この記事では、2021年に入って公開された最新Photoshopチュートリアル、作り方をまとめてご紹介します。
およそ3ヶ月ぶりとなる今回は、フォトショップのパワーを実感できるスゴ技合成テクニックから、普段から使える実用的なものまで、デザインの幅が広がるセレクションとなっています。
順番を追ってチュートリアルを進めていくことで、実践的なフォトショップの使い方を覚えることができますよ。
https://photoshopvip.net/126600
https://photoshopvip.net/126666
作業の時短にデザイン素材集を活用してみよう
「デザインは作成したいけど、ゼロから作る時間はない。」そんなときは、高品質なデザイン素材集を活用してみましょう。
世界のトップデザイナーが作成した、1,000種類を超えるデザインが揃った素材集で、通常15万円相当のデザイン素材が2週間の期間限定、3,200円で販売中です。
フォントからイラスト、テクスチャ、ブラシ、Photoshopレイヤースタイルなど幅広いデザイン素材が揃い、本格的なヴィンテージデザインを手軽にたのしむことができます。
販売は3月16日、月曜日までの期間限定となっています。このお得な機会、お早めにどうぞ。
Photoshopがすごい!参考にしたい最新チュートリアル、作り方まとめ
飼育されているオウムを切り抜き、まるでジャングルから抜け出したようなダイナミックさを表現する写真合成の本格的チュートリアル。
フィルタ機能を使って雨粒を再現するだけでなく、道路やマンホールなどが濡れて反射した様子をリアルに表現する、一歩進んだ新テクニックを動画で紹介。
調整レイヤーの使い方がミソとなる写真レタッチテクニックで、本当に光があたっているようなリアルさが特長。
破った紙や写真の下にもう一枚の写真を重ねた、ユニークでお手軽なテクニックを短い動画で紹介しています。
「スケッチ」フィルタを元に、写真の一部のみが手書きとなるダイナミックなエフェクトを完成させます。
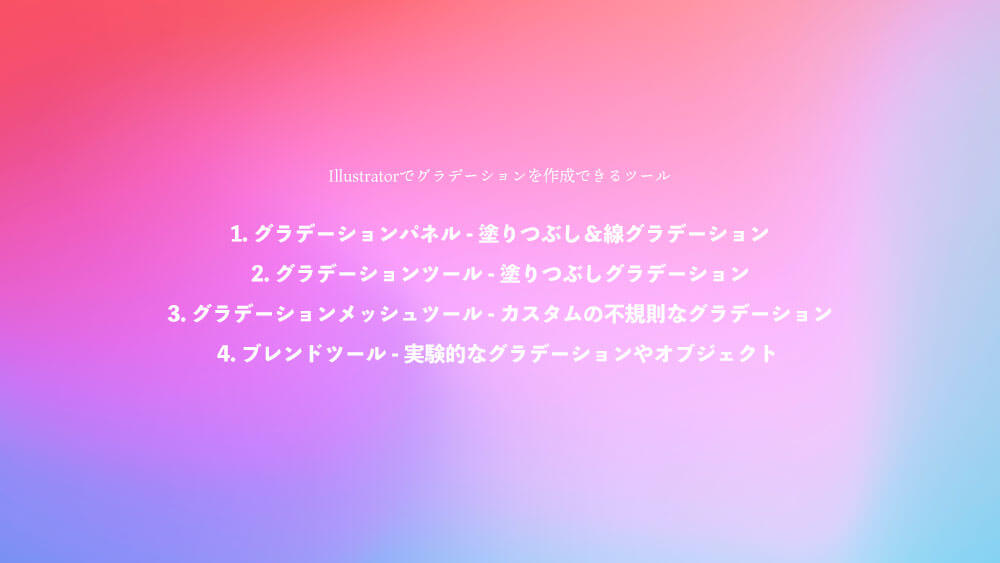
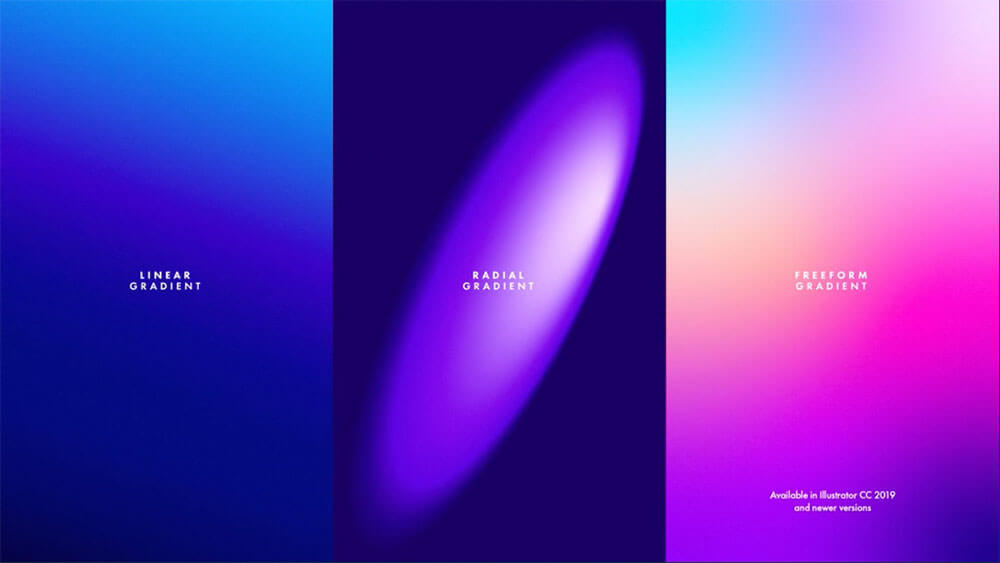
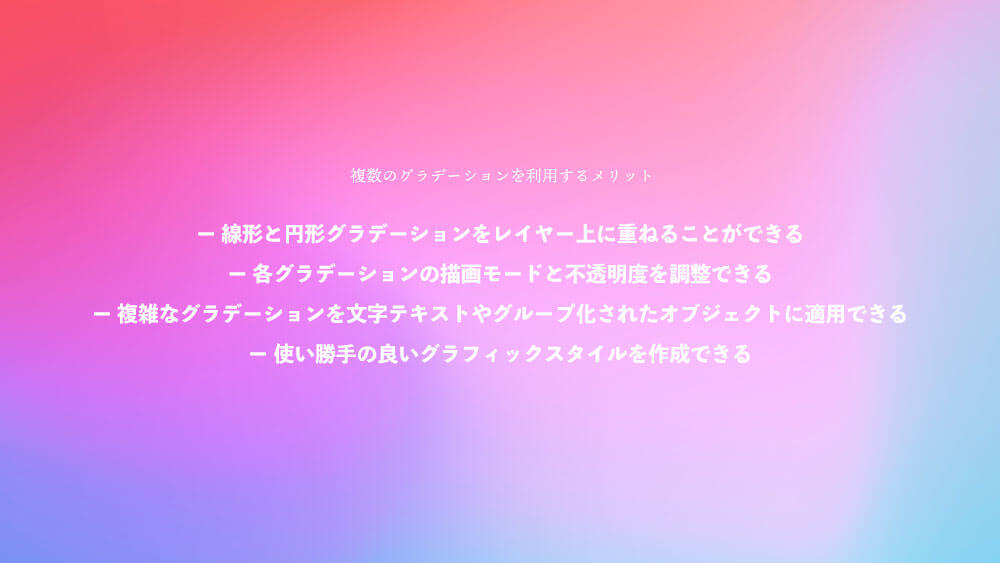
PhotoshopとIllustrator、両方のアプリをつかったつくり方を一緒に紹介してくれています。グラデーションの基本ルールも知っておくと便利ですよ。
https://photoshopvip.net/127675
https://photoshopvip.net/127746
周りの様子がうっすら映った、光沢感たっぷりな文字テキスト用エフェクトに仕上げます。レイヤースタイルのみで完成なのもお手軽。
