![best-photsohop-text-effect-tutorials-1]()
この記事では、Photoshopで思い通りの文字の加工ができるテキストエフェクト用チュートリアルをまとめています。
グラデーションや影の加え方、文字をアーチ状にするといった需要の高いPSテクニックはもちろん、立体感のある3Dデザインやネオン、グリッチエフェクトいった旬のグラフィックまで、幅広いテキストエフェクトが揃います。
チュートリアルを手順通り進めることで、Photoshopの実践的なツールの使い方を基本からマスターできます。デザインアイデアに困ったときの参考にもおすすめです。
先日、過去8年分のIllustratorテキストエフェクト用チュートリアルもまとめました。「フォトショよりイラレ。」というひとはこちらの記事もどうぞ。
https://photoshopvip.net/123478
数クリックで魅力的なテキストエフェクトが完成!無料PSDエフェクト素材集
![neon-text-effect-mockup-1]()
デザイン制作時間が足りないときは、ボタンクリックするだけでエフェクトを適用できるPSDエフェクト素材も活用してみましょう。
無料ダウンロードできる、高品質な素材のみを厳選しています。素材の詳しい使い方も一緒に紹介しているので、Photoshop初心者のひともぜひ。
https://photoshopvip.net/107585
Photoshop文字加工を極める!テキストエフェクト用チュートリアルまとめ
花をつかった超立体的なタイポグラフィーのつくり方
文字テキストへのレイヤーマスクの適用の仕方や、リアルなドロップシャドウの追加方法など、動画を見ながらより実践的なテクニックを学びます。
![latesttutorial2017jan]()
ヴィンテージの花柄イラストをつかったテキストエフェクト
古い書物からスキャンされたヴィンテージイラストを用いたサンプル例。覚えておきたいテクニックのひとつ。
![floral-typography-660]()
花束に文字テキストを組み合わせる方法
部分的に花びらや葉っぱを文字を重ね、ドロップシャドウを加えることで、よりリアルな風合いに仕上げます。
![Floral-Text-Effect---600-1 Floral-Text-Effect---600-1]()
宇宙銀河でできたキラキラのテキストエフェクトのつくり方
無数の細かい星によって形成された、美しすぎる文字テキスト用エフェクトを完成させましょう。
![easy-nebula-text-effect]()
グラデーションが美しい筆ブラシ風テキストエフェクトの作り方
レイヤースタイルのみで作成したグラデーションカラーを、指定のパスに沿って反映させることで、立体感のあるデザインに仕上げます。
![styled-mixer-brush-text-effect styled-mixer-brush-text-effect]()
文字テキストにグリッチエフェクトを追加する方法
こちらのチュートリアルでは、グリッチエフェクトを文字テキストで再現する、覚えておきたいトレンディーなテクニックのひとつ。
![crafting-glitch-text-effect-in-photoshop crafting-glitch-text-effect-in-photoshop]()
キラキラに輝く3D黄金テキストエフェクトの作り方
Photoshopの3Dツールの詳しい使い方にはじまり、ブラシツールや調整レイヤーなどを活用することで、光沢感たっぷりな文字テキストを実現します。
![3d-anniversary-text-effect-850 3d-anniversary-text-effect-850]()
ポタポタと水滴が落ちる光沢テキストエフェクトの作り方
グラデーションとPhotoshopのフィルタ機能を利用することで、よりリアルな光沢感のあるグロス系テキストエフェクトを作成します。
![dripping-glossy-text-effect dripping-glossy-text-effect]()
水面の下にある文字テキストを表現する方法
まるでプールの底に描かれた文字を眺めているようなエフェクトを実現するデザインテクニックで、水面に反射する光や歪みも見事に再現します。
![underwater_17 underwater_17]()
文字テキストを水の中に沈める方法
ボコボコと泡をたてたテクスチャを重ねることでリアルで立体的な仕上がりに。
![underwater-text-effect underwater-text-effect]()
夏を連想させる、ビーチ風テキストエフェクトの作り方
イメージ写真を使ったデザインテクニックなので、夕焼け空や星空などもいかがでしょう。
![Create_a_Summer_Inspired_3D_Text_Effect_in_Photoshop Create_a_Summer_Inspired_3D_Text_Effect_in_Photoshop]()
多重露光テキストエフェクトのつくり方
文字と写真を組み合わせるだけで完成する、簡単お手軽チュートリアル。
![Double Exposure Text Effect - 850 Double Exposure Text Effect - 850]()
花柄イメージの美しい文字エフェクトの作り方
選択ツールの基本的な使い方や、調整レイヤーを使った美しい花柄文字エフェクト の作り方を学ぶ、初心者ビギナー向けチュートリアル。
![bold-floral-text-effect-850 bold-floral-text-effect-850]()
カチンコチンに固まった氷テキストエフェクトのつくり方
文字テキストにレイヤースタイルを設定していくだけで表現できる簡単チュートリアル。
![ice-text-effect ice-text-effect]()
本物そっくりな氷でできた、テキストエフェクトを作成する方法
背景が透けて見え、気泡まで完全に再現された、氷テキストエフェクトを作成します。
![0938_Frost_final_image_preview 0938_Frost_final_image_preview]()
キンキンの氷で文字テキストを作成する方法
レイヤースタイルを手順通り設定するだけで完成するお手軽チュートリアルで、立体感のある背景の作り方も同時に学びます。
![ice-text-effect ice-text-effect]()
水しぶきが印象的なテキストエフェクトの作り方
水テクスチャを活用した本格的なテキストエフェクトで、リアルな水しぶきをレイヤースタイルやブラシツールを使って表現します。
![spalshing-water-text-effect spalshing-water-text-effect]()
モクモクとした煙テキストエフェクトの作り方
空間に漂う煙にテキストを加える、ユニークなタイポグラフィーを作成するチュートリアル。
![smoke-text-effect smoke-text-effect]()
雲でできたテキストエフェクトのつくり方
本物の雲でできたような文字テキストや図形シェイプ、イラストを表現できるテクニック。
![cloud-effect-photoshop cloud-effect-photoshop]()
雲でリアルなテキスト文字を空に描く方法
文字ツールで描いた文字にレイヤースタイルを適用し、ブラシツールで加工するだけのお手軽チュートリアル。
![cloud-text-effect cloud-text-effect]()
メラメラと炎をあげて燃える鋼鉄のテキスト文字の作り方
レイヤースタイルを設定するだけで完成のメタルテキストに、炎テクスチャを重ねることでよりダイナミックに。
