![best-of-illustrator-2019-1]()
不定期となりますが、Illustratorのテクニックを学ぶのに最適なチュートリアル、作り方をまとめて紹介しています。今回は2018年12月分と一緒に、今年1年間のあいだに公開された中でも、特に確認しておきたいIllustratorのデザインチュートリアルをまとめてご紹介します。
覚えておくとデザインの幅が広がる基本テクニックから、2019年注目のグラフィックトレンドでもあるネオンカラーや、グリッチエフェクト、遠近法を使ったイラストの描き方など、これまでにない新しいテクニックを中心に、使えるチュートリアルのみを厳選してまとめています。
【総まとめ】2017年すごいIllustratorチュートリアル、作り方厳選70個
Illustratorで陶器のようなデコレーションをデザインする方法
アートブラシ機能を利用することで、絶妙な色の濃淡を表現できる、初心者にもオススメしたいチュートリアル。
![gzhel-pottery-russian-pattern-result-top]()
漫画やアニメのような空想の世界の地図をデザインする方法
Illustratorの基本ツールや、アンカーポイント移動を応用したテクニックで、シンプルなベクターマップを作成します。
![3_7a]()
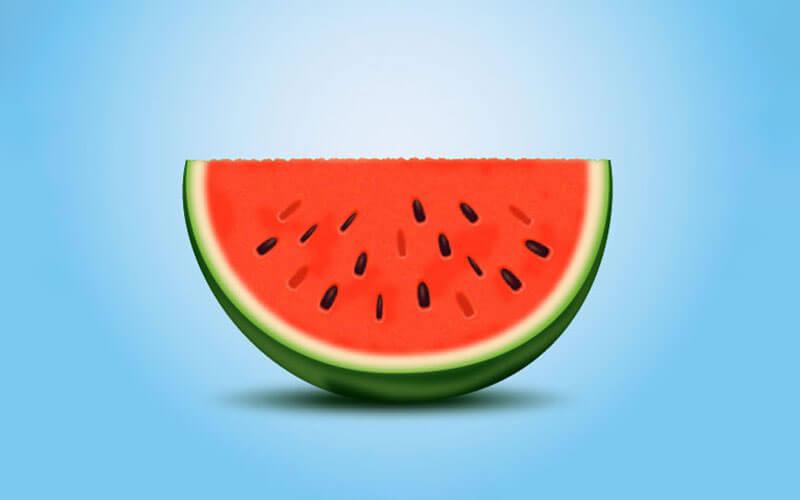
本物そっくりなピーチをデザインする方法
グラデーションメッシュ機能を利用することで、Photoshopでデザインするようなリアルな風合いに仕上げることができます。
![%d1%81%d0%be%d1%85%d1%80%d0%b0%d0%bd%d0%b5%d0%bd%d0%bd%d0%be%d0%b5-%d0%b8%d0%b7%d0%be%d0%b1%d1%80%d0%b0%d0%b6%d0%b5%d0%bd%d0%b8%d0%b5-2018-3-31_13-45-53-382 %d1%81%d0%be%d1%85%d1%80%d0%b0%d0%bd%d0%b5%d0%bd%d0%bd%d0%be%d0%b5-%d0%b8%d0%b7%d0%be%d0%b1%d1%80%d0%b0%d0%b6%d0%b5%d0%bd%d0%b8%d0%b5-2018-3-31_13-45-53-382]()
オレオクッキーをモチーフにしたアイコンの作り方
3D機能とマッピングオプションを使い、よりリアルで本物そっくりな風合いに仕上げます。
![diana_oreo_icon_tut_final-min diana_oreo_icon_tut_final-min]()
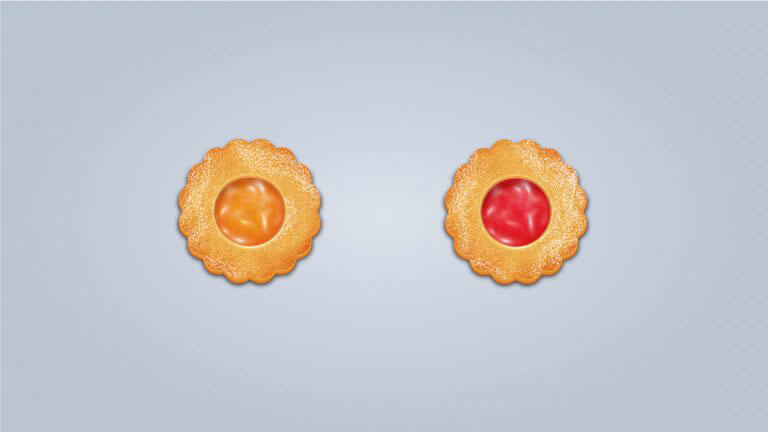
美味しそうなクッキーをデザインする方法
ストロベリーとアプリコットのジャムを乗せた、美味しそうでリアルなクッキーをデザインします。
![yummy-jam-cookies yummy-jam-cookies]()
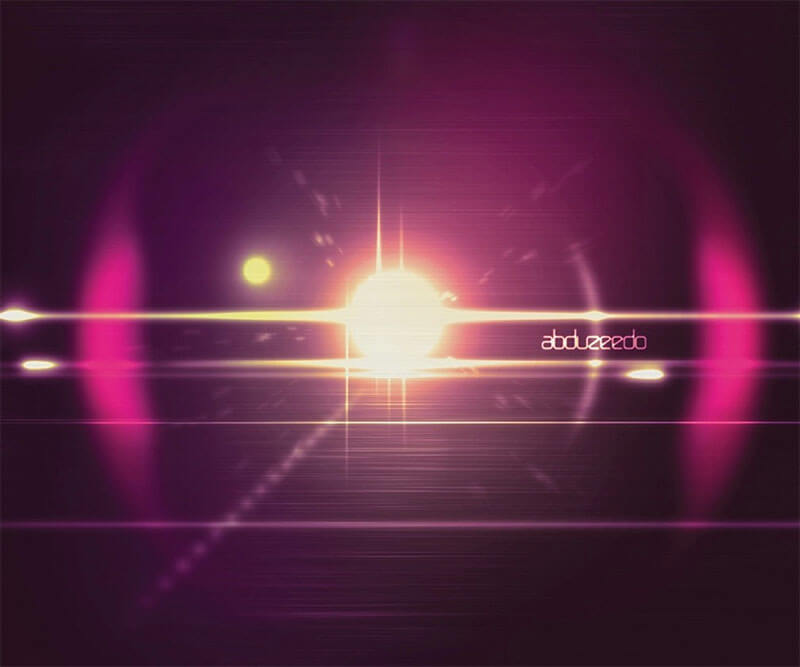