光沢感たっぷりで怪しく輝くネオンライトを、レイヤースタイルのみで作成できる簡単テクニック。レイヤースタイルを保存しておけば、くりっくひとつで文字テキストに適用できます。
スクリーン画面が乱れたグリッチ・テキストエフェクトのつくり方
レイヤースタイルやフィルタといったフォトショップの基本機能を学びながら、手軽にデジタルグリッチを作成します。
つくり方を一度覚えてしまえば、イラストや写真、文字テキストなどあらゆる素材に適用できる自由度の高いテクニックで、グラフィック・デザインのトレンドにも。
80年代風のレトロ・フューチャーなグラフィックを作成する方法
デザイン素材を利用することで、手軽に80年代風スタイルを表現できる動画チュートリアル。
https://photoshopvip.net/127715
あの有名映画に登場する、数字や記号などがランダムに流れるエフェクトを再現します。モデル全体に緑っぽい光が反射しているのもポイント。
デザインオブジェクトに向かって真っ直ぐに光のラインが伸びる、控えめながらダイナミックな見た目を実現できるチュートリアル。

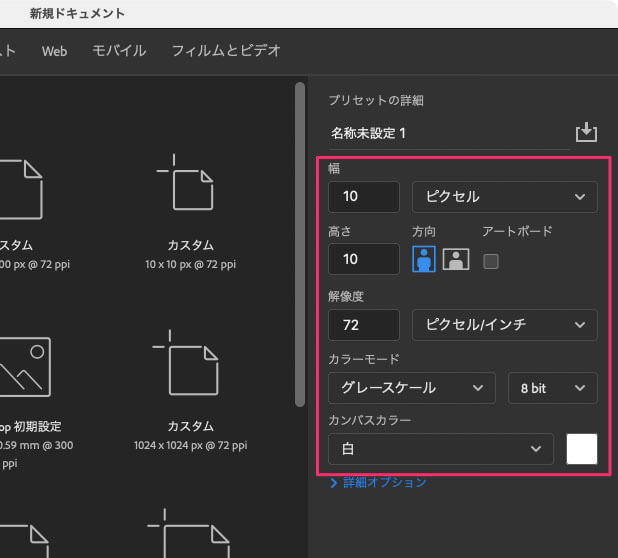
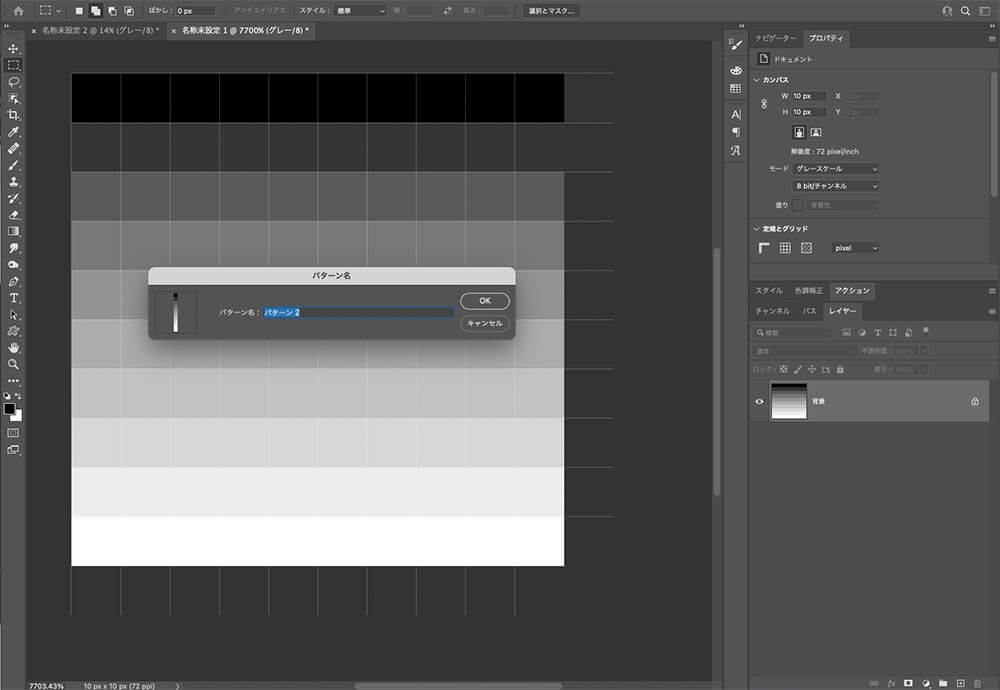
