚えておくと便利な小技が揃います。
![5ways-to-change-the-color-of-anything 5ways-to-change-the-color-of-anything]()
http://photoshopvip.net/10-cropping-tips-in-photoshop
グリッチエフェクトの簡単実現テクニック
実際に動画を見ながら作り方を学ぶチュートリアルで、基本ツールのみで実現できる簡単な作り方。
![glitch_effect_photoshop_tutorial glitch_effect_photoshop_tutorial]()
髪の色を自由に変更する方法
選択範囲に指定するのが大変な髪の毛も、あるテクニックを使えば自由自在に操ることができ、お好みのカラーリングに仕上げます。
![how-to-change-hair-color-final-min how-to-change-hair-color-final-min]()
Photoshopで髪の毛を増やす方法
ボリュームアップや髪の毛を整えたりできるチュートリアルで、歪みや覆い焼きツールなどの具体的な使い方を学びます。
![thicken-hair-opener thicken-hair-opener]()
超リアルなタトゥーをデザインする方法
全く違和感のない質感で仕上げるタトゥーは、本物かどうか疑うほどのクオリティー。
![realistic-photoshop-tattoos-after realistic-photoshop-tattoos-after]()
人物モデルにリアルな炎を追加する方法
炎テクスチャをうまく活用することで、時間をかけずにデザインを編集することができます。
![fiery-scene-on-fire fiery-scene-on-fire]()
月明かりを自由自在にデザインする方法
2枚の異なる写真をうまく合成し、カーブ調整レイヤーを利用することで、月明かりを自在に操ることができるチュートリアル。
![moon-fire-feature moon-fire-feature]()
キリンにペンキで柄をペイントする写真合成テクニック
広大なアフリカの大地をバックに、野生動物たちを違和感なく合成させ、キリンを自由な柄でペイントします。
![giraffe-composition giraffe-composition]()
リアルなレンズフレアを作成する方法
長いことデザイナーに愛されるエフェクトのひとつで、描画モードやブラシツールのユニークな使い方で、本物そっくりのレンズフレアを作成します。