![stunning-flaming-texteffect]()
ごうごうと燃える炎テキストエフェクトの作り方
炎フィルタ機能を利用することで、本物そっくりの炎を描くことができるチュートリアルで、同時に煙や火花テクスチャなどを合成することで、よりリアルな仕上がりに。
![flame-text-effect flame-text-effect]()
お手軽!透明のガラス風テキストエフェクトのつくり方
Photoshopのレイヤースタイル機能を順番に設定していくだけで、本物そっくりの透明感たっぷりなエフェクトに仕上げます。
![glass-text-effect-in-photoshop glass-text-effect-in-photoshop]()
ガラスでできた透明テキストエフェクトの作り方
レイヤースタイルを順番に設定していくだけで完成するお手軽チュートリアル。
![glass-text-effect glass-text-effect]()
雨の日の曇った窓ガラスに文字を描く方法
テキストだけでなく、背景にはお好みの風景画を設定することができますよ。
![bokeh-text bokeh-text]()
オブジェクトの周りに文字テキストを配置する方法
立体的な見た目を表現できる配置方法で、以下のサンプルでは木に絡まった様子を表現しています。
![lettering_img_11 lettering_img_11]()
ハリウッドサイン風テキストエフェクトの作り方
ロサンゼルスにあるハリウッドサインをモチーフにした作品で、お好みの文字でカスタマイズ可能です。
![hollywood-hills-sign-text-effect-850 hollywood-hills-sign-text-effect-850]()
干し草でできた文字テキストエフェクトの作り方
乾かした干し草を使って文字をデザインしたような、立体的なテキストエフェクト。
![haytext_final haytext_final]()
超立体的な3Dテキストの作り方
まだPhotoshopの3D機能を利用していないひとにオススメ、基本的な使い方で圧倒的な立体感を表現できます。
![3dtxt 3dtxt]()
立体的なミニマルスタイルのテキストエフェクトを作成する方法
順番どおりにレイヤースタイルを設定するだけで完成のテキストエフェクト。レイヤースタイルを保存しておけば、一発でエフェクトを追加できます。
![minimal-layer-style minimal-layer-style]()
otoshopの3D機能によって、光源を設定することで、お好みの立体感を演出できる応用テクニック。
![beautiful-3d-text-effect beautiful-3d-text-effect]()
80年代レトロテキストのつくり方
Illustrator で作成した3Dシェイプ(Photoshopでも作成できます)に、レイヤースタイルを適用する手軽なテクニック。背景のつくり方もポイントで、参考PSDファイルも無料ダウンロードできます。
![80s 80s]()
1980年代のレトロなテキストエフェクトの作り方
独特なライティングエフェクトが魅力的なアートワークで、描画モードのより詳しい設定方法を学ぶことができます。
![80sIsnpiration_social 80sIsnpiration_social]()
モダンレトロな80s風テキストエフェクトの作り方
グラデーションやフォント、テクスチャ、レイヤースタイルの効果的な組み合わせ方を学びながら、レトロ風テキストエフェクトを作成します。利用しているグラデーションは無料ダウンロード可能です。
![outrun-retro-futuristic-pixel-text-effect outrun-retro-futuristic-pixel-text-effect]()
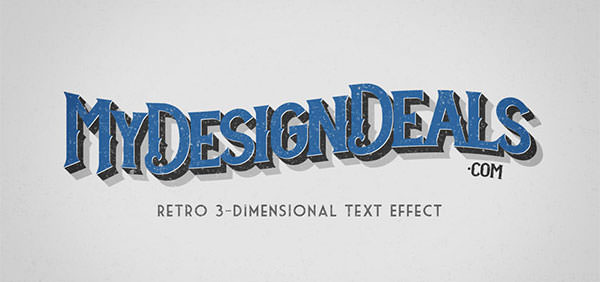
3Dレトロトロテキストエフェクトの作り方
ドロップシャドウを加えることで立体感がうまれ、トレンドのヒップスター系デザインとの相性も抜群。
![Simple-3D-Retro-Text-Effect Simple-3D-Retro-Text-Effect]()
グランジ風レトロな文字テキストの作り方
ややザラッとした風合いに仕上げたヴィンテージ風のテキストエフェクト。
![grungy-vintage-text-effect-850 grungy-vintage-text-effect-850]()
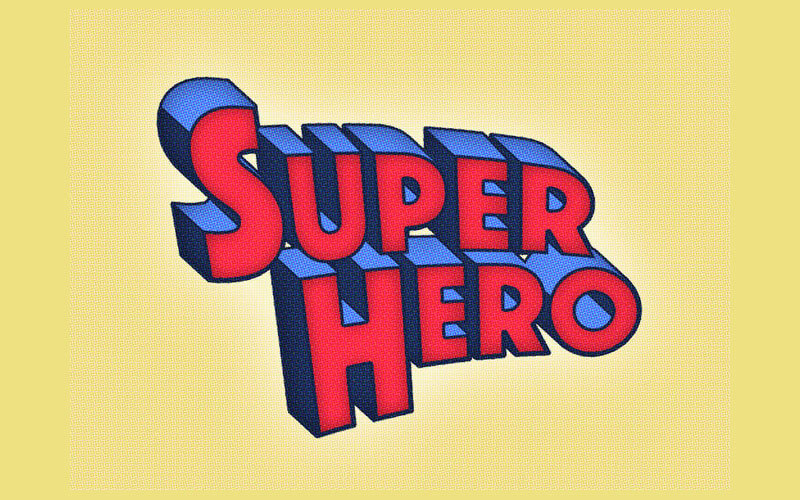
某スーパーヒーロー風ロゴを作成するテキストエフェクト用チュートリアル
古い漫画の表紙に使われていた3D文字エフェクトを忠実に再現するチュートリアル。
![superhero-text-effect-sm superhero-text-effect-sm]()
カラフルなペイント風テキストエフェクトの作り方
Photoshopの混合ブラシを利用することで、まるでペンキが混ざっている風合いを表現するチュートリアル。
![paint-colourful-type-effect paint-colourful-type-effect]()
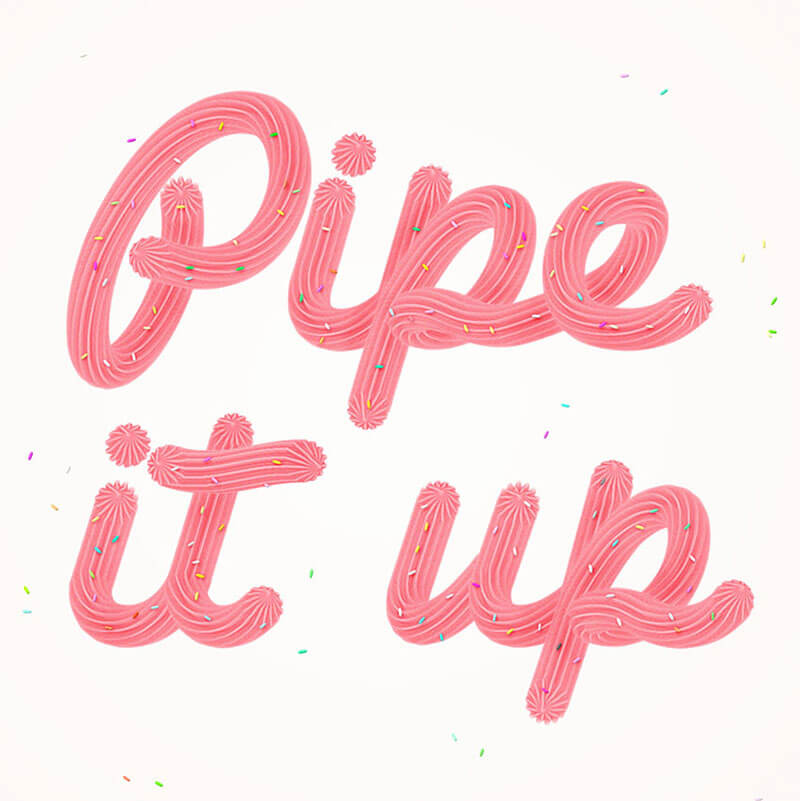
立体的なパイプ風テキストエフェクトの作り方
レイヤースタイルを使って作成した立体的なブラシを、混合ブラシツールで利用することで3Dテキストエフェクトに仕上げます。
![piped-icing-text-effect-qt-850 piped-icing-text-effect-qt-850]()
怪しくぼんやりと輝くネオン風テキぽストエフェクトの作り方
筆ブラシでペイントしたようなフォントに、鮮やかな配色を利用し、ぼかしエフェクトを活用することでぼんやりと輝くライティングを再現します。
![neon-grow-in-the-dark neon-grow-in-the-dark]()
バスケットボールをモチーフにした、タイポグラフィーデザインの作り方
バスケットコートのウッドパネルやボールを組み合わせ、ユニークで目を惹くタイポグラフィーを作成します。
![hyperdunk hyperdunk]()
写真と文字を組み合わせたテキストエフェクトの作り方
文字テキストが部分的に建物に隠れる、ダイナミックなデザインエフェクト。
![type-dramatic-effect type-dramatic-effect]()
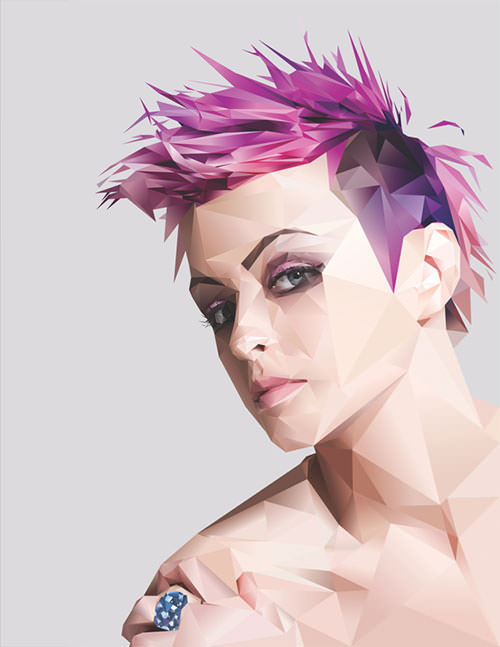
3Dタイポグラフィーデザインの作り方
あらかじめ作成された3Dデザインパーツを並べ、Photoshopを使い、質感たっぷりに色調を整えるデザインチュートリアル。
![nice_girls]()
手書きペイントのテキストエフェクトの作り方
実際にアクリル絵の具でペイントしたデザインを使い、立体的でダイナミックなエフェクトを完成させるチュートリアル。
![paint-striking-type-effect paint-striking-type-effect]()
重ね刷りオーバーエフェクトで素敵なプリントポスターを作成する方法
異なるカラーを採用したアートワークを重ねることで、絶妙なクールエフェクト。プリント準備までのプロセスを紹介しています。
![heart-sm heart-sm]()
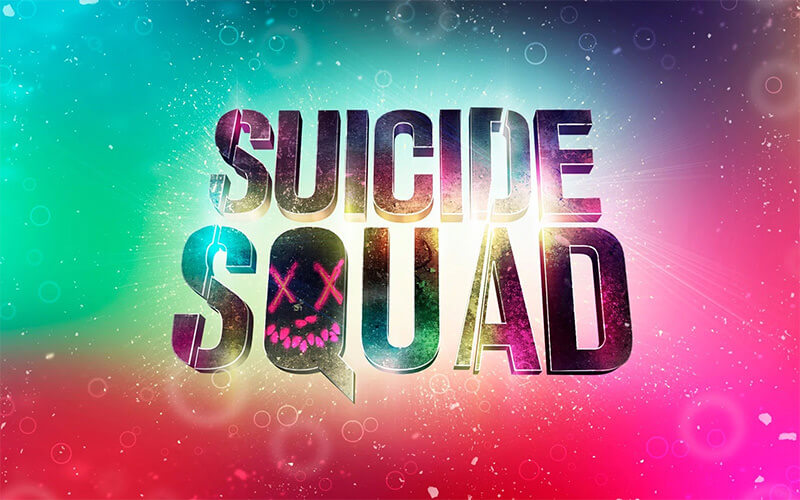
映画スーサイド・スクワッドのロゴデザインを作成する方法
アメリカで公開が始まったばかりのスーパーヒーロー映画で使われている、立体的でカラフルなロゴを完全再現します。