Illsutratorでネオンエフェクトを完成させる方法
Illustratorで作成したベクターシェイプを、Photoshopのレイヤースタイルを利用してお好みのカラーリングを手軽に適用できます。
![neon-effect-in-illustrator neon-effect-in-illustrator]()
ブレンドツールをつかった立体的なテキストエフェクトの作り方
Illustratorの表現をより広げる、便利なブレンドツールをつかった、立体的なタイポグラフィを作成します。
![lettering-final]()
ネオンカラーに輝くテキストエフェクトの作り方
2019年のグラフィックトレンドにも挙げられている、鮮やかな配色のグラデーションカラーを自由にデザインできるチュートリアル。
![glowing-text-adobe-illutrator]()
カラフルなグラデーションを使ったテキストエフェクトの作り方
立体的に美しいグラデーションカラーが重なる風合いをベクターで表現する動画チュートリアル。
![create-colorful-gradient-lettering-adobe-illustrator-1200x580 create-colorful-gradient-lettering-adobe-illustrator-1200x580]()
3Dテキストエフェクトの作り方
グラデーションの濃淡を活用することで、より立体的でリアルな仕上がりを目指したチュートリアル。
![3d-text-effect 3d-text-effect]()
Illustratorのグラデーションツールの効果的な使い方まとめ
ここ数年人気となっているグラデーションカラーを、自由自在に操ることができるテクニックを学ぶチュートリアル。
![gradient-tool-in-illustratotr gradient-tool-in-illustratotr]()
美しいグラデーションの球体をデザインする方法
グラデーションメッシュとワープ機能を利用するだけで完成するチュートリアルですが、どんなサイズにも対応したベクターデザインは幅広い用途に活用できます。
![gradient-orbs-in-adobe-illustrator gradient-orbs-in-adobe-illustrator]()
メタリックな光沢感のあるグラデーションを表現する方法
高級感だけでなく、デザインに奥行きを与える、金や銀などメタリックなグラデーションを作成していきます。
![metallic-marble_blog-image-example1 metallic-marble_blog-image-example1]()
ナチュラルな手書きのレトロパターンをデザインする方法
継ぎ目のないパターンテクスチャの作り方をお探しですか。Illustratorを使って手軽にデザインする方法を、3種類のパターンデザインを使って紹介しています。