![lens-flare-hp lens-flare-hp]()
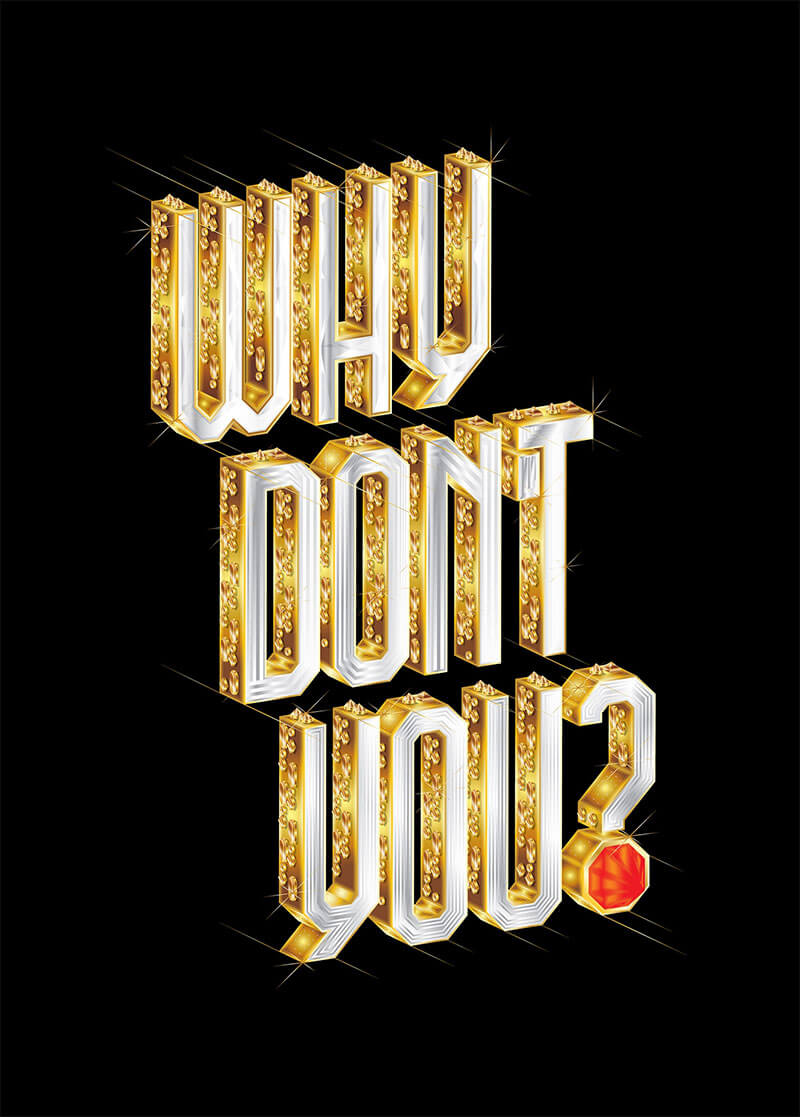
マーキーライト風テキストエフェクトの作り方
インテリアでも人気の高いビンテージな文字エフェクトで、レイヤースタイルを利用した見た目よりも手軽なデザインチュートリアル。
![marquee-bulb-sign-text-effect-850 marquee-bulb-sign-text-effect-850]()
立体的に輝くウェルカムサインをデザインする方法
Photoshopでゼロから作成するオリジナルパターンや、3Dツールを使った立体的なテキストエフェクトのつくり方を学びます。
![chanel-inspired-event-sign-text-effect-850 chanel-inspired-event-sign-text-effect-850]()
海外ドラマStranger Thingsのテーマロゴを作成する方法
暗闇にぼんやりと浮かび上がるネオンのようなエフェクトで、レイヤースタイルを設定するだけのお手軽チュートリアル。
![stranger-things-text-effect-850 stranger-things-text-effect-850]()
宇宙に輝く星でできたテキストエフェクトの作り方
満点に輝く星でキラキラの文字を描くデザインチュートリアルで、レイヤースタイルを利用したお手軽さもポイント。
![easy-nebula-text-effect]()
光の軌跡が美しいタイポグラフィーの作り方
手書きしたパスに沿って、キラキラに輝くライティングエフェクトを実現し、魅力的なタイポグラフィーを作成するチュートリアル。
![lightpainted_final lightpainted_final]()
ごうごうと燃える炎テキストエフェクトの作り方
炎フィルタ機能を利用することで、本物そっくりの炎を描くことができるチュートリアルで、同時に煙や火花テクスチャなどを合成することで、よりリアルな仕上がりに。
![flame-text-effect flame-text-effect]()
http://photoshopvip.net/105651
キラキラと光るグリッター付き水彩ペイントエフェクトの作り方
文字テキストにレイヤースタイルでテクスチャ素材を合成することで、キラキラに輝くエフェクトを実現します。
![watercolor-glitter-effect-1200x580 キラキラと光るグリッター付き水彩ペイントエフェクトの作り方の画像]()