![suqicide-squad-colorful-text-effect suqicide-squad-colorful-text-effect]()
グロス感たっぷりなバブルガムテキストエフェクトを作成する方法
特に立体感に力を入れた光沢感の表現テクニックは、デザイン参考になりそうです。
![0954_Heck_Yeah_Final1 0954_Heck_Yeah_Final1]()
ドロドロのスライム状テキストエフェクトを作成する方法
液体の透明感までばっちり再現されたチュートリアルで、レイヤースタイル設定で完成する、Photoshop初心者にもオススメしたいお手軽テクニック。
![slime_final-2]()
キラキラと輝くホログラフィック風テキストエフェクトの作り方
Photoshopの便利なエフェクトとレイヤースタイルを利用して、手軽に圧倒的なキラキラ感を演出できるテクニック。
![holographic-text-effect-qt-850 holographic-text-effect-qt-850]()
ホログラムを使った3Dテキストエフェクトの作り方
Photoshopのフィルタ機能やレイヤースタイルを組み合わせることで、本物そっくりなホログラムデザインを作成できるデザインテクニック。
![3d-illuminating-holo-inspired-text-effect-850 3d-illuminating-holo-inspired-text-effect-850]()
真っ赤に燃える鉄が溶けた、テキストエフェクトの作り方
レイヤースタイルを調整するだけで完成する、見た目よりも簡単に作成できます。
![Bright-Fiery-Text-Effect---600 Bright-Fiery-Text-Effect---600]()
超リアルで立体的なカラフルテキストの作り方
グラデーションの濃さがすこしずつ変化する絶妙な色使いが魅力的なテキストエフェクト。
![Vivid-Ombre-Text]()
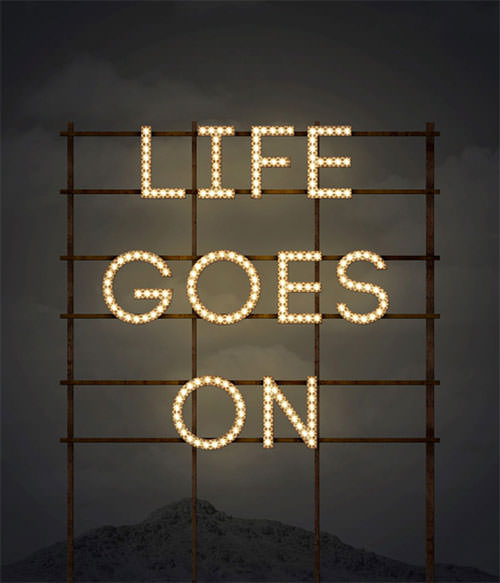
電球がついたビンテージ風テキストロゴをデザインする方法
3D編集ツールで作成された、看板風ビンテージロゴを、Photoshopで色づけ、質感を加える難易度の高いチュートリアル。
![0886_Coney_Text_final 0886_Coney_Text_final]()
超立体的でメタリックなブラック&黄金テキストエフェクトの作り方
3Dツールを利用することで、Photoshopのみで立体感抜群な文字エフェクトを完成させます。
![Stay-Cool-Text-Effect Stay-Cool-Text-Effect]()
キラキラのイルミネーション型テキストエフェクトの作り方
まるでLEDライトが灯っているような、キラキラ感たっぷりなライティングエフェクトで仕上げます。
![Illuminated_Text Illuminated_Text]()
超リアルなカジノサインをデザインする方法
3D機能を利用することで立体感たっぷりな表現を可能にし、電球を撮影した写真から切り抜き、合成することで、よりリアルな質感に仕上げることができます。
![casino-bulb-sign casino-bulb-sign]()
白熱電球の看板モチーフ、ビンテージ風テキストエフェクトの作り方
用意された数枚の素材写真とフォントを利用したチュートリアルで、一部の電球が切れているなどリアリティーも◎。
![neon-bulb-text-effect-tutorial neon-bulb-text-effect-tutorial]()
ビンテージ風のマーキー電球をつかった文字テキストの作り方
古い劇場やホテルの入り口、看板などに使われている電球をモチーフにしたテキストエフェクト。
![vintage-marquee-bulb-sign-in-photoshop vintage-marquee-bulb-sign-in-photoshop]()
光を用いたキラキラに輝くテキストエフェクトの作り方
ライティングエフェクトを駆使したチュートリアルで、ペンツールの実践的な使い方を学びながら、インパクトんあるデザインを作成します。
![lightpaintingtextfinal lightpaintingtextfinal]()
手描きスケッチ風テキストエフェクトの作り方
まるでボールペンで塗りつぶししたような、手描きのラフ感を見事に再現するチュートリアルで、レイヤースタイルとエフェクトの組み合わせ方に注目。
![Sketch-Text-Effect Sketch-Text-Effect]()
インクペンで描いたような、コミックブックや漫画風のテキストエフェクト
まるで手描きスケッチしたような風合いに仕上げるチュートリアルで、レイヤースタイルやフィルタ機能、カスタムブラシの使い方などを学びます。
![comic-book-ink-text-effect comic-book-ink-text-effect]()
立体的な3Dコミック風テキストエフェクトの作り方
テキストレイヤーを何重にも重ねることで、立体的なエフェクトを手軽に表現できる、レイヤースタイルを使ったチュートリアル。
![cool-3d-comic-text-effect cool-3d-comic-text-effect]()
ビンテージ風の文字テキストエフェクトの作り方
古い印刷機でプリントしたようなザラッとした風合いを表現できるエフェクトで、文字に合わせてロゴを組み合わせても素敵。
![18 18]()
文字やイラストを黒板にチョークで描く方法
どんなデザインでもチョークのかすれ具合までばっちり再現できるテクニック。
![create-realistic-chalk-lettering-effect create-realistic-chalk-lettering-effect]()
ウッドパネルにテキスト文字をペイントする方法
まるでペンキで塗りつぶしたようなエフェクトを再現する、ユニークで色々なデザインに活用できそうです。
![PaintOnWood-final PaintOnWood-final]()
文字やイラストをレトロなウッドパネルの看板に仕上げる方法
まるで材木にペイントしたようなリアルな風合いを演出できる動画チュートリアル。
![rustic-wood-effect rustic-wood-effect]()
黒板にチョークで自由に文字を描く方法
人気の高いデザインチュートリアルのひとつで、他とは異なりテクスチャなどを利用せず、Photoshopの機能のみで再現できます。
![chalk-text-effect-qt-850 chalk-text-effect-qt-850]()
ザラザラとしたグランジテキストエフェクトの作り方
Photoshopフィルタの「変形(英: Distort)」>「置き換え(Displace)」を利用することで、文字テキストをビンテージな風合いに仕上げます。
![grunge-text-effect grunge-text-effect]()
文字テキストにザラッとしたグランジ風の質感を追加する方法
文字テキストだけでなく図形シェイプやイラスト画像などにも応用できるテクニックで、手軽にラフなアウトドア感を演出できます。
![add-style-texture-to-a-font-to-make-it-look-outdoorsy add-style-texture-to-a-font-to-make-it-look-outdoorsy]()
手軽なノックアウト・エフェクトの作り方