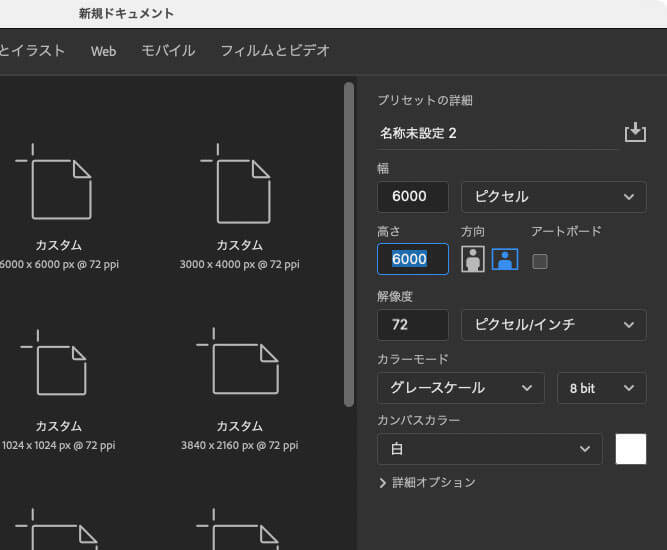
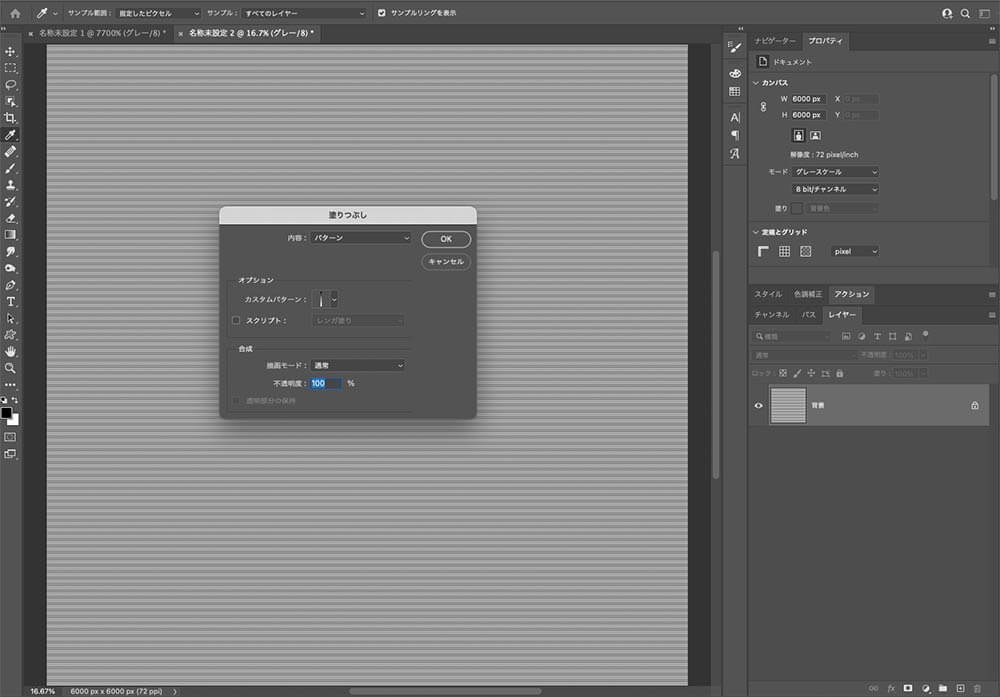
塗りつぶし機能を活用したユニークなテクニックで、ひとつの草をモチーフに立体感のあるパターンをものの5分で作成できます。
PhotoshopとIllustratorからEPSファイルをエクスポートする方法
さまざまなツールで開くことができるベクターベースの画像、EPSファイル。ここではEPSファイルの保存方法をさくっとおさらい。
アルファチャネルを活用し、背景との見分けのつきにくい複雑な切り抜きを手軽に 行います。たくさんある切り抜きテクニックのひとつとして覚えておきたいところ。
https://photoshopvip.net/10-cropping-tips-in-photoshop
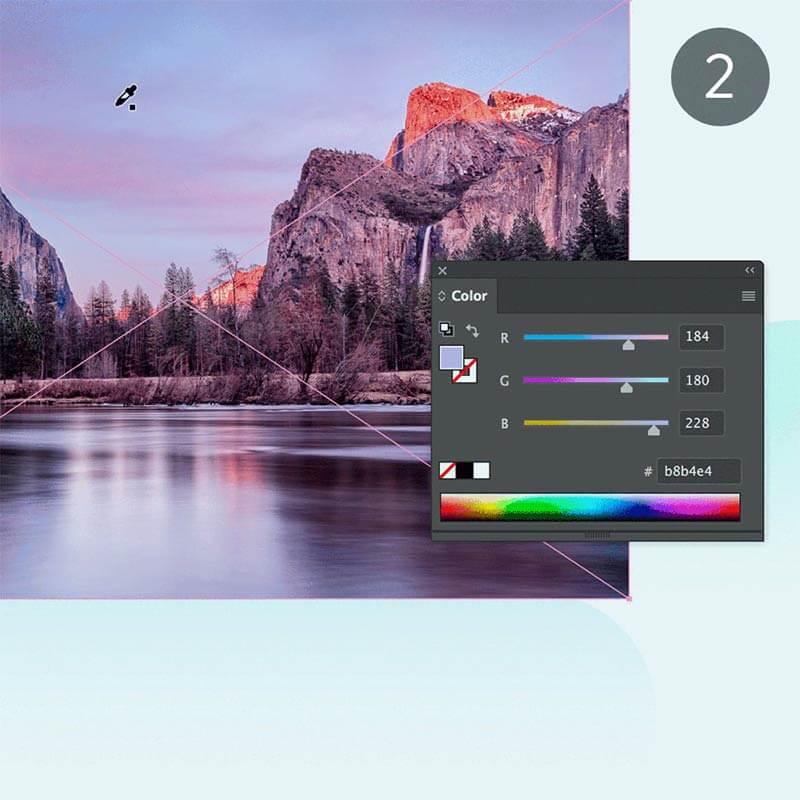
「色相・彩度」調整レイヤーを活用することで、ほんの数クリックで適用できるお手軽テクニック。
https://photoshopvip.net/change-color
https://photoshopvip.net/104764
Photoshopでグラスモーフィズム・スタイルを作成する方法