![organic-hand-drawn-retro-pattern organic-hand-drawn-retro-pattern]()
Illustratorでグリッチエフェクトを作成する方法
液晶画面が突然乱れたようなグリッチエフェクトを手軽に表現する、Illustrator用デザインチュートリアル。
![vector-glitch-thumbnail-2 vector-glitch-thumbnail-2]()
鉛筆をモチーフにした継ぎ目のないシームレスパターンテクスチャの作り方
基本的なシェイプや機能を利用するだけで、継ぎ目のないパターン素材を手軽に作成できる、覚えておいて損はないテクニック。
![pencil-themed-seamless-pattern pencil-themed-seamless-pattern]()
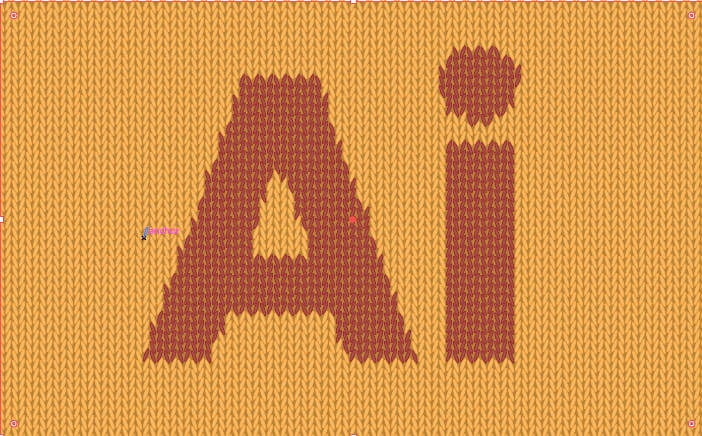
編み込まれたファブリック生地のパターンテクスチャを作成する方法
![bedouin-sadu-fabric-pattern bedouin-sadu-fabric-pattern]()
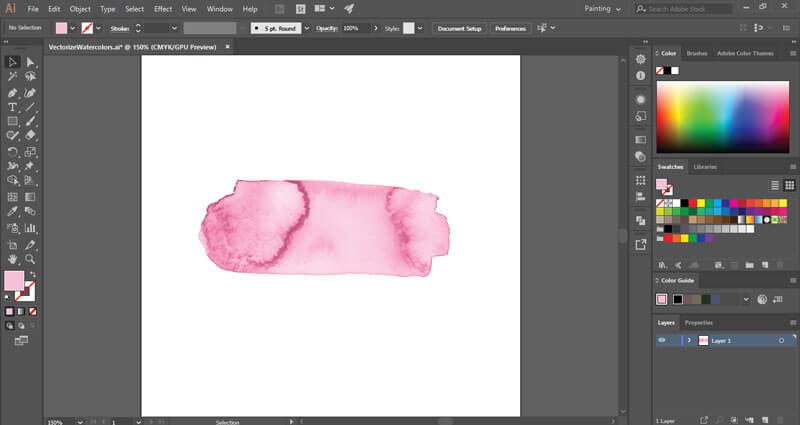
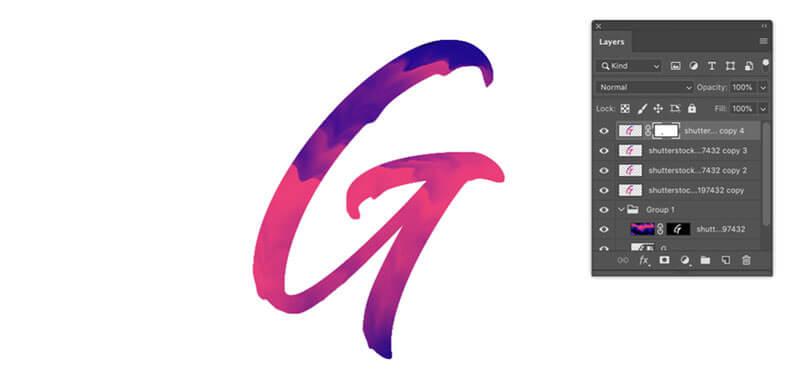
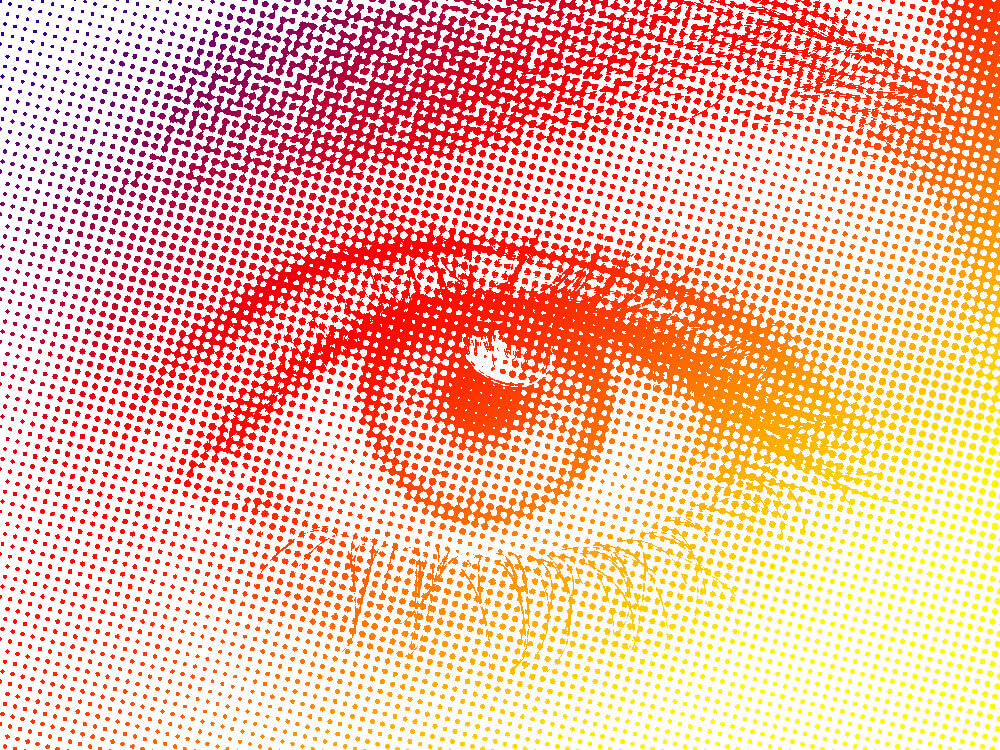
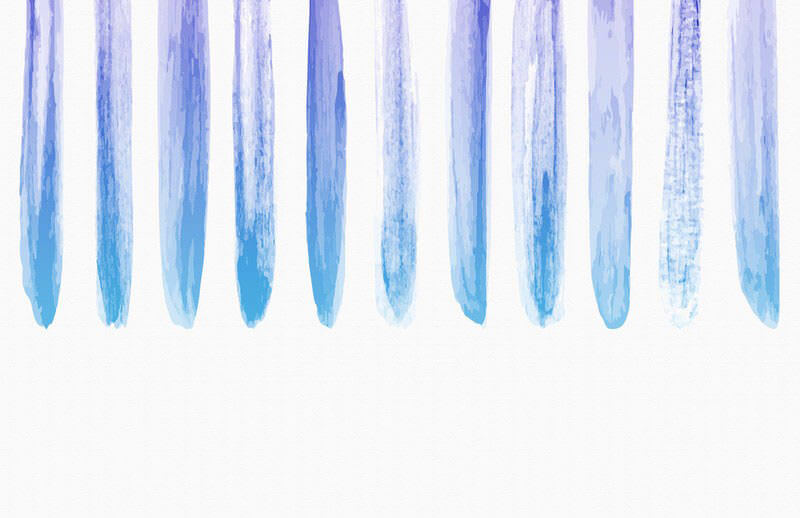
水彩絵の具ペイントをベクタライズする方法
淡い濃淡のある水彩ペイントを、どんなデザインサイズにも利用できるベクターファイルに変換するテクニックが紹介されています。
![vectorizewatercolors8 vectorizewatercolors8]()
立体的な3Dデザインの描き方
Illustratorを使って、立体的な見た目を実現するポイントを詳しくまとめた動画チュートリアル。
![3d-isometric-cube-design 3d-isometric-cube-design]()
Illustratorで立体的なパーツを描く方法をマスターしよう
デザインの際に注意したいポイントをきちんと押さえておくことで、どんなアイテムでもIllustratorで表現できるようになるテクニックが紹介されています。
![mastering-isometric-illustartions mastering-isometric-illustartions]()
立体的な文字テキストエフェクトの作り方
2次元平面上に3Dの等角投影を用いた、トレンドとなっているイラストスタイル、「アイソメトリック・デザイン(英: Isometric Design)」の基本的な考え方と作り方をまとめたチュートリアル。
![isometric-design-example]()
グラデーションをベースにしたロゴデザインの作り方
Illustratorを使って美しいグラデーションカラーを表現できるテクニックで、グラデーションツールと描画モードを組み合わせることで、より奥行き感のあるデザインに仕上げます。