タトゥースタイルのイラストをPhotoshopで作成する方法
点画法やくっきりとしたアウトラインの仕上げ方など、タトゥーをモチーフにしたイラストを完成させる動画チュートリアル。
![tattoo-sthyle-illustration-effect tattoo-sthyle-illustration-effect]()
カラフルなクッキー風テキストエフェクトの作り方
レイヤースタイルを中心にデザインできる文字エフェクトで、ブラシやテクスチャなどを駆使することで、よりリアルな見た目を再現できます。
![glazed-cookies-text-effect-850 glazed-cookies-text-effect-850]()
アイスクリームでできたテキストエフェクトの作り方
カラフルなフレイバーで表現された、アイスクリーム型テキストエフェクトで、溶けている様子もリアル。
![ice-cream-scoop-text-effect-850 ice-cream-scoop-text-effect-850]()
モコモコの毛皮でできたテキストエフェクトの作り方
テクスチャとレイヤースタイルを利用することで、本物そっくりなリアルな毛の質感を表現するデザインエフェクト。
![furry-text-effect furry-text-effect]()
キンキンの氷で文字テキストを作成する方法
レイヤースタイルを手順通り設定するだけで完成するお手軽チュートリアルで、立体感のある背景の作り方も同時に学びます。
![ice-text-effect ice-text-effect]()
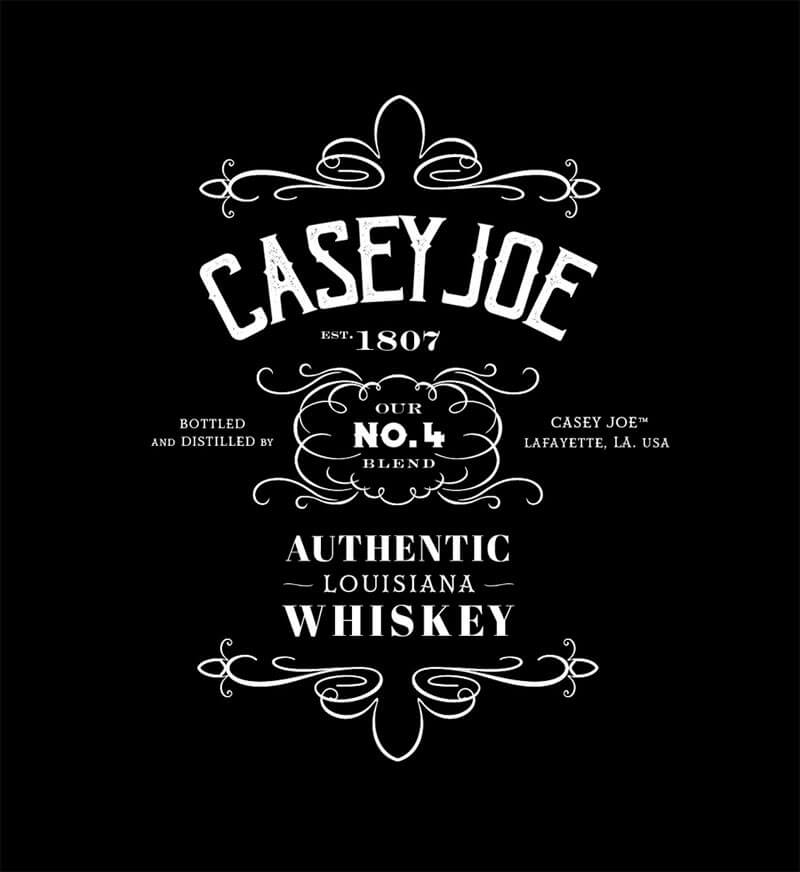
ビンテージ風のタイポグラフィー絵はがきをデザインする方法
![vintage-style-large-letter-postcard-design]()
ハリウッドサイン風テキストエフェクトの作り方
ロサンゼルスにあるハリウッドサインをモチーフにした作品で、お好みの文字でカスタマイズ可能です。
![hollywood-hills-sign-text-effect-850 hollywood-hills-sign-text-effect-850]()
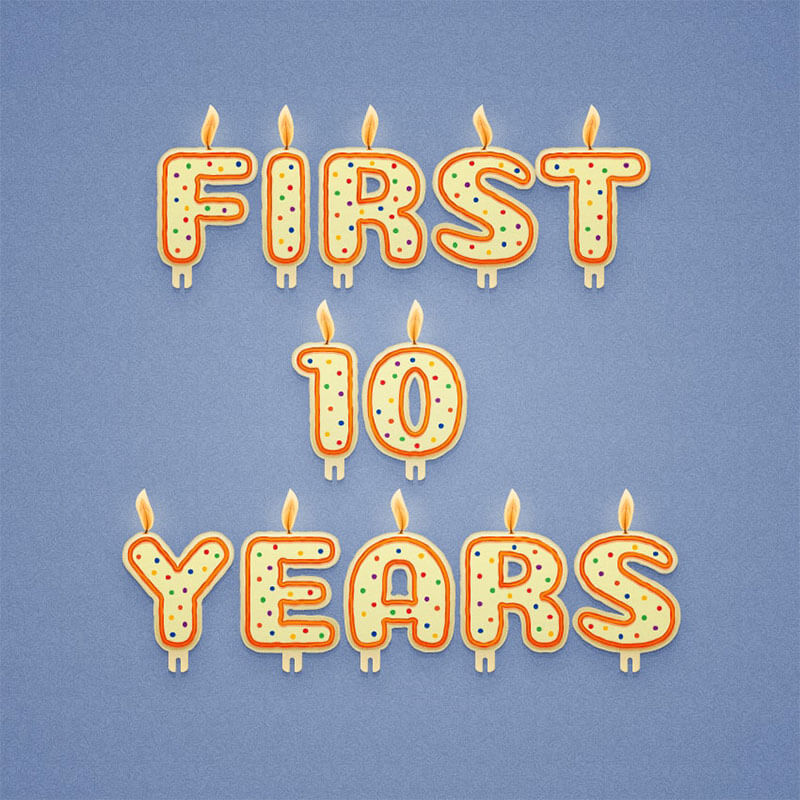
キラキラに輝く3D黄金テキストエフェクトの作り方
Photoshopの3Dツールの詳しい使い方にはじまり、ブラシツールや調整レイヤーなどを活用することで、光沢感たっぷりな文字テキストを実現します。