フォトショップを10年以上使用しているデザイナーが、最近発見した新しい小技。特に新しいツールなども必要なく、手早く文字テキストをマスクします。
![knockout-text-effect knockout-text-effect]()
文字テキストをワープ変形させる方法
文字をワープ、変形させることで、サークル状に文字を入力したり、イラストに合わせて文字を配置する、なんてことも簡単にできてしまいます。
![how-to-warp-text-in-adobe-photoshop how-to-warp-text-in-adobe-photoshop]()
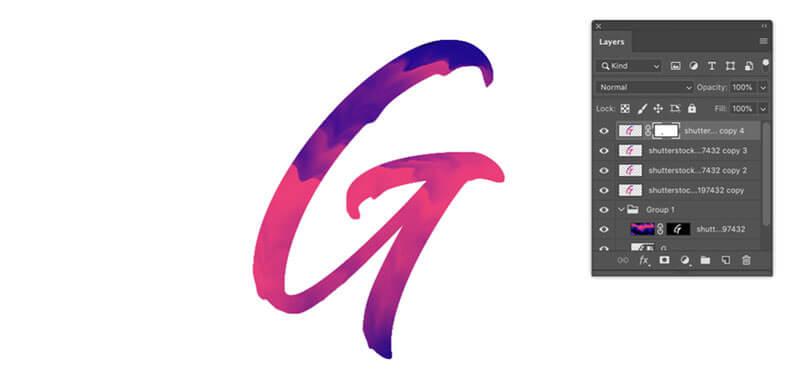
水彩絵の具でアルファベットを描く方法
テキストパスに合わせてワープ機能を使いながら、水彩絵の具テクスチャを見事な立体エフェクトで再現します。
![how-to-create-paint-streak-typography-preview1-1080x550 how-to-create-paint-streak-typography-preview1-1080x550]()
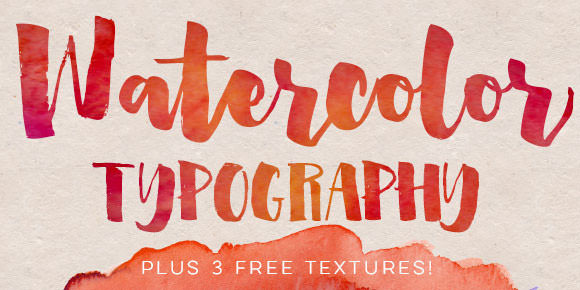
テキスト文字に水彩絵の具エフェクトを適用する方法
お好みのフォントで書いた文字に、無料配布されている水彩絵の具テクスチャを使って、見事にテキストのみに適用しています。
![how-to-apply-watercolor-textures-to-typography-580x290]()
キラキラと光るグリッター付き水彩ペイントエフェクトの作り方
文字テキストにレイヤースタイルでテクスチャ素材を合成することで、キラキラに輝くエフェクトを実現します。
![watercolor-glitter-effect-1200x580 キラキラと光るグリッター付き水彩ペイントエフェクトの作り方の画像]()
水彩ペイントで描いた銀河宇宙のテキストエフェクトの作り方
水彩テクスチャを利用し、文字テキストの選択範囲を指定することで、見た目以上に手軽にエフェクトを追加できるテクニック。
![create-a-watercolor-galaxy-effect-photoshop-hero-1200x580-1 create-a-watercolor-galaxy-effect-photoshop-hero-1200x580-1]()
カラフルなペイント風テキストエフェクトのつくり方
Photoshopの歪みツールを利用し、カラフルな絵の具が混ざったような、ユニークなペイントエフェクトを完成させます。
![paint-text-effect-final paint-text-effect-final]()
コーヒーのシミで描く文字テキストエフェクトのつくり方
入力した文字を「指先ツール」ですこしずつぼかしていクことで、より自然な仕上がりに近づきます。
![Stain Text Effect - 850 Stain Text Effect - 850]()
土を使ってオリジナルタイポグラフィーを作成する方法
実際に土を使い撮影した写真を、より魅力的に仕上げるテクニックが紹介されています。
![real_dust_texteffect real_dust_texteffect]()
テキスト文字をタオル生地にプリントしたように配置する方法
レイヤースタイルを用いるだけの手軽さで、どんな立体的なデザインにもうまく配置することができる動画チュートリアル。
![confrom-text-to-surface confrom-text-to-surface]()
布に縫い付けた文字テキストエフェクトのつくり方
レイヤースタイルを調整することで、まるでミシンで縫ったような質感に仕上げます。
![Creased-Text-Effect-Using-the-Displace-Filter---850 Creased-Text-Effect-Using-the-Displace-Filter---850]()
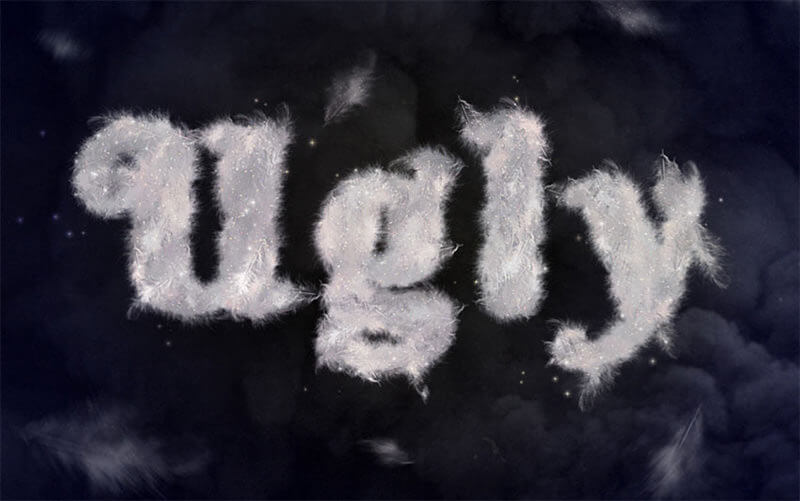
モコモコとした毛でできた、文字テキストエフェクトの作り方
シンプルなテクスチャとブラシツールをうまく設定するだけでデザインできるチュートリアル。
![The-Ugly-Duckling-Text-Effect---850 The-Ugly-Duckling-Text-Effect---850]()
フサフサしたファーテキストの作り方
レイヤースタイルを利用することで、はじめてのひとも簡単に表現できるデザインチュートリアル。
![fur-creator-tutorial fur-creator-tutorial]()
うさぎをモチーフにしたフワフワのテキストエフェクトの作り方
Photoshopのブラシ設定や調整レイヤーなどを使って作成する、モコモコの質感がかわいいテキストエフェクト。
![white-rabbit-inspired-text-effect-850 white-rabbit-inspired-text-effect-850]()
フワフワの動物の毛皮をつかったテキストエフェクトの作り方
テクスチャを使い、カスタムブラシで動物の毛並みを表現するお手軽テキストエフェクト。
![animal-fur-text-effect animal-fur-text-effect]()
モコモコの毛皮でできたテキストエフェクトの作り方
テクスチャとレイヤースタイルを利用することで、本物そっくりなリアルな毛の質感を表現するデザインエフェクト。
![furry-text-effect furry-text-effect]()
毛むくじゃらのテキストエフェクトの作り方
専用のPhotoshopブラシを使い、異なる2つのレイヤーを重ねることで、より立体感を表現することができます。
![hair-text-effect-in-photoshop hair-text-effect-in-photoshop]()
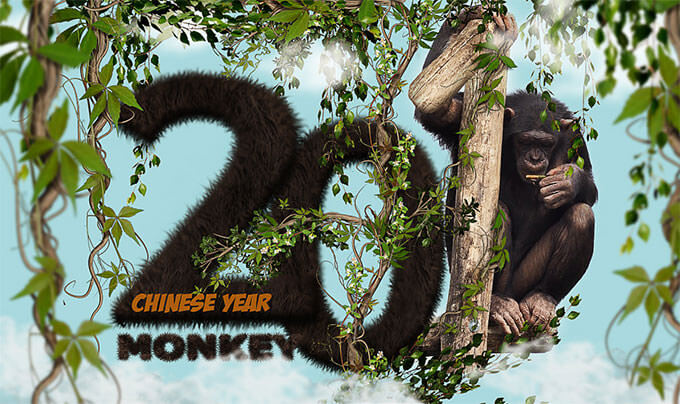
申年モチーフ、毛皮でフサフサの文字テキストエフェクトを完成させる方法
アクション素材を利用することで、見た目以上に楽にデザインできる、実践的なテクニックを利用するチュートリアル。
![chinese-monkey-year-text-photoshop-tutorial chinese-monkey-year-text-photoshop-tutorial]()
ネオン色に輝くメタルテキストエフェクトの作り方
このチュートリアルでは、暗闇に輝く光エフェクトや、レイヤースタイルを利用した手軽なテキストエフェクトの設定方法を学びます。
![infamous-metalic-text-effect infamous-metalic-text-effect]()
とろけた文字テキストエフェクトのつくり方
今にも溶けてしまいそうなほど立体的に表現された3Dタイポグラフィーのデザイン方法をまとめた動画チュートリアル。
![melting-text-effect melting-text-effect]()
TVシリーズ Broken Mirror のロゴを完全再現する方法
ほんの少しのぼかしと、ガラスが割れたようなえふぇくとを文字テキストに加える、シンプルで効果的なテクニック。
![broken-mirror broken-mirror]()
タイポグラフィーをより豪華に仕上げる「タイポアート」の作り方
Illustratorで描いたベクターシェイプを使って、魅力的なタイポグラフィーデザインを作成します。
![000-text-effect-tutorials-2014 000-text-effect-tutorials-2014]()