![gradeint-based-logos gradeint-based-logos]()
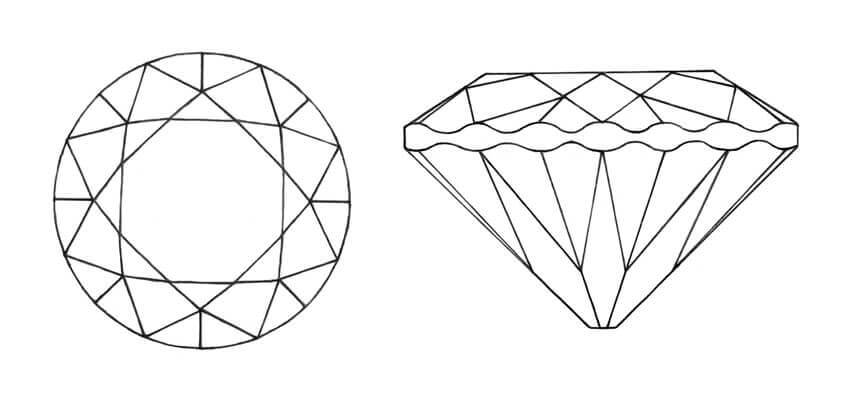
魅力的なダイアモンドカットを手書きする方法
こちらはIllustratorのチュートリアルではありませんが、キラキラと輝くダイヤモンドの書き方を学びます。
![drawing-diamond-together drawing-diamond-together]()
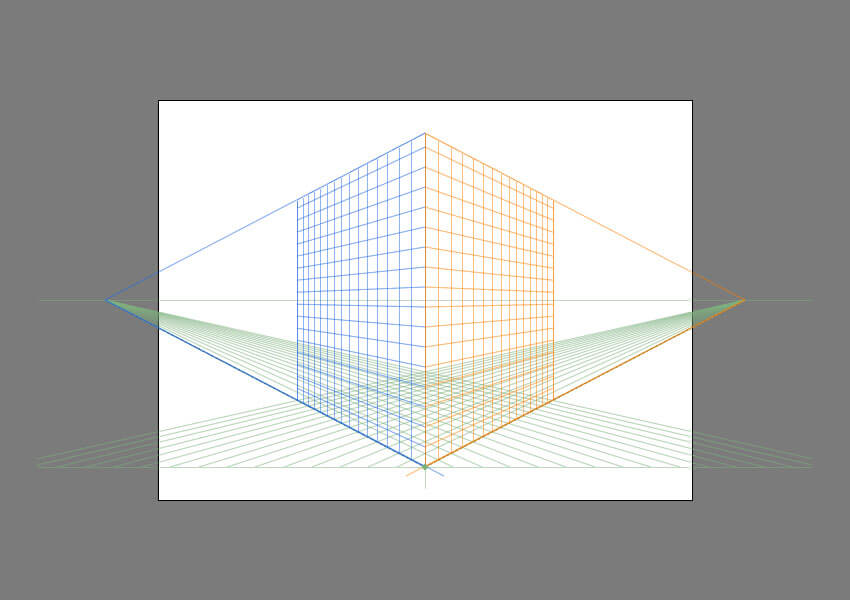
Illustratorで遠近感のあるグリッドを手軽に引く方法
よりリアルなイラストを描くときなどに便利な遠近感のあるグリッドの作成方法で、知っておくと便利なテクニックのひとつ。
![the-perspective-grid the-perspective-grid]()
ランドマークをつかった素敵なベクター地図デザインを作成する方法
世界的に有名なランドマーク施設や動物をデザイン全体に散りばめたベクターイラスト。
![latestaitutorial2018nov]()
編集可能なラインチャート図の作り方
ライングラフツールを使ってチャート図を作成し、手軽に扱うことができるデータの編集方法を学びます。
![editablelinechart0 editablelinechart0]()
継ぎ目のない手描きの花がらリースをデザインする方法
パターンブラシツールを利用することで、どんなサイズや形にもシームレスなパターンを作成できるテクニック。
![seamless-floral-wreaths-illustrator seamless-floral-wreaths-illustrator]()
単一ラインで描いたバッジロゴをデザインする方法
現在人気のトレンドとなっているラインアートスタイルのロゴデザインで、シンプルでミニマルな見た目が特徴。文字通りラインしか用いませんが、ためになるIllustratorの小技がつまっています。
![summercamp-logo summercamp-logo]()
黄金に輝くキラキラの3D文字テキストをデザインする方法
ゴージャスな宝石が散りばめられた、ピカピカの黄金タイポグラフィーを作成します。
![gold-type-opener gold-type-opener]()
フワフワとした猫風テキストエフェクトの作り方
リアルな肌触りを再現できるエフェクトやパターンブラシを使った、よりディテールにこだわる仕上げ方までを学びます。
![diana_cheshire_cat_text_effect_final-min diana_cheshire_cat_text_effect_final-min]()
立体的な3Dチューブでできたテキストエフェクトの作り方
Illustratorのブレンドツールを用いて、立体的で素敵な文字テキストエフェクトを作成します。