すりガラス越しに覗いたような半透明のガラスエフェクトは、要注目のグラフィックスタイル。フォトショップでのつくり方も確認しておきましょう。
https://photoshopvip.net/126760
写真合成の基本となる、調整レイヤーとレイヤーマスクを用いた実用的な合成テクニックを学びます。
複数の写真を違和感なく合成するライティングテクニックを学ぶデザインチュートリアル。
某大人気映画にでてきたファンタジーで壮大な世界観を見事に表現するプロ級のデザインチュートリアル。影やハイライトの入れ方、異なる写真の色味を統一する方法など目からウロコなテクニックばかり。

まるで映画のワンシーンのような宇宙をテーマにした写真合成チュートリアル。コントラストや配色の調整や、ライティングエフェクトを学びたいひとにオススメ。

雷を撮影したフリーストック写真を利用することで、リアルな仕上がりを手軽に実現できます。写真のレタッチや加工がすきなひとは、デザインツールに加えたいところ。
フォトショップのフィルタ機能を組み合わせて、キラキラ感満点の独自カスタムブラシを作成します。


窓ガラスについた雨粒を描くPhotoshopブラシのつくり方
実際にガラスに霧吹きをつかって水滴を付け、撮影した写真を元に、独自のカスタムブラシを作成します。
画像をポラロイド写真のように魅せる簡単なテンプレートを作成します。一度作ってしまえば何度でも再利用でき、画像を変更するだけで完成です。