古いビンテージスタイルのポストカードをデザインする方法
3Dスタイルの文字テキストで描かれたテキストエフェクトのつくり方を学びます。
![vintage-style-large-letter-postcard-design]()
パンケーキの上にはちみつで文字を描く方法
どろりとしたはちみつの透明感まで見事に表現できるテキストエフェクト。
![tutorial-honey]()
蜂蜜でトーストにテキストを描く方法
本物そっくりのこだわりまくったディテールは、覚えておきたいデザインテクニックのひとつです。
![toasthoney-final-1]()
カラフルなクッキー風テキストエフェクトの作り方
レイヤースタイルを中心にデザインできる文字エフェクトで、ブラシやテクスチャなどを駆使することで、よりリアルな見た目を再現できます。
![glazed-cookies-text-effect-850 glazed-cookies-text-effect-850]()
アイスクリームでできたテキストエフェクトの作り方
カラフルなフレイバーで表現された、アイスクリーム型テキストエフェクトで、溶けている様子もリアル。
![ice-cream-scoop-text-effect-850 ice-cream-scoop-text-effect-850]()
美味しそうなドーナツ型テキストエフェクトの作り方
とろけるチョコレートなどリアル感満点で作成する文字テキスト用チュートリアル。
![sweet-texteffect sweet-texteffect]()
チーズ風テキストエフェクトの作り方
レイヤースタイルを順番に設定していくだけで、Photoshopがはじめてのひとでも簡単に作成できるチュートリアル。
![cheese-text-effect cheese-text-effect]()
オレンジを使って文字テキストを描く方法
輪切りをアルファベット風に加工する、まるで本物そっくりのテキストエフェクト。
![60_maxresdefault-980x551 60_maxresdefault-980x551]()
たっぷりジャムを塗ったスコーン風テキストエフェクトの作り方
美味しそうなジャムをとクリームチーズを使い、自由な文字テキストを描きます。
![Scones-Inspired-Text-Effect---600 Scones-Inspired-Text-Effect---600]()
ロリポップキャンディー文字エフェクトの作り方
レイヤースタイルやテクスチャ、フィルタ機能などを利用して、本物そっくりなキャンディー風テキストを作成します。
![lollipop-text-effect-850 lollipop-text-effect-850]()
ベーグルでできたテキストエフェクトを完成する方法
こんがりと焼けた、美味しそうなベーグルでできた、テキストエフェクトの作り方が紹介されています。
![bagels-final-1]()
食べ物を使ったアルファベット・テキストエフェクトの作り方
ドーナツやハンバーガー、クロワッサンに目玉焼き、ピザ、アメリカンドッグなどさまざまな食材を使い、超立体的なテキストエフェクトを作成するチュートリアル。
![food-text]()
スパゲティをつかったテキストエフェクトのつくり方
Photoshopの混合ブラシツールを利用して、本物そっくりなパスタの文字テキストを完成させます。
![spaghetti-tutorial-1200-1]()
タコをモチーフにしたテキストエフェクトの作り方
まるで生きているように新鮮なタコを使ったテキストエフェクト。Photoshop CCで登場した3Dツールの基本的な使い方を学びながら、リアルなペイントテクニックまで紹介しています。
![octopus-text-effect-1200-1]()
小麦粉で文字テキストをデザインする方法
粉まみれのまな板の上に、真っ白な粉でお好みの文字を描くことができるチュートリアル。
![Flour-Text-Effect Flour-Text-Effect]()
ビールをモチーフにしたテキストエフェクトの作り方
レイヤースタイルやフィルタ機能、ブラシやクリッピングマスクなど実践テクニックを手軽に。
![beer-text-effect beer-text-effect]()
煌びやかに輝く3Dテキストエフェクトを作成する方法
壁に掛けられたネオンディスプレイのようで、圧倒的な立体感で表現された、テキストエフェクトの作り方が詳しく解説されています。
![3D_Glow_Final-2 3D_Glow_Final-2]()
明かりが灯った、誕生日用ろうそく風テキストエフェクトの作り方
幻想的な光を放つ、ろうそくの明かりは、レイヤースタイルのグラデーションで再現するチュートリアル。
![NumberCandles-s NumberCandles-s]()
透明ガラスでできたテキストエフェクトの作り方
研究室でつかわれていそうなガラス容器を使った、クリエイティブ爆発のテキストエフェクト。
![science_glassware_text science_glassware_text]()
アクリル板を使った3D立体テキストエフェクトを作成する方法
3Dエフェクトを利用することで、3Dツールで仕上げたような、立体感をPhotoshopのみで再現します。
![SimpleAcrylic-final SimpleAcrylic-final]()
3Dハーフトーンのテキストエフェクトを作成する方法
異なるレイヤースタイル設定を行った、複数のテキストレイヤーを重ねることで、立体感を演出するテキストデザイン。
![Retro_Halftone_Text_Effect_087 Retro_Halftone_Text_Effect_087]()
ぼかしエフェクトを活用した、3Dテキストエフェクトのつくり方
素早く動く様子を表現することができ、他のデザインにも応用できるテクニックのひとつ。
![rock-texteffect rock-texteffect]()
本物そっくりなネオンライトエフェクトをデザインする方法
れんがテクスチャを利用した背景づくりにはじまり、レイヤースタイルとペンツールを駆使した、輝くネオンエフェクトを仕上げます。
![neon-effect-in-photoshop neon-effect-in-photoshop]()
ネオンライトエフェクトを写真に加える方法
ネオン管のテキストエフェクトによって、文字の周りがぼんやりと光っている様子まで見事に表現できます。
![add-a-neon-light-effect-to-your-photos add-a-neon-light-effect-to-your-photos]()
モザイクタイル風テキストエフェクトの作り方
PhotoshopとIllustratorを一緒に利用することで、本物そっくりなタイルに仕上げるチュートリアル。
![mosaic-text-effect mosaic-text-effect]()
ペンキのはがれた3Dテキストエフェクトのつくり方
Photoshopの3D機能を利用することで、まるで本物そっくりな立体感を演出できるテクニック。
![3D-Chipped-Painted-Wood-Text-Effect---850 3D-Chipped-Painted-Wood-Text-Effect---850]()
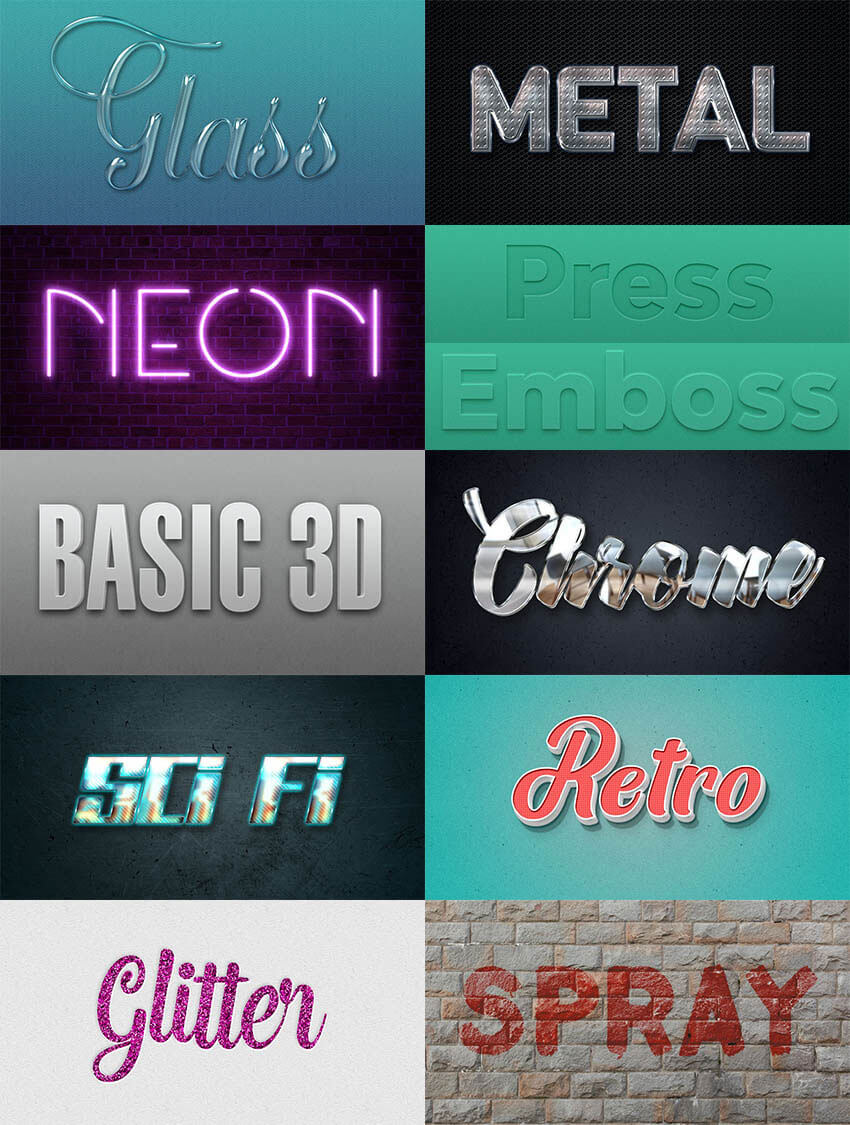
覚えておきたい人気のテキストエフェクト10種類まとめ
透明ガラスやメタル板、ネオンサイン、型押しやエンボス加工、キラキラ文字などどれも覚えておきたいPhotoshopのテキストエフェクト10種がそれぞれ詳しく紹介されています。