![3d-tube-text-effect-in-adobe-illustrtaor 3d-tube-text-effect-in-adobe-illustrtaor]()
ぼかしを加えた文字テキストエフェクトの作り方
まるですりガラス越しに見ているような半透明にぼやけさせるテクニックで、アピアランス属性パネルの実用的な使い方から、マスク機能、描画モードの設定オプションなどを詳しく学びます。
![half-blurred-text-effect half-blurred-text-effect]()
Illustratorで文字を重ねてレイアウトする方法
単純に文字を重ねるのではなく、部分的に覆うような立体的なデザインに仕上げるコツが紹介されています。
![intertwined-type-post_final]()
コミック風のカリカリ文字テキストエフェクトの作り方
Illustratorを使って作成したパターンを利用することで、いつでも編集可能な文字テキストエフェクトを完成させます。
![crunchy-cartoon-text-effect crunchy-cartoon-text-effect]()
暗闇で車のヘッドライトに照らされた鹿のシルエットをデザインする方法
グラデーションや描画モードの実践的な扱い方を学ぶことができる動画チュートリアル。
![deer-in-headlights deer-in-headlights]()
サボテンを手書き風にデザインする方法
一見難しそうに見えますが、ブラシ素材を利用することで、ザラッとしたグランジ感のあるレトロデザインに仕上げることができます。
![hand-drawn-cactus hand-drawn-cactus]()
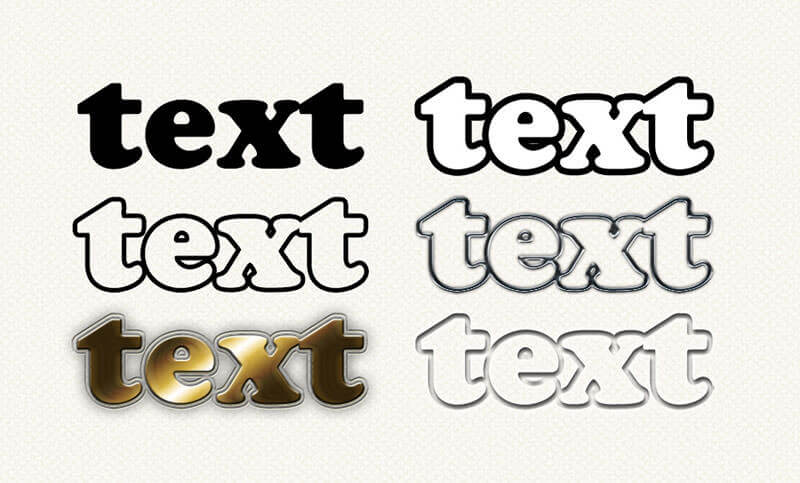
文字テキストに影をつける方法
筆記体に使われているスワッシュやストロークを強調できる「影付き」テクニックで、文字テキストに立体感を表現します。ここでもテクスチャを重ねることで、ヴィンテージな雰囲気を追加しています。
![shaded-type-effect shaded-type-effect]()
70年代風のレトロテキストエフェクトを作成する方法
モダンレトロな配色が印象的な、立体感たっぷりに描かれたテキストエフェクトを、手軽な手順のみで表現できます。
![retro-70s-style-striped-logo-type-effect retro-70s-style-striped-logo-type-effect]()
飛行機イラストをデザインする方法
飛行機の機体だけでなく、背景デザインも一緒に作成できるイラストチュートリアル。
![airplane-illustration airplane-illustration]()
赤い飛行船イラストをデザインする方法
Illustratorで覚えておくとデザインの幅が広がるテクニックで、少しだけかすれた風合いをテクスチャで演出しています。
![zeppelin-illustration zeppelin-illustration]()
南国のビーチ風景をデザインする方法