漫画コミック、イラストスタイルの吹き出しデザインを作成する簡単チュートリアル。
Illustratorのシェイプツールをつかってイラストを描く方法にはじまり、ステンドグラスのザラザラとした質感を見事に表現するチュートリアル。
最高の波を求めて南半球を旅をしながらサーフィンで夏を追いかけ続ける、1964年に制作されたドキュメンタリー映画のポスターを、完全リバイバルしたデザインを作成します。
ショートカットキーを押すたびに、再変形できるコマンドはさまざまな用途がありますが、立体的な文字テキストを表現するのにもぴったりなテクニック。
あとから文字を変更することも可能な、ヴィンテージスタイルのテキストエフェクト。

レイヤースタイルを順番に設定していくだけで完成する、お手軽なテキストエフェクト10種類をまとめて紹介。フォトショップがはじめてのひとにもオススメです。
撮影した写真の一部を活用し、まるでスタジオで撮影したようなポートフォリオに加工するテクニック。
雲の上にリアルに浮かぶ灯台を写真合成で実現する、あっと驚くデザインチュートリアル。
とにかく子猫たちがかわいい写真合成チュートリアルで、背景もゼロから手作りする実践テクニック満載。
穏やかな海の上とは半たんに、サメやクジラなどの巨大生物が回遊する様子をリアルに描きます。