![10-useful-layer-style-text-effect 10-useful-layer-style-text-effect]()
レトロで立体的なテキストエフェクトを完成させる方法
Photoshopの便利機能、レイヤースタイルを活用することで作成する簡単チュートリアル。
![grunge_curved_texteffect grunge_curved_texteffect]()
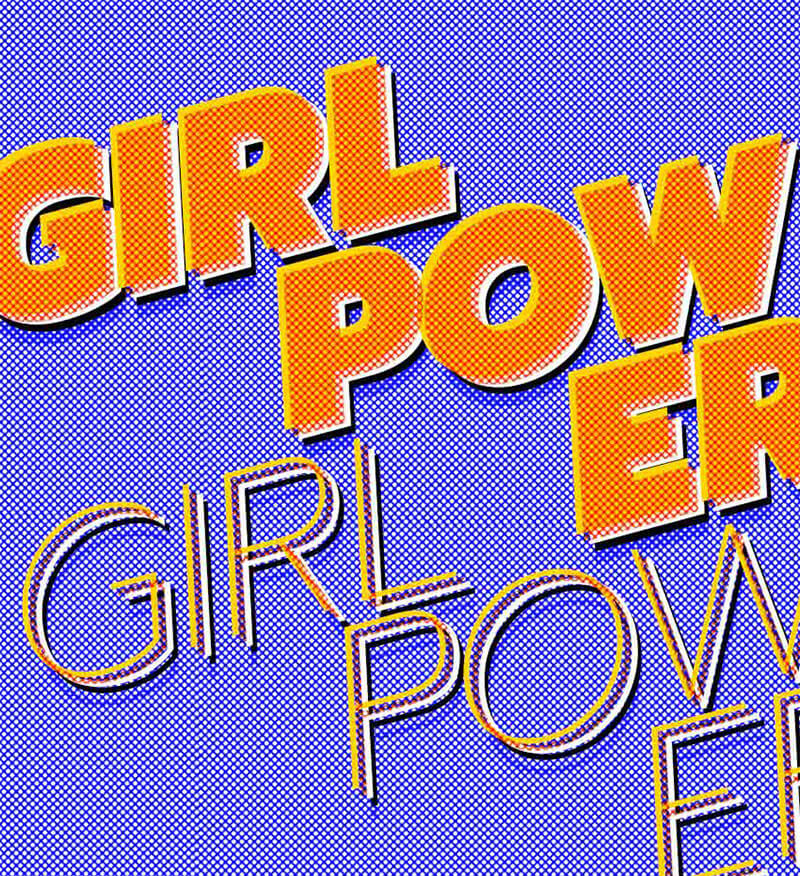
ハーフトーン風デザインエフェクトの作り方
Photoshopによるデザインの中でも人気のある、本格的なハーフトーンエフェクトを実現できるチュートリアルで、カラーハーフトーンフィルタを使った実践編。
![roy-lichtenstein-style-poster roy-lichtenstein-style-poster]()
ノックアウト・テキストエフェクトの作り方
いつでも文字テキストを編集できるテキストエフェクト用テンプレートを作成します。
![knockout-text knockout-text]()
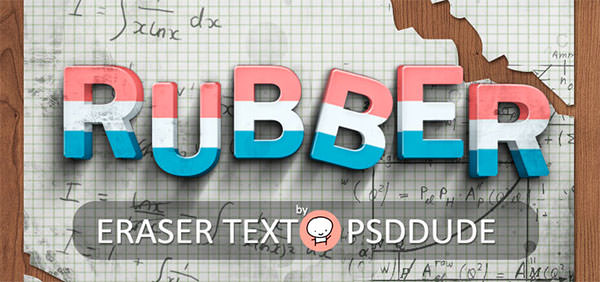
消しゴムを使ったテキストエフェクトを作成する方法
まるで本物と見間違うほど忠実に再現された、立体的なテキストエフェクトの作り方。
![eraser-text-photoshop eraser-text-photoshop]()
切り込みを入れた3D紙テキストエフェクトの作り方
まるで浮かび上がっているような立体感を絶妙に表現するチュートリアルで、Photoshopの3Dツールの基本的な使い方を学びます。
![3d-paper-text-effect 3d-paper-text-effect]()
立体的に折り曲げた3Dテキストエフェクトの作り方
3Dツールをつかった、立体的な階段状のエフェクトを表現するチュートリアル。
![3d-folded-steps-text-effect 3d-folded-steps-text-effect]()
3Dゴールドテキストエフェクトの作り方
ザラッとしたひっかき傷や表面の反射までリアルに再現できるチュートリアルで、レイヤースタイルを使うことで手軽に仕上げることができます。
![3d-gold-text-effect 3d-gold-text-effect]()
エレガントでゴージャスな黄金テキストエフェクトを作成する方法
Photoshopレイヤースタイルを適用することで、立体的に浮かび上がるゴールドテキストを作ります。
![final(2)(3) final(2)(3)]()
エレガントなメタリック系テキストエフェクトを作成する方法
ほそいラインにベベル加工が施された、ゴージャスなテキストを完成させます。
![award-texteffect award-texteffect]()
3Dメタル系テキストエフェクトの作り方
テキストレイヤーを何重にもかさねることで立体感を表現し、全体にレイヤースタイルを適用する簡単で、ユニークなテクニック。
![3D-Metallic-Text-Effect---600]()
宇宙に輝くキラキラ系テキストエフェクトの作り方
いくつかのレイヤースタイルやテクスチャを重ね、ブラシで微調整すれば、キラキラ感満点のテキストエフェクトの完成です。
![galaxy-inspired-text-effect-850 galaxy-inspired-text-effect-850]()
質感たっぷりなメタルテキストエフェクトの作り方
テクスチャ素材を重ねることでどくどくな質感を表現し、よりキラキラとしたゴージャス感が増しています。
![allday-text allday-text]()
キラキラの宝石が輝くグラマー系テキストエフェクトの作り方
ゴージャスな雰囲気が演出することができる、豪華な宝石を散りばめるテキストエフェクト。
![pink-gold-glitter-texteffect pink-gold-glitter-texteffect]()
光沢感たっぷりなガラステキストエフェクトの作り方
ゴージャスな雰囲気を演出する、立体感のあるメタリックテキストエフェクトです。
![GlitteringText-final GlitteringText-final]()
メタリック感たっぷりな、クローム文字テキストを作成する方法
レイヤースタイルを、それぞれ設定するだけで完成する、お手軽なチュートリアル。サンプル無料PSD配布されています。
![metalkid_effect metalkid_effect]()
本物そっくりに反射する、メタリック系テキストエフェクトの作り方
まるで周りにあるものが写り込んだ様な質感に仕上げるテクニック。
![reflective-text-effect-qt-850 reflective-text-effect-qt-850]()
某アニメ映画のロゴマークを完全再現する方法
メタリックな質感のロゴデザインはレイヤースタイルを使い、光の反射による映り込みまで美しく表現します。
![movie-logo movie-logo]()
エレガントな3Dテキストエフェクトのつくり方
金メッキのオーナメント柄が特長の立体的な文字テキストエフェクトを表現します。
![elegant-ornate-3d-photoshop-text-effect elegant-ornate-3d-photoshop-text-effect]()
ブロンズ製ベベルテキストエフェクトの作り方
荒く削り出さた重厚感たっぷりなブロンズ文字をデザインします。
![bronze-beveled-text-effect bronze-beveled-text-effect]()
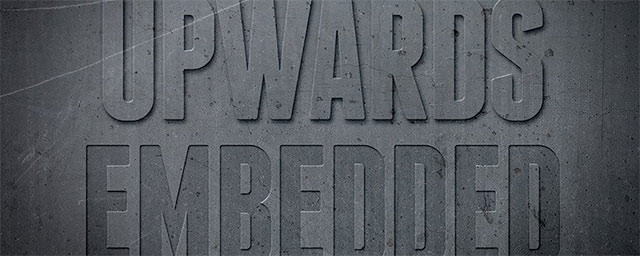
エンボス、型押しテキストエフェクトの作り方
レイヤースタイルを利用するだけ作成できる、Photoshopがはじめてのひとにもオススメしたい基本テクニック。
![letterpress-text-effects-in-photoshop letterpress-text-effects-in-photoshop]()
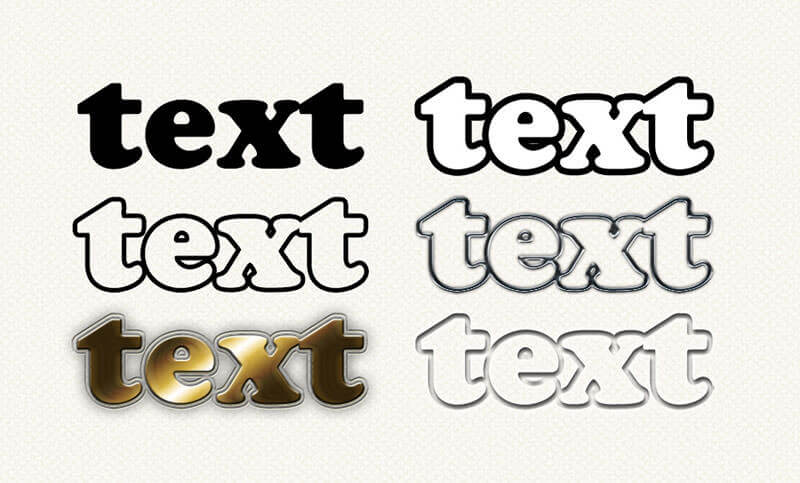
Photoshopでアウトライン付テキストを作成する方法
立体感あるスタイルや黄金スタイルなど、アウトラインを効果的に使ったデザインテクニック。
![how-to-outline-text-in-photoshop-final how-to-outline-text-in-photoshop-final]()
文字テキストにドロップシャドウを追加する方法
レイヤースタイルを利用することで、手軽に奥行き感のあるドロップシャドウを演出できます。
![drop-shadows-1-rr drop-shadows-1-rr]()
Nikeのようなインパクトのある写真と文字テキストの組み合わせ方
スポーツブランドの広告のような、ダイナミックで印象的な配置を考えるデザインチュートリアル。
![nike-inspired-poster-mix-typography nike-inspired-poster-mix-typography]()
光沢感たっぷりな黄金レザーのテキストエフェクトの作り方
驚くほどに立体感が演出されたデザインで、レイヤースタイルを正しく設定することで、見た目以上に簡単に作成することができます。
![epic-texteffect epic-texteffect]()
光沢感のあるもこもこテキストエフェクトの作り方
レイヤースタイル機能を順番に設定していくだけで完成する、Photoshop初心者にもおすすめしたい作り方。