Illustratorでよりリアルな仕上がりを表現するときに便利な、メッシュツールの具体的な使い方を学ぶチュートリアル。
![vacation-beach-background vacation-beach-background]()
雪が降るぼんやりと光る街灯をデザインする方法
メッシュツールを利用することで表現できる、冬の夜を描いた背景イラスト向けチュートリアル。
![festive-winter-landscape-with-glowing-lamps festive-winter-landscape-with-glowing-lamps]()
リアルに描いたシャンパングラスと雪景色をデザインする方法
レトロな雰囲気を演出した、高級感のあるデザインを完成させる、ホリデーシーズン向けチュートリアルのひとつ。
![screenshot_54]()
リアルな透明な水滴をデザインする方法
グラデーションメッシュ機能を活用することで、どんな形をした水滴でもひとつの手順で、簡単にデザインすることができます。
![transparent-water-droplets transparent-water-droplets]()
プラスチックでできたパケット袋や透明容器をデザインする方法
メッシュツールと描画モードの設定をうまく行うことで、透明感のあるデザインをIllustratorで作成します。
![polypropylene-and-plastic-package polypropylene-and-plastic-package]()
さまざまな容器や袋をデザインする方法
立体的な見た目の表現に欠かせない、メッシュツールの具体的で実践的な使い方を学びながら、あらゆる容器や袋をデザインしていきます。
![collection-of-bags-and-containers collection-of-bags-and-containers]()
目玉焼きを焼くフライパンをデザインする方法
よりリアルに見せるほんのわずかな影シャドーやハイライトの追加方法を詳しく解説しています。
![frying-pan-illustrator frying-pan-illustrator]()
超リアルな料理用のはかりをデザインする方法
メタリックな光の反射や、正確なアナログメーターなど、細かい部分までリアルに作り込んだ本格チュートリアル。
![kitchen-scale-138 kitchen-scale-138]()
古いレトロなブラウン管のテレビをデザインする方法
ダイヤル式でアンテナまで立った、アンティークなテレビを、ビンテージな配色と基本的なツールのみで再現するチュートリアル。
![vintage-television vintage-television]()
美しいバニラの花をデザインする方法
メッシュツールやワープ機能を駆使することで、本物そっくりなバニラスパイスや美しい花をデザインします。
![vanilla-flowers-with-mesh vanilla-flowers-with-mesh]()