![3d-anniversary-text-effect-850 3d-anniversary-text-effect-850]()
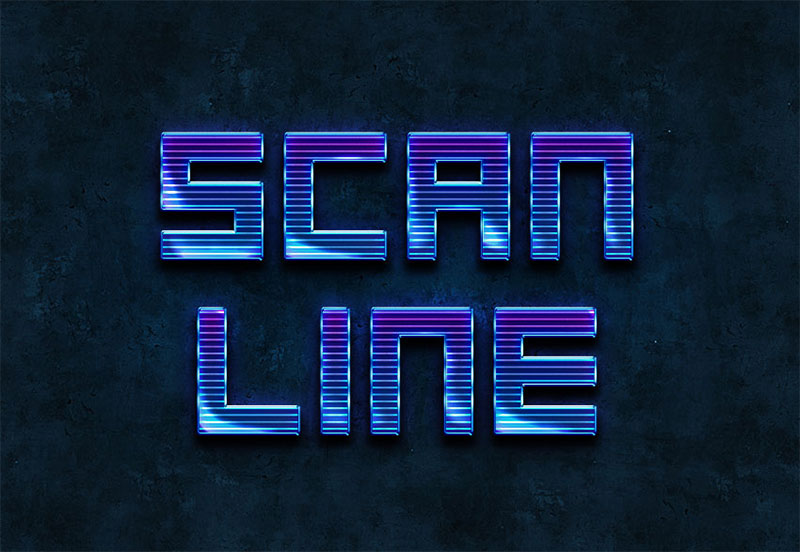
モダンレトロな80s風テキストエフェクトの作り方
グラデーションやフォント、テクスチャ、レイヤースタイルの効果的な組み合わせ方を学びながら、レトロ風テキストエフェクトを作成します。利用しているグラデーションは無料ダウンロード可能です。
![outrun-retro-futuristic-pixel-text-effect outrun-retro-futuristic-pixel-text-effect]()
ネオン色に輝くメタルテキストエフェクトの作り方
このチュートリアルでは、暗闇に輝く光エフェクトや、レイヤースタイルを利用した手軽なテキストエフェクトの設定方法を学びます。
![infamous-metalic-text-effect infamous-metalic-text-effect]()
「アクアマン」のテキストロゴエフェクトのつくり方
DCコミックの新作映画として公開予定で、すでにロゴデザインのつくり方がハックされています。
![aquaman-inspired-text-effect-850 aquaman-inspired-text-effect-850]()
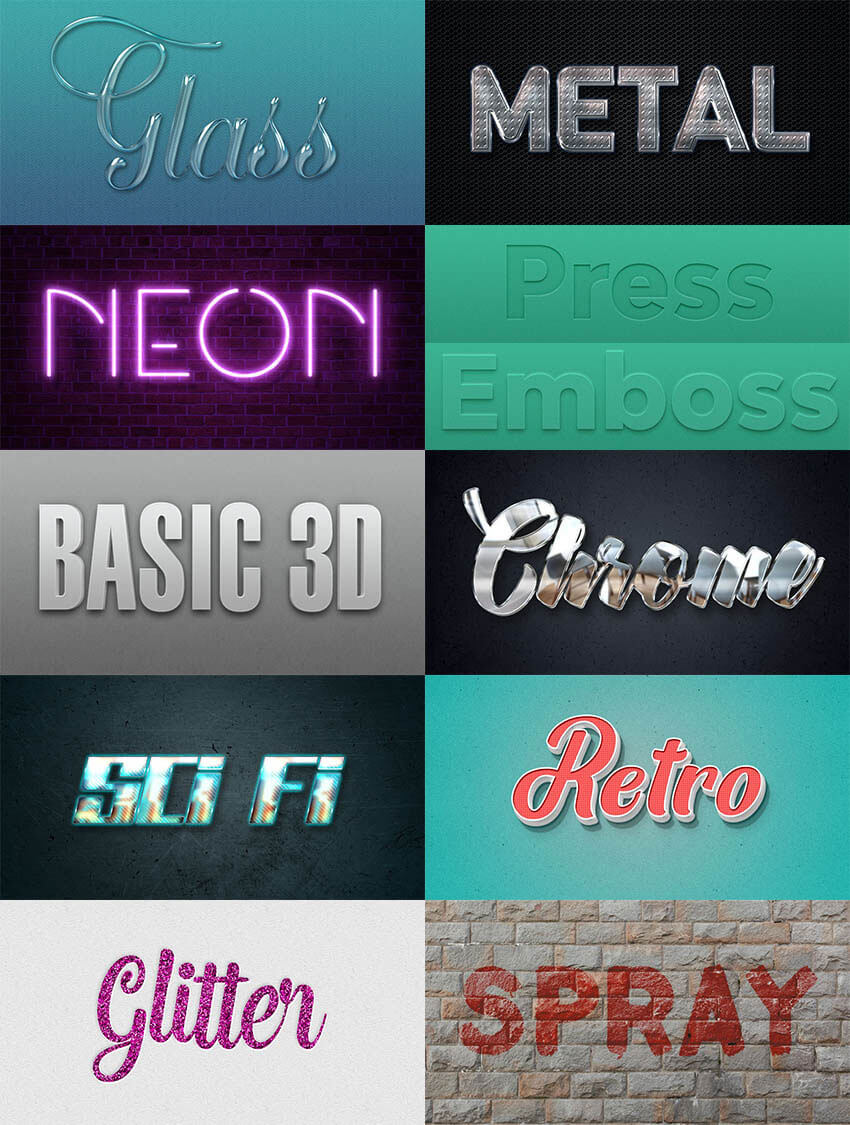
覚えておきたい人気のテキストエフェクト10種類まとめ
透明ガラスやメタル板、ネオンサイン、型押しやエンボス加工、キラキラ文字などどれも覚えておきたいPhotoshopのテキストエフェクト10種がそれぞれ詳しく紹介されています。
![10-useful-layer-style-text-effect 10-useful-layer-style-text-effect]()
水彩ペイントで描いた銀河宇宙のテキストエフェクトの作り方
水彩テクスチャを利用し、文字テキストの選択範囲を指定することで、見た目以上に手軽にエフェクトを追加できるテクニック。
![create-a-watercolor-galaxy-effect-photoshop-hero-1200x580-1 create-a-watercolor-galaxy-effect-photoshop-hero-1200x580-1]()
水彩テクスチャからPhotoshopブラシを作成する方法
テクスチャにペイントされた絵の具ペイントをそのままリアルに表現できる動画チュートリアル、オリジナルのPSブラシを作成しましょう。