![puffy-text-effect-qt-850 puffy-text-effect-qt-850]()
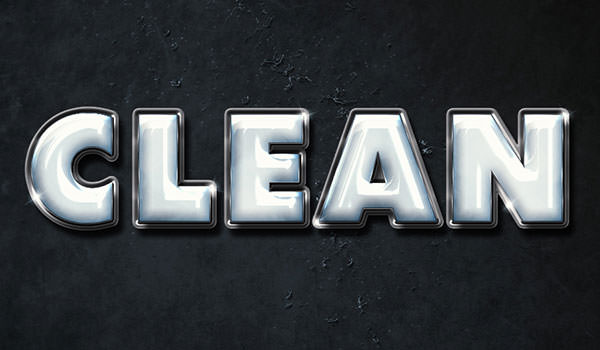
透明プラスチック製のテキストエフェクトの作り方
ビニール袋に包まれた透明ガラスのようなエフェクトを表現したいときに。
![Clean-Plastic-Text-Effect Clean-Plastic-Text-Effect]()
ミラーボール風テキストエフェクトの作り方
キラキラとした立体感が特長の文字テキストで、3D機能を利用することで、比較的時間をかけずに作成することができます。
![Mirror-Ball-Text-Effect---600 Mirror-Ball-Text-Effect---600]()
ハーフトーンをつかったレトロ風テキストエフェクトの作り方
モダンでレトロな、カラフル配色をつかい、レイヤースタイルやフィルタ機能など、Photoshopの基本的な使い方のみでデザインできるチュートリアル。
![retro-colorful-halftone-text-effect retro-colorful-halftone-text-effect]()
80年代風のレトロテキストエフェクトの作り方
アーケードゲームや家庭用ファミコンなどでよく見かけた、80年代風のレトロエフェクト。
![80s-inspired-text-effect]()
青白く光るレトロ系テキストエフェクトの作り方
複数のテキストレイヤーに、それぞれ異なるレイヤースタイルを組み合わせることで、立体感のあるデザインに仕上げるテクニック。
![glowing-retro-text-effect-850 glowing-retro-text-effect-850]()
新ドラマ「ストレンジャー・シングス」のロゴを作成する方法
Netflix でおなじみ、90年代リバイバルの新ドラマシリーズのロゴを、Photoshop で完全再現します。
![stranger-thing-log-psd stranger-thing-log-psd]()
燃えるようなネオンスタイルのテキストエフェクト
レイヤースタイルを設定していくだけの、初心者にもやさしいデザインチュートリアルで、一度アクションとして保存しておけば、いつでもボタン一つでエフェクトを実現できます。
![neon-flame-text-effect neon-flame-text-effect]()
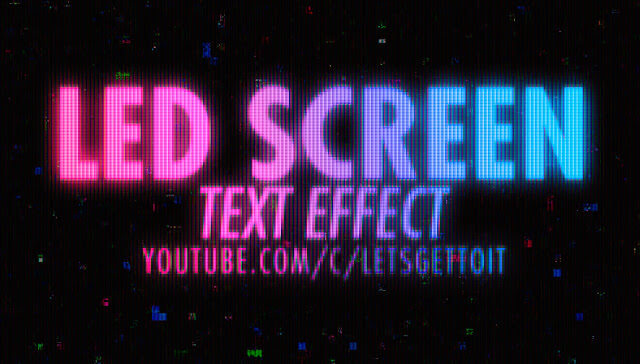
LED スクリーン風テキストエフェクトの作り方
電光掲示板に表示されているような風合いに仕上げる Photoshop チュートリアル。
![led-screen-text-effect led-screen-text-effect]()
ホログラムのような3Dテキストエフェクトの作り方
暗闇にぼんやりと光り輝く、ホログラムのようなSF近未来なテキストエフェクトを、レイヤースタイルのみで実現します。
![3d-text-holo-final-result 3d-text-holo-final-result]()
カラフルなキラキララメ付きテキストステッカーの作り方
角度によって七色に輝く、ビンテージなラメシートを再現した、テキストエフェクトをご紹介。
![Vintage_Sparkly_Sticker_Inspired_Text_Effect Vintage_Sparkly_Sticker_Inspired_Text_Effect]()
ホリデーシーズンにぴったりな、雪を使ったテキストエフェクトの作り方
まるで雪が積もってできたような、質感を表現したテキストエフェクトで、レイヤースタイルの使い方がポイントです。
![whity whity]()
雪でできたテキストエフェクトの作り方
さらさらのパスダースノーのような質感は、レイヤースタイルを適用することで表現できるお手軽エフェクト。
![Snow-final Snow-final]()
凍ったようなアイス風テキストエフェクトのつくり方
主題歌Let It Goの大人気でも知られる某ディズニー映画のタイトルロゴを再現したチュートリアル。
![disney-frozen-inspired-text-effect disney-frozen-inspired-text-effect]()
氷が溶けたメタルテキストフェクトを作成する方法
光沢感たっぷりなテキスト文字に、溶けた氷がキラキラと輝いています。
![Making-a-Melting-Text-Effect-in-Red-L Making-a-Melting-Text-Effect-in-Red-L]()
スポーツ番組スタイルのテキストエフェクトを作成する方法
テレビ番組、特にスポーツ関連のTVプログラムなどに利用される、ダイナミックな文字テキストを表現します。
![0931_Countdown_Final-s2 0931_Countdown_Final-s2]()
スチームパンク風のテキストエフェクトの作り方
レイヤースタイルでできたパーツを組み合わせて作成するレトロな文字エフェクは、他の文字でも応用しやすいテクニック。
![steampunk-text-effect-850 steampunk-text-effect-850]()
コンクリートに直接ペンキでペイントする方法
ゴツゴツとしたアスファルトの上に、黄色いペンキで自由にテキストやシェイプを描き、本物そっくりの質感を表現します。
![asphalt-paint-photoshop asphalt-paint-photoshop]()
毛糸でできたテキストエフェクトを完成させる方法
リアルな編み目まで再現することができるチュートリアルで、レイヤースタイルで調整した文字レイヤーに、毛糸テクスチャを重ねるテクニック。
![StuffedWool-texteffect StuffedWool-texteffect]()
モコモコとしたテキストエフェクトの作り方
ピンクと白のストライプが印象的な、タオル生地で作られたテキストエフェクトを完成させます。
![Fuzzy-final Fuzzy-final]()
レースで編み上げたテキストエフェクトの作り方
レイヤースタイルやフィルタ機能、調整レイヤーなどPhotoshopの基本ツールを利用して作成する文字テキスト用チュートリアル。
![lace-up-inspired-text-effect-850 lace-up-inspired-text-effect-850]()
文字テキストを縫い目付きのジーンズ風に仕上げる方法
本物そっくりの縫い目まで再現できるテキストエフェクトは、レイヤースタイル機能のみを利用した、初心者にもやさしいビギナー向けチュートリアル。
![stitched-jeans-text-effect stitched-jeans-text-effect]()
ホームインテリアをつかった3Dテキストエフェクトの作り方
パターンテクスチャやストックイメージ写真をデザインに、Photoshopの3D機能を最大限利用するテクニック。
![3d-stuffed-letters-text-effect-850 3d-stuffed-letters-text-effect-850]()
ローズゴールドと大理石を使ったテキストエフェクト
トレンドアイテムを利用して作成する、立体的なテキストエフェクト。照明、ライティングと言った基本についても学ぶことができます。
![3d-marble-and-rose-gold-text-effect-850 3d-marble-and-rose-gold-text-effect-850]()