美しいたんぽぽと蝶々をデザインする方法
光沢感や立体感などよりリアルなデザインに欠かせないメッシュツールの使い方を紹介したチュートリアルで、はじめてのひとにもオススメしたいていねいな解説にも注目です。
![nature-scene-with-dandelions-and-a-butterfly nature-scene-with-dandelions-and-a-butterfly]()
南国トロピカルなイベントフライヤーを作成する方法
グラデーションメッシュ機能を利用することで、フラットなデザインをより立体的に仕上げることができる、Illustratorで確実に覚えておきたいデザインテクニックのひとつを学びます。
![tropical-summer-holiday-flyer-1]()
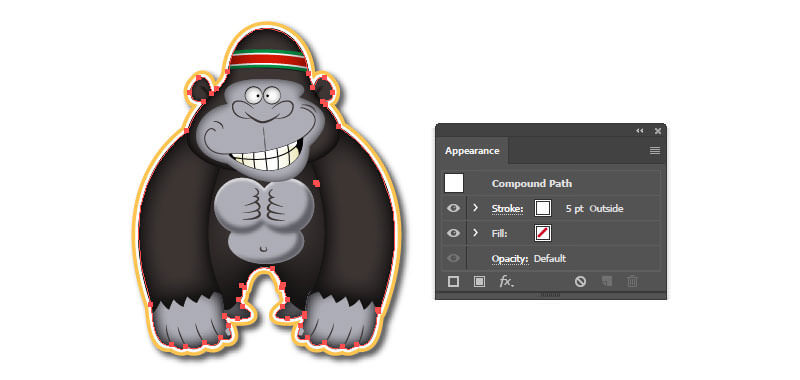
架空のモンスターをデザインする方法
イラストを立体的な質感に見せる方法やブレンドアートブラシ、マスキング、3Dエフェクトまで幅広いテクニックを駆使したチュートリアル。
![candy-monster-character candy-monster-character]()
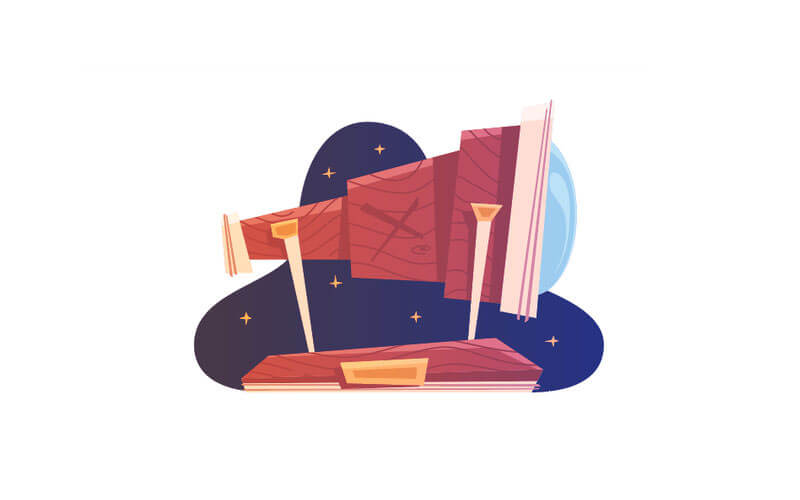
Illustratorで宇宙飛行士の子供イラストをデザインする方法
レトロな雰囲気を演出したポスターデザインで、クリッピングマスクやワープ機能、そしてテクスチャを加えてヴィンテージな風合いに仕上げるテクニックが紹介されています。
![retro-poster-astronaut retro-poster-astronaut]()
幾何学的なフラミンゴをデザインする方法
ロゴデザインなどにも最適なイラストを作成するチュートリアルで、落ち着いた配色カラーパレットの選び方の参考にも。
![flamingo-bird flamingo-bird]()
さまざまな灯台デザインを作成する方法
Illustratorの基本ツールのみで作成でき、一度作り方を覚えれば、自由な形をカスタマイズできます。
![lighthouse-tutorial-1]()
レトロなインテリアデザインを作成する方法
Illustratorを始めたばかりときに使い方を覚えたい基本ツールで作成する、レトロでかわいいインテリア家具や椅子などをデザインします。
![retro-interior retro-interior]()
Star Wars モチーフのキャラクターイラストの作り方
40年前に登場した映画Star Warsにオマージュを捧げた、かわいらしいキャラクターイラストを作成します。
![starwars-characters starwars-characters]()
外国人の友だちをモチーフにしたイラストの作り方
白人やアジア人、イスラム教徒などカラフルなつながりを描くイラストチュートリアルで、基本的なシェイプツールからワープ機能、アンカーポイントによるシェイプの変更など実践的なテクニックが中心となっています。