![watercolor-photoshop-brush watercolor-photoshop-brush]()
古いイラストをベクター素材化する方法
本やポスターなどに使われているイラストをスキャンし、PhotoshopとIllustratorを使うことで、ベクター素材に変換する実用的なテクニックを学びます。
![vectorize-vvintage-illustration vectorize-vvintage-illustration]()
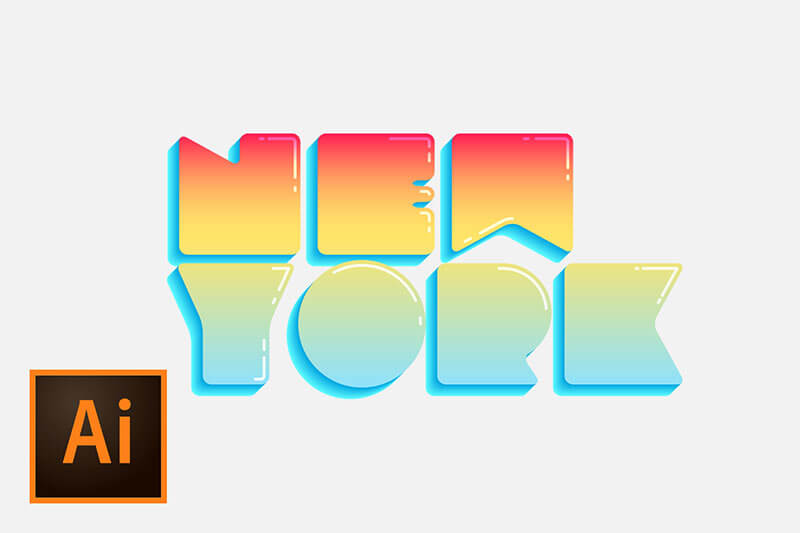
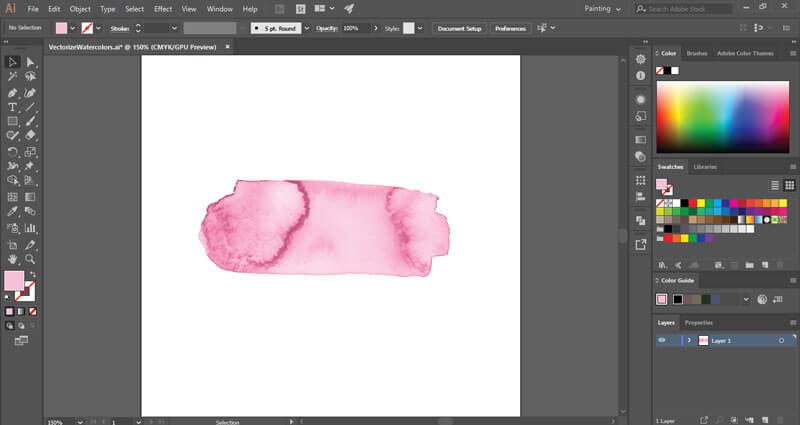
PhotoshopパターンをIllustratorパターンに変換する方法
フォトショップパターンをIllustratorで使いたいという要望に応える、覚えておきたいテクニックのひとつ。
![convert-photoahop-pattern-into-illustrator-pattern convert-photoahop-pattern-into-illustrator-pattern]()
Photoshopでふわふわと浮かぶようなアニメーションを作成する方法
Photoshopを使うことで、シンプルなアニメーションも簡単に作成することができます。ビデオ動画で詳しく紹介されたチュートリアル。
![floating-woman-animation floating-woman-animation]()
Photoshopで立体的なパララックスアニメーションを作成する方法
Photoshopに最初からインストールされているアニメーション機能を利用することで、驚くほど立体的な動く写真を作成します。
![still-photo-2-5-parallax-effect still-photo-2-5-parallax-effect]()
Vanishing Point で立体感を追加する方法
画像内の面を指定し、ペイントや複製、コピー&ペースト、変形などの編集を適用することができる機能 Vanishing Point を利用し、壁一面に写真を貼り付ける方法を学びます。
![final-8 final-8]()
風景画に違和感なく満月を追加する方法
日中に撮影された写真を夜のシーンに変更し、明るく光る満月を合成する、初心者のひとにもオススメしたいチュートリアル。
![add-moon-photoshop-19 add-moon-photoshop-19]()
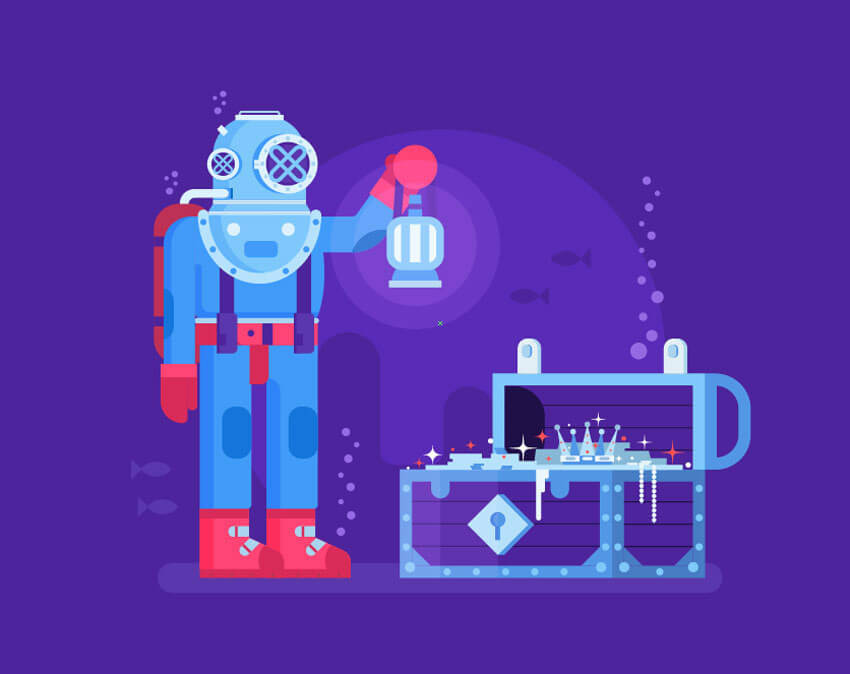