みどりが茂るボタニカル系テキストエフェクトを作成する方法
ナチュラルな見た目が美しいテキストエフェクトで、アクションとして保存可能なので、文字のカスタマイズもしやすくなっています。
![leaf-covered-text-effect-action leaf-covered-text-effect-action]()
リアルな芝生でできたテキストエフェクトの作り方
草テクスチャを加工することで、本物そっくりの質感を表現できるチュートリアル。
![Spring-Text-Effect---600 Spring-Text-Effect---600]()
葉っぱでできた文字テキストエフェクトの作り方
ピーターパンの世界を表現した、葉っぱや枝など自然にインスパイアされたエフェクトを学びます。
![Peter-Pan-Text-Effect---850 Peter-Pan-Text-Effect---850]()
芝生でできた文字テキストを完成させる方法
ここでは入力した文字をボタンひとつで芝生風に仕上げる、アクション素材の作り方を学びます。
![grass-text-effect grass-text-effect]()
リアルな葉っぱでできた文字テキストエフェクトのつくり方
大小さまざまな葉っぱをつかい、ドロップシャドウを利用した動画チュートリアル。
![eco-text-effect eco-text-effect]()
圧倒的に3Dなタイポグラフィーデザインを作成する方法
3Dツールを使って、作成された文字テンプレートに、テクスチャやシャドウなど加える、ハイクオリティな有料チュートリアル。
![3dtext-1]()
超リアルな立体テキストエフェクトをデザインする方法
Photoshop CCの強力なオプション「3Dツール」を使うことで、光沢感たっぷりなテキストを風景画に合成する動画チュートリアル。
![bg_3d_text bg_3d_text]()
超リアルな3Dテキストエフェクトのつくり方
周りの風景が反射するメタリックな質感が特長的なテキストエフェクトを完成させる動画チュートリアル。
![chrome-3d-text-in-photoshop chrome-3d-text-in-photoshop]()
石でできた立体的な3Dテキストエフェクトのつくり方
レイヤースタイルを組み合わせるだけで完成する、お手軽でPhotoshop初心者の人にもおすすめしたいテキストエフェクト。
![rock-finalresultb rock-finalresultb]()
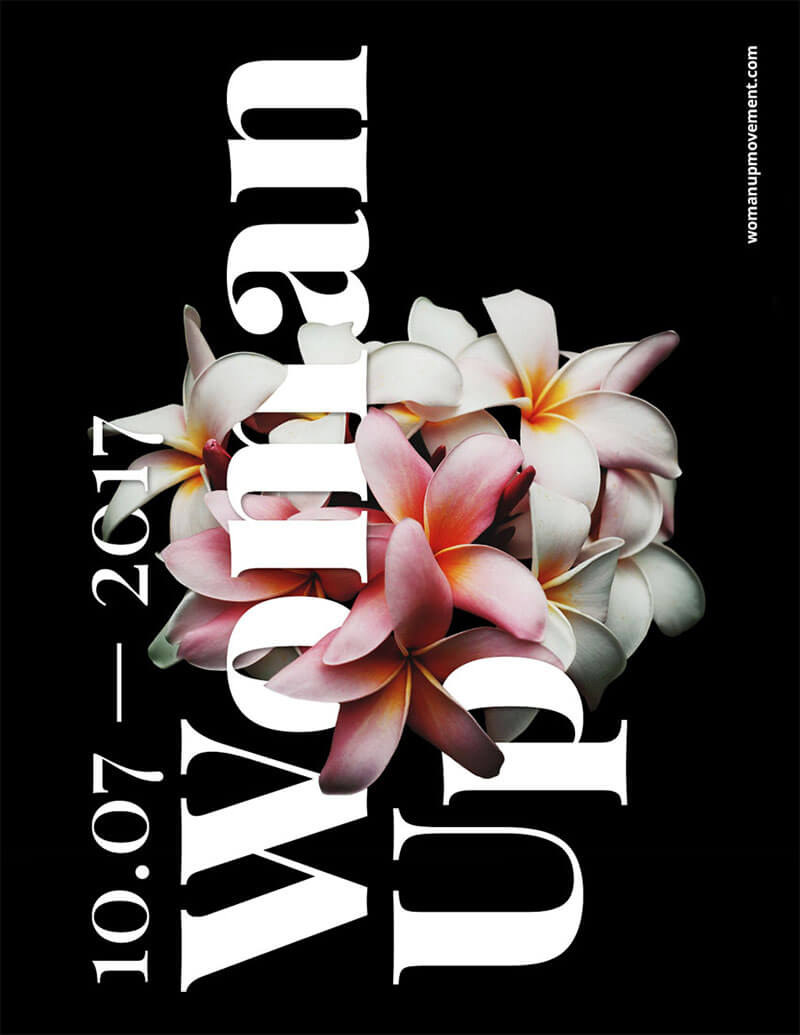
レイヤーマスクを使ったタイポグラフィーポスターの作り方
Photoshopのレイヤーマスク機能を利用することで、花と文字テキストが重なったようなエフェクトを実現できます。
![layer-masks-in-adobe-photoshop layer-masks-in-adobe-photoshop]()
プチプチでできたテキストエフェクトのつくり方
緩衝材として知られるプラスチックを、レイヤースタイルで再現します。
![Bubble-Wrap-Text-Effect---600 Bubble-Wrap-Text-Effect---600]()
ステンシル風テキストエフェクトの作り方
ダンボールテクスチャの上に配置された、紙の質感を見事に表現したデザインチュートリアル。
![Stencil-Banner-Text-Effect Stencil-Banner-Text-Effect]()
新聞をちぎった身代金を要求する手紙の作成方法
物騒なタイトルですが、新聞をちぎったときに出る紙繊維の風合いまで見事に表現できるテクニック。
![newspaper-ransom-note-text-effect-850]()
脳みそをテーマにしたグロテクス系テキストエフェクトの作り方
それぞれ異なるレイヤースタイルを設定した文字レイヤーを重ねることで、よりリアルな質感を表現できるテクニック。
![brain-text-effect brain-text-effect]()
ツンツンに尖ったメタルテキストをデザインする方法
Photoshopの3D機能を活用することで、超立体的な仕上がりを実現できるメタル系テキストエフェクト。
![3d-spiky-text-effect-850 3d-spiky-text-effect-850]()
漫画風のコミックテキストエフェクトの作り方
パターンとレイヤースタイルを利用することで、順番に設定していくだけで完成するテキストエフェクト。
![cartoon-text-effect cartoon-text-effect]()
美しいグラデーションをつかったテキストエフェクトの作り方
Photoshop便利機能「レイヤースタイル」を手順通りに設定していくだけの、初心者にもオススメしたい簡単チュートリアル。
![fairy-final-result fairy-final-result]()
カラフルなイルミネーションの3Dテキストエフェクトの作り方
3Dツールの基本設定を利用するだけで、立体感満載な文字テキストを完成させます。カラフルなグラデーションの作り方も参考に。
![3d-colorful-illuminating-text-effect-850 3d-colorful-illuminating-text-effect-850]()
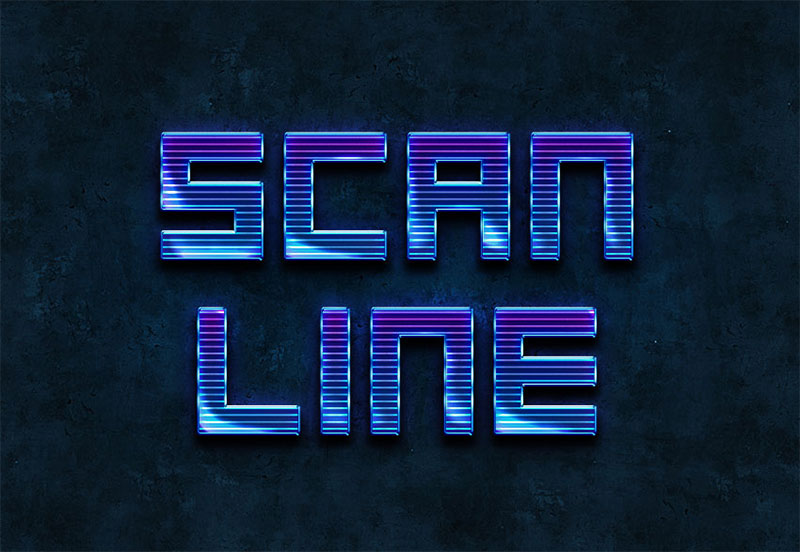
スキャン線を使ったSF風テキストエフェクトの作り方
Photoshopのレイヤースタイル機能を順番どおり設定していくだけで完成する、初心者にもやさしいビギナー向けチュートリアル。
![scifi-scanlines-inspired-text-effect-850 scifi-scanlines-inspired-text-effect-850]()
ソフトなパステルカラーが美しいテキストエフェクトの作り方
グラデーションカラーとブラシを利用するだけで完成する、超お手軽なテキストエフェクト。
![soft-pastel-text-effect-qt-850 soft-pastel-text-effect-qt-850]()
他のフォトショップ向けチュートリアルもチェック
光や炎、ネオンなどキラキラ系の文字加工に関しては、以下の記事で別にまとめているので、こちらも参考にしてみると良いでしょう。
https://photoshopvip.net/105651
これまでのフォトショップ年間ベストチュートリアルも一緒に確認してみてませんか。すごいです、フォトショップ。
https://photoshopvip.net/119848
https://photoshopvip.net/112803
https://photoshopvip.net/106732
https://photoshopvip.net/97151
フォトショップをはじめませんか。
![ps-new-splash-screen-2020-june]()
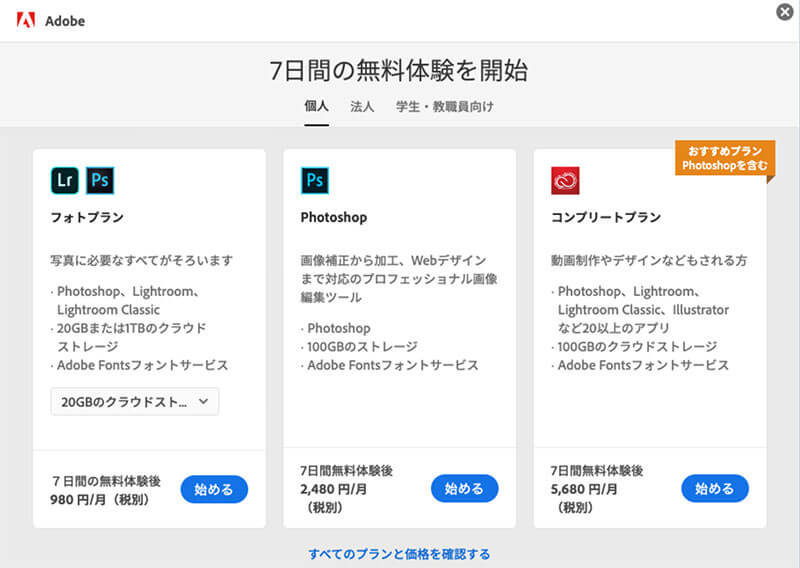
新しくアップデートされたPhotoshopは、Creative Cloudアプリよりダウンロードできます。また、はじめてのひとも7日間の無料体験が用意されているので、まずはPhotoshopを体験してみましょう。無料体験終了後は、個人の場合はフォトプラン 980円〜/月(税別)、Photoshop単体 2480円/月(税別)、コンプリートプラン 5680円/月(税別)などでそれぞれ利用可能となっています。
![photoshop-ipad-subscribe]()
https://photoshopvip.net/122988