![group-of-international group-of-international]()
優勝モチーフのイラストをデザインする方法
優勝カップを手に喜んでいる様子を描いたイラストは、Illustratorの基本ツールの使い方を学ぶのにも最適です。
![sporty-character-celebrating sporty-character-celebrating]()
サマーバケーションをモチーフにしたイラストを作成する方法
基本的なシェイプやワープエフェクト、切り取りツールを利用することで、南国モチーフのイラストを自由にデザインすることができます。
![summer-vacation-illust summer-vacation-illust]()
かわいい女の子を担いだクマをデザインする方法
ロシアのおとぎ話をモチーフにしたイラストで、シンプルな基本ツールのみでデザインできる初心者向けチュートリアル、モダンレトロな配色カラーパレットにも注目です。
![4_5]()
クジラをモチーフにしたかわいいイラストを作成する方法
Illustratorのライブコーナーや切り取りツール、パスファインダー機能などの実践的な使い方を学ぶチュートリアル。
![12-cute-whale 12-cute-whale]()
宇宙探査船のイラストをデザインする方法
NASAの打ち上げた無人探査船をモチーフにしたイラストで、最後にグラデーションパネルで描いた配色の描画モードを調整することで、ややノスタルジックな色合いを表現できるテクニック。
![space-illustration space-illustration]()
地図に使われている等高線をつかったアプリ向けアイコンの作り方
地図を連想させる配色でデザインされたシェイプと波線をうまく利用することで、手軽にアイコンを作成することができるチュートリアル。
![land-icon08 land-icon08]()
立体的な落とし穴のような文字テキストの作り方
3Dな見た目を実現するベベルエフェクトや、マスキングツール、描画テクニックなどを駆使したチュートリアル。
![holetext0 holetext0]()
80年代風のクロム文字テキストの作り方
1980年代に流行した、鮮やかな配色に光沢感たっぷりの文字テキストが魅力的なエフェクトの作り方が紹介されています。
![80s-chrome-lettering-tutorial 80s-chrome-lettering-tutorial]()
グラデーションの美しい立体的なロゴデザインを作成する方法
数字のゼロをモチーフに立体的なロゴデザインを作成するチュートリアルで、パスファインターやスマートガイド、グローバルカラー、グラデーションの扱い方など実用的なテクニックを学びます。
![thumbnail-tutvid-ai-1 thumbnail-tutvid-ai-1]()
去年のIllustratorチュートリアルのまとめは、以下のエントリーを参考にしてみてはいかがでしょう。
http://photoshopvip.net/106314