立体的なUIコンポーネントを作成するシンプルなテクニック
長方形ツールなどシンプルな機能を利用するだけで、全方位に対応した3Dな見た目を実現できるチュートリアル。
![isometric-illustrations isometric-illustrations]()
写真を漫画風に仕上げる簡単テクニック
ペンツールとエフェクトを活用することで、見た目以上に比較的簡単に実現できるPhotoshopの小技。
![how-to-create-cartoon-effect-using-photoshop how-to-create-cartoon-effect-using-photoshop]()
ゲーム「Grand Theft Auto」風の写真加工用アクション素材の作り方
再生ボタンをクリックするだけで、高度な写真加工フェクトを実現できる、Photoshopアクション素材を作成します。
![gta-photo-effect-action gta-photo-effect-action]()
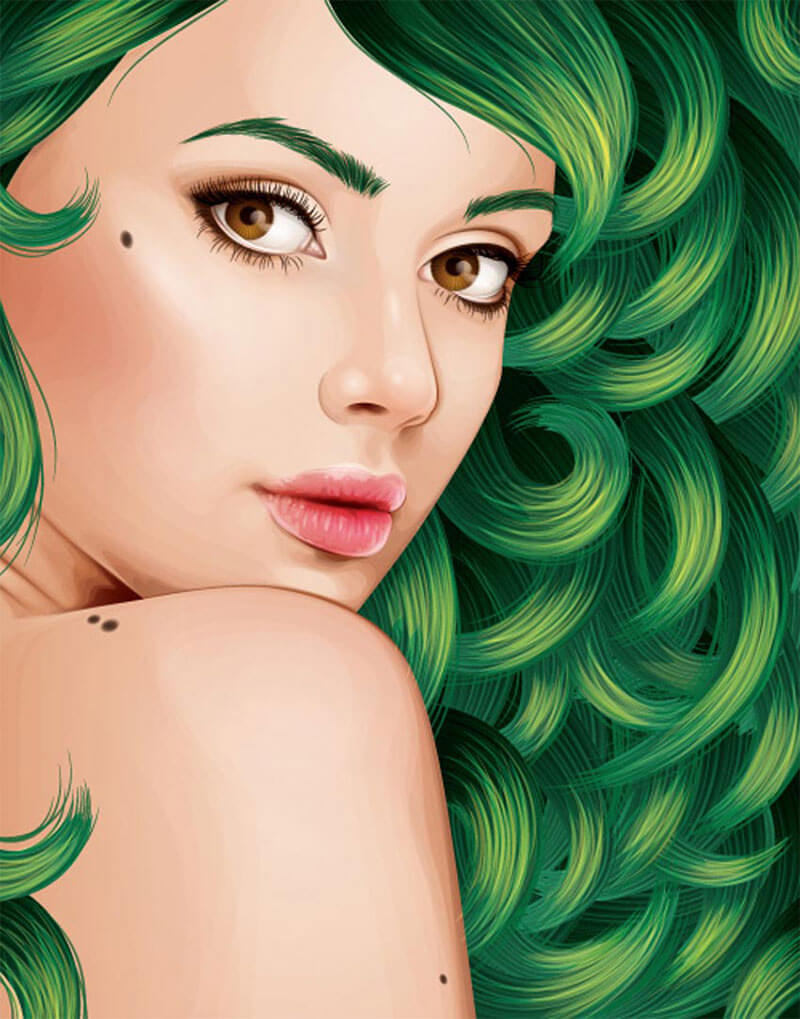
写真のように超リアルなデジタルペイントの描き方
あらかじめ手書きしたスケッチをもとに、デジタルペイントの高度なテクニックを解説したプロ級チュートリアル。
![realism-digital-portraits-photoshop-opener realism-digital-portraits-photoshop-opener]()
漫画をベースにしたラインアートのイラストをデザインする方法
あらかじめ手書きしたスケッチ画のトレースは時間のかかる作業ですが、Photoshopのブラシツールを利用することで素早く行うことができるテクニックが披露されています。
![mantsun-intro-2 mantsun-intro-2]()
フォトショップで水や波、海をうまくデザインする方法
Photoshopによるデジタルペイントをマスターするチュートリアルで、ストックフォトを参考に美しい海の波を描きます。
![wavepainting wavepainting]()
Photoshopでさまざまなリアルな雲をペイントする方法
デジタルペイントでも需要の多い雲の描き方をていねいに解説したチュートリアル。夏の青空に浮かぶ大きな積乱雲や、雷がピカリと光る雷雲、幻想的な夕暮れなどどれも素敵なシーンを作成できます。
![cloudfinal cloudfinal]()
フォトショップでプリズマスタイルを作成する方法