肌に魚のウロコ部分を合成することで、見事な人魚に仕上げるデザインチュートリアル。
異なる写真から切り抜かれた、異なる風景画を違和感なく合成する、これぞPhotoshopなテクニックを学びます。
タイトルがわかりにくいですが、そういうことです。複数の写真を違和感なく合成する本格的なテクニックが詰め込まれています。
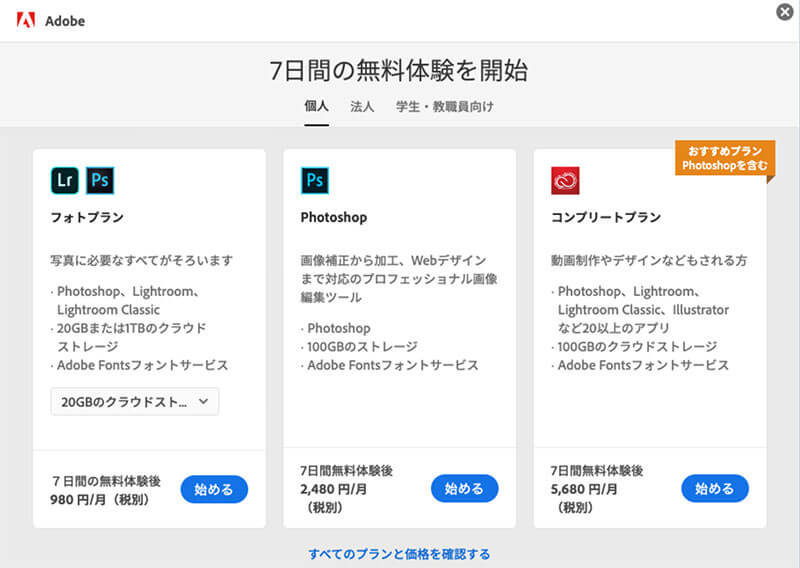
新しくなったPhotoshopを試してみよう。

新しくアップデートされたPhotoshopは、Creative Cloudアプリよりダウンロードできます。また、はじめてのひとも7日間の無料体験が用意されているので、まずはPhotoshopを体験してみましょう。無料体験終了後は、個人の場合はフォトプラン 980円〜/月(税別)、Photoshop単体 2480円/月(税別)、コンプリートプラン 5680円/月(税別)などでそれぞれ利用可能となっています。
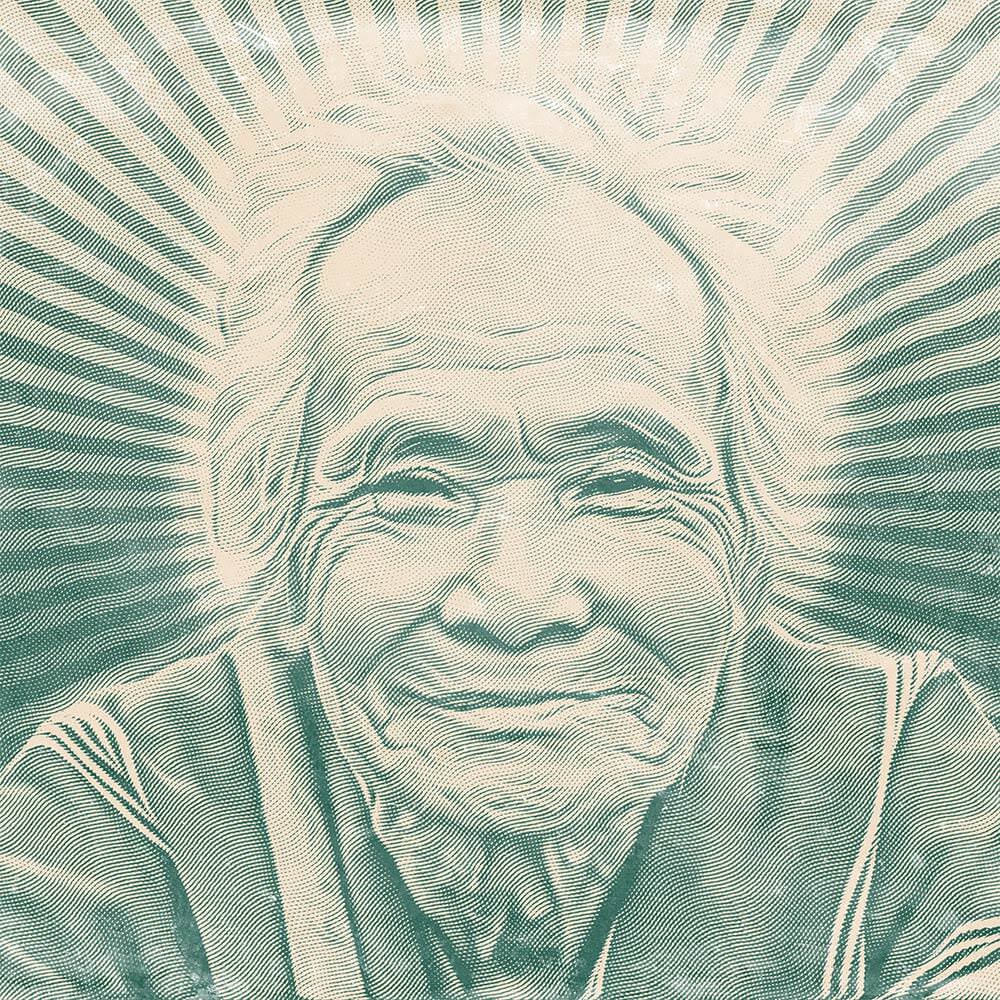
サムネイル@ : A Gate of New Hope Photoshop Tutorial – Photoshop Tutorials
Photoshopがすごい!参考にしたい最新チュートリアル、作り方43個まとめはPhotoshopVIPで公開された投稿です。