人物モデルをまるで太い筆ブラシでカラフルにペイントしたように仕上げるチュートリアル。
![create-prisma-style-image create-prisma-style-image]()
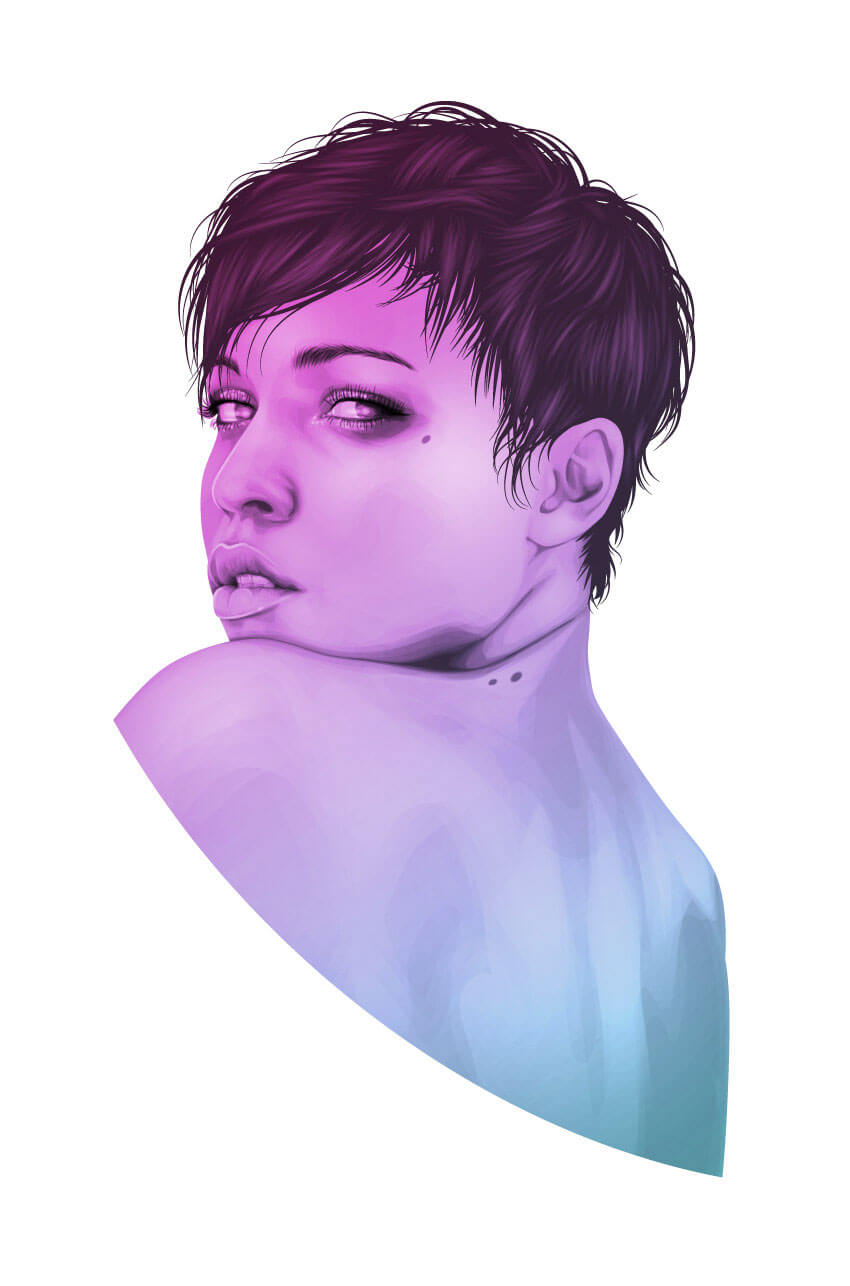
カラフルなブラシでペイントされたポートレイト写真をデザインする方法
あらかじめ用意した写真を元に、Photoshopブラシでなぞっていく過程を細かく紹介したデジタルペイント向けチュートリアル。
![abstract-brush-portrait abstract-brush-portrait]()
圧倒的な風景を描くデジタルペイントのテクニック
一枚のオリジナル写真を元に、ため息が出るほど美しい風景を表現するデジタルペインティングを学びます。
![create-an-epic-digital-matte-painting create-an-epic-digital-matte-painting]()
翼の生えたかわいい子豚をデザインする方法
ふっさりと毛の生えた翼を、どんな動物にでも見事にくっつけることができるユニークなデザインテクニック。
![how-to-add-wings-to-photo-final how-to-add-wings-to-photo-final]()
異なる複数の写真をナチュラルに合成する方法
写真から特定エリアのみを切り抜く方法にはじまり、マスク機能を利用することで、圧倒的な構図を実現するテクニック。
![combine-selections-and-masks combine-selections-and-masks]()
コーヒーカップの中に大都市をデザインする方法
高層ビルや飛行機、月や雲なども一緒にデザインすることで、より奥行きのある立体的な作品に仕上げる動画チュートリアル。
![cup-fantasy-digital-art cup-fantasy-digital-art]()
立体的な写真合成テクニック術
調整レイヤーやレイヤーマスク機能を駆使することで、まるでおもちゃのような不思議な構図をデザインします。
![3d-image-composition-technique 3d-image-composition-technique]()
超リアルな本の世界をデザインする方法
ページの端から水が流れ出たり、美しい夕焼け空に浮かぶ気球などをリアルに表現する、クリエイティブなデザインチュートリアル。
![create-a-realistic-book-scene create-a-realistic-book-scene]()
ダイナミックなライトを利用した写真合成テクニック術
異なる方法を利用し、半透明のファブリックなど合成しにくいアイテムも見事に表現するテクニック。
![hair-photo-manipulation-ps hair-photo-manipulation-ps]()
暗闇に浮かび上がえる天使を描く合成テクニック
ぼんやりと光り輝く剣を片手に、翼の生えた女性モデルをデザインする高度な写真合成テクニックを学びます。
![angel-in-dark-tutorial angel-in-dark-tutorial]()
満天の星空を合成する写真加工テクニック
基本的な配置テクニックと描画モードを利用するだけで完成するチュートリアルで、写真合成を初めて行う人にもオススメしたいチュートリアル。
![starry-sky-20a starry-sky-20a]()
映画「インセプション」のポスターデザインを再現する方法
地面が空までつながった不可能な世界を表現するスペシャルエフェクトで、複数の写真をマスキングやブレンドテクニックを駆使することで、見事に合成するチュートリアル。
![incep_final incep_final]()
フワフワと空中を泳ぐ魚の群れをデザインする方法
はじめにベースとなる空と壁をデザインし、猫や木、魚などを見事に合成するプロ顔負けのテクニックが詳しく披露されています。
![fishes-final fishes-final]()
幻想的な写真合成テクニックのつくり方
ファンタジー感あふれる世界観をデザインする合成チュートリアルで、空や風景など多くのパーツを違和感なくブレンドさせる技がぎっしり詰まっています。
![dreamy-emotional-photo-manipulation-scene dreamy-emotional-photo-manipulation-scene]()
幻想的に光りながら宙を舞う、美しい蝶々をデザインする方法
ファンタジー感たっぷりな蝶々をデザインし、違和感なく複数の写真を合成するテクニックを学びます。
![butterfly-final butterfly-final]()
宇宙をイメージした幻想的なライティングエフェクトのつくり方
宇宙空間をテーマにした炎をまとった美しい惑星をデザインする本格的チュートリアル。
![photoshop-create-cosmic-art photoshop-create-cosmic-art]()
2016年のPhotoshopベストチュートリアルは、こちらのエントリーよりどうぞ。
http://photoshopvip.net